npm install vue-orgchart -S
//main.js引入样式
import 'vue-orgchart/dist/style.min.css'
//使用页面引入
<template>
<div class="orgchart_Box_Y">
<div class="box_right_container" v-if="ifLoading">
<VoBasic
:data="chartData"
:pan="pans"
:zoom="false"
:nodeId="id1"
:template="style"
:nodeTitle="title"
:nodeContent="content"
:depth="6"
:chartClass="class1" >
</VoBasic>
</div>
</div>
</template>
<script>
import { VoBasic } from "vue-orgchart";
export default {
components: { VoBasic },
data() {
return {
pans: false, //鼠标拖放功能
style: "belinda", //主体类型
class1: "class1",
id1: "id1",
title: "name",
content: "value",
chartData: {},
};
},
created(){
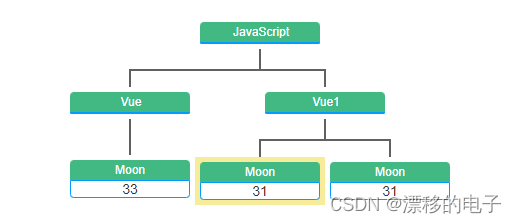
this.chartData = {
name: 'JavaScript',
value:"",
children: [
{
name: 'Vue',
value:'',
children: [{ name: 'Moon',value:33 }]
},
{
name: 'Vue1',
value:'',
children: [{ name: 'Moon',value:31 },{ name: 'Moon',value:31 }]
}
]
}
}
};
</script>
<style>
.orgchart_Box_Y .orgchart .node .content {
height: auto;
line-height: 16px;
border: 1px solid#009CFF;
font-size: 14px;
text-align: center;
}
</style>
























 5160
5160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








