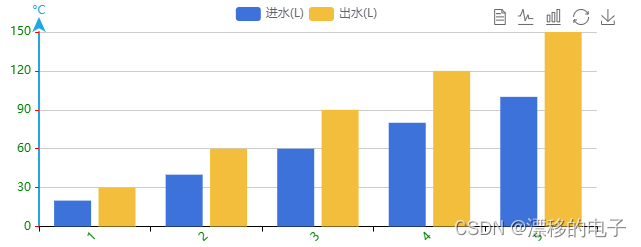
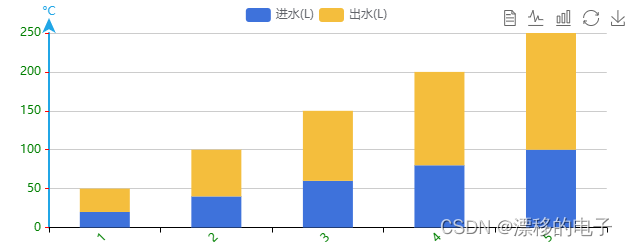
同一柱状图显示
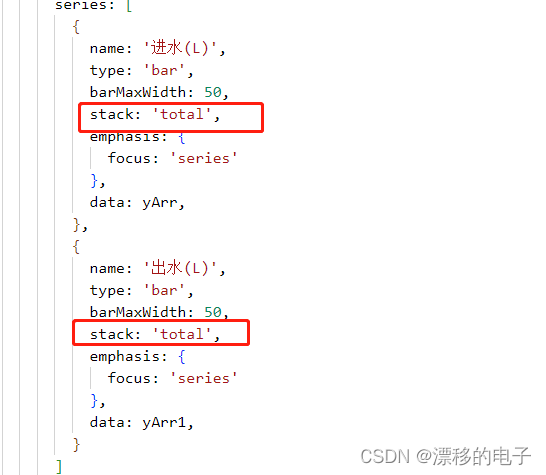
stack: 'total'

修改如下:


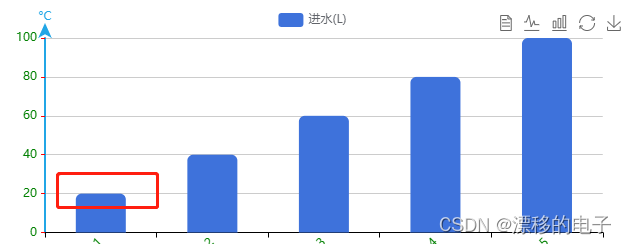
itemStyle: {//柱状图弧度
normal: {
//这里设置柱形图圆角 [左上角,右上角,右下角,左下角]
barBorderRadius: [6, 6, 0, 0]
}
},

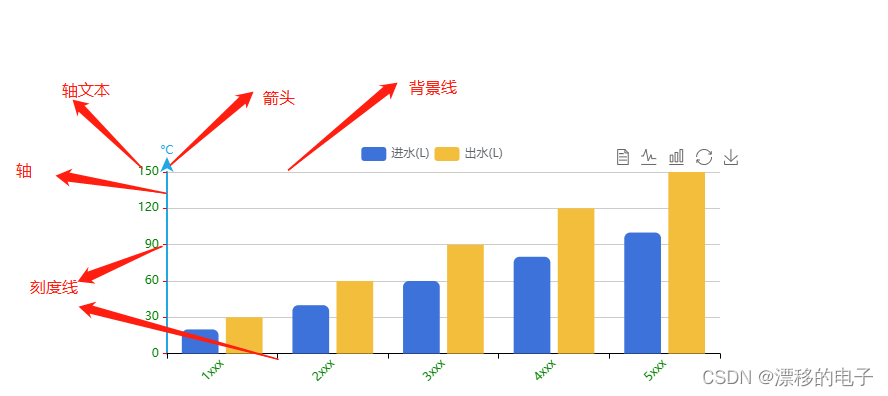
坐标轴

上图标注名称不一定准确,大概意思,方便看下面代码
yAxis: {
type: 'value',
name: '°C',
position: 'left',
alignTicks: true,
boundaryGap: true,
axisTick: { // 刻度线
show: true,
length: 4,
lineStyle: {
color: 'red',
type: 'solid',
width: 1
},
alignWithLabel: true
},
axisLine: { // 轴线样式
show: true,
lineStyle: {
color: '#21a6e6',
width: 2,
},
//箭头
symbol: ['none', 'arrow'],
symbolSize: [10, 15],
symbolOffset: 15,
},
axisLabel: { //坐标轴文本字体样式
show: true,
textStyle: {
color: 'green',
fontSize: 12
},
formatter: '{value}' // 带单位的话 formatter: '{value} °C'
},
splitLine: { //修改背景线条样式
show: true,
lineStyle: {
color: '#ccc',
type: "solid" //默认实线,dashed是虚线
}
}
},





















 2457
2457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








