1.引入页面
[#include "../include/header-site.html"/]
2.导航栏
只有前两个带链接
[#if c_index<2] href="${c.url}" [#else] href="javascript:;" [/#if]
<div class="ms-hr-navbox">
[@cms_channel_list]
<ul class="ms-hr-navlist f-clear">
[#if !channel??]
[#list tag_list as c]
<li>
<a [#if c_index<2] href="${c.url}" [#else] href="javascript:;" [/#if] >
<figure>
<i class="iconfont icon-sj_4"></i>
<figcaption>${c.name}</figcaption>
</figure>
</a>
</li>
[/#list]
[#else]
[#list tag_list as c]
<li [#if channel??&&channel.id==c.id]class="on"[/#if]> <a [#if c_index<2] href="${c.url}" [#else] href="javascript:;" [/#if] >
<figure>
<i class="iconfont icon-sj_4"></i>
<figcaption>${c.name}</figcaption>
</figure></a></li>
[/#list]
[/#if]
</ul>
[/@cms_channel_list]
</div>


3.链接到别的页面某块功能
<a href="${base}/smfw/index.jhtml?jy">小学划片查询</a>


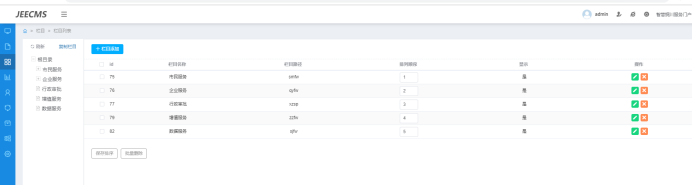
4.子菜单并且带连接
[@cms_channel_list parentId='76' orderBy='4']
[#list tag_list as c]
<li class="tabs-trigger"><a href="${c.url}" id="tc_1${c_index+1}">${c.name}</a></li>
<!--<a href="${c.url}" onmouseover="HoverLi('tc_','tcn_',1,${c_index+1},${tag_list?size});" [#if c_index<1]class="curr"[#else]class="normaltab"[/#if] id="tc_1${c_index+1}">${c.name}</a>-->
[/#list]
[/@cms_channel_list]
























 5056
5056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








