openlayers 设置边界线外圈遮罩
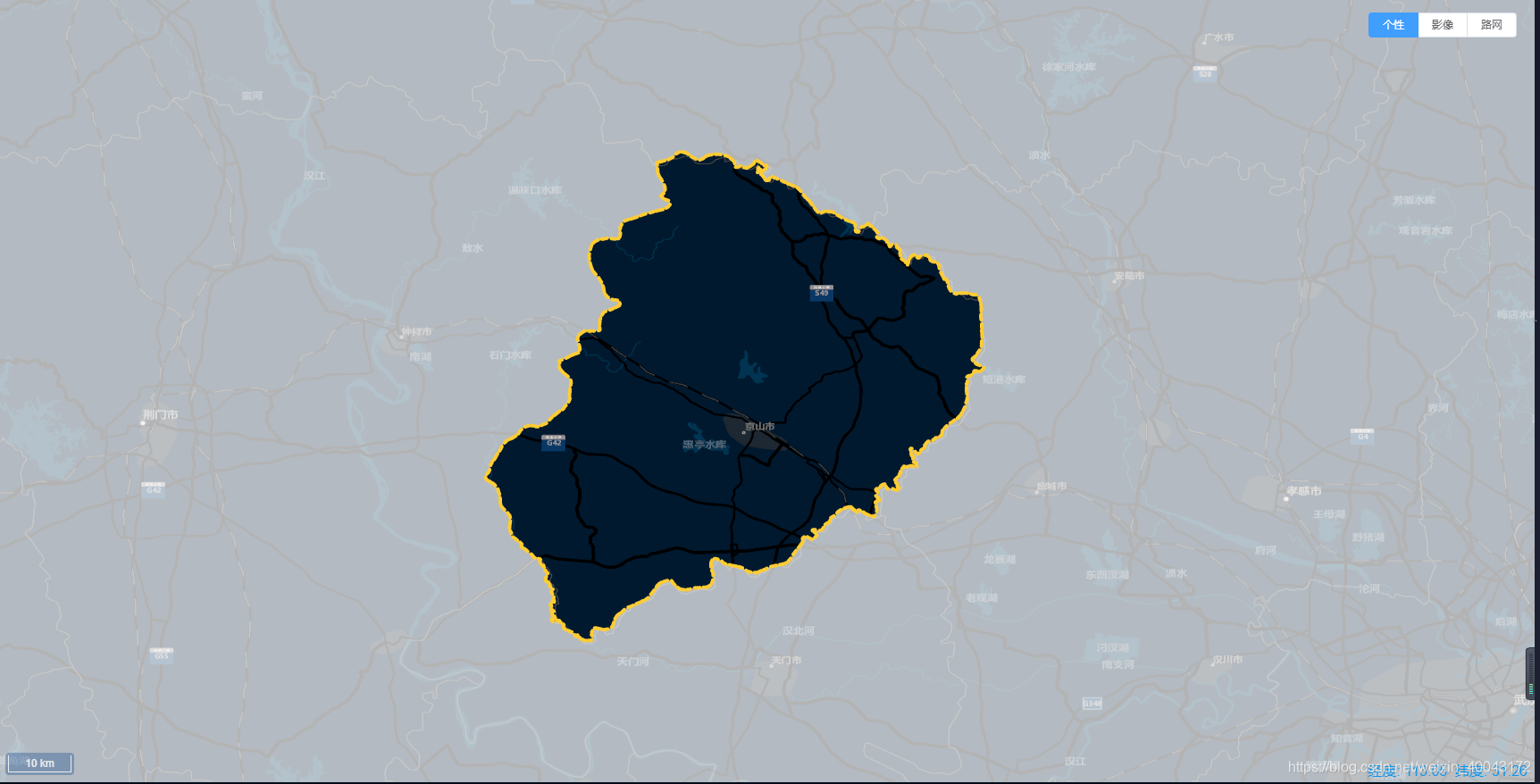
话不多说直接上图

代码里面有详细注解请看代码片段,如有不清楚的话私信我。
drawArea() {
let _this = this;
let geoJson = new GeoJSON();
//获取边界数据MultiPolygon数组
let ft=geoJson.readFeatures(area)[0].getGeometry().getGeometries()
//获取绘制边界数据的数组,我的是数组中的第一个所以取[1]
let linearRing = new Polygon(ft[0].getCoordinates()[1]);
// 全球范围(太卡 抛弃)改取当前视窗的范围
// let extent = [-180, -90, 180, 90];
// let polygonRing = fromExtent(linearRing.getExtent());获取Polygon的范围,太小因此改用视窗范围
//获取当前窗口的范围
let extent=_this.map.getView().calculateExtent();
//不想看到视窗外部线条因此做了计算
for(let i=0;i<extent.length;i++){
extent[0]=extent[0]-0.04 //左
extent[1]=extent[1]-0.04 //下
extent[2]=extent[2]+0.04 //右
extent[3]=extent[3]+0.04 //上
}
//针对视窗范围设置Extent
let polygonRing = fromExtent(extent);
//把视窗范围添加至边界线中也就是确定外环位置
polygonRing.appendLinearRing(linearRing);
//把数据生成Feature
let Polygons = new Feature({
geometry:polygonRing
});
//实例化一个矢量图层Vector作为绘制层
let vectorSource = new VectorSource({
features: [Polygons],
// features: geoJson.readFeatures(area),
});
//创建一个图层并设置填充样式
let vector = new VectorLayer({
source: vectorSource,
style: new Style({
fill: new Fill({
color: 'rgba(255,255,255,0.7)'
}),
stroke: new Stroke({
lineDash: [1, 2, 3, 4, 5],
color: '#ffcc33',
width: 4,
}),
})
});
//设置图层层级
vector.setZIndex(0);
//添加至地图
_this.map.addLayer(vector);
},























 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








