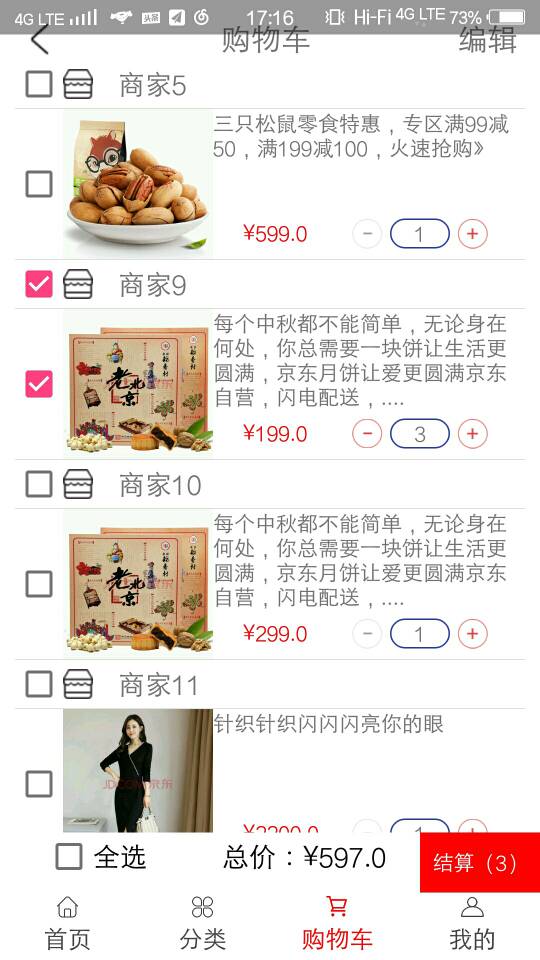
效果图:

所需图片:







分别是:shop_icon;shopcart_add_red;shopcart_minus_grey;shopcart_minus_red
在敲代码之前需在Bean中手动添加几个属性: num:计算总价 ;
cou:计算选中商品数量默认是 1
oneischeck:一级列表是否被选中
twoischeck:二级列表是否被选中
MainActivity页面
public class ThreeFrgment extends Fragment implements Carview {
private View view;
private ExpandableListView car_edl;
private ImageView shopping_cart_title_img;
private TextView shopping_cart_title_edit;
private TextView shopping_cart_bottom_Price;
private TextView shopping_cart_bottom_jiesuan;
private CheckBox shopping_cart_bottom_CheckBox;
private List<CarBean.DataBean> list = new ArrayList<CarBean.DataBean>();
private ThreeAdapter adapter;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view = inflater.inflate(R.layout.threefragment, container, false);
//注册EventBus
EventBus.getDefault().register(this);
initview();
huoqu();
shopping_cart_bottom_CheckBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//判断全选的状态
adapter.checkALLStatus(shopping_cart_bottom_CheckBox.isChecked());
}
});
adapter = new ThreeAdapter(getActivity(), list);
car_edl.setAdapter(adapter);
//将一级列表的展开标志隐藏
car_edl.setGroupIndicator(null);
adapter.notifyDataSetChanged();
return view;
}
private void huoqu() {
ThreePresaenter presaenter = new ThreePresaenter();
presaenter.attchview(this);
presaenter.getnews();
}
private void initview() {
shopping_cart_title_img = (ImageView) view.findViewById(R.id.shopping_cart_title_img);//返回按钮
shopping_cart_title_edit = (TextView) view.findViewById(R.id.shopping_cart_title_edit);//编辑
shopping_cart_bottom_Price = (TextView) view.findViewById(R.id.shopping_cart_bottom_Price);//总价格
shopping_cart_bottom_jiesuan = (TextView) view.findViewById(R.id.shopping_cart_bottom_jiesuan);//结算
shopping_cart_bottom_CheckBox = (CheckBox) view.findViewById(R.id.shopping_cart_bottom_CheckBox);//全选
car_edl = (ExpandableListView) view.findViewById(R.id.car_edl);
}
@Override
public void success(List<CarBean.DataBean> news) {
if (news != null) {
list.addAll(news);
//循环集合
for (int i = 0; i < list.size(); i++) {
//将二级列表展开
car_edl.expandGroup(i);
}
adapter.notifyDataSetChanged();
}
}
@Override
public void failed(Exception e) {
Log.d("Car错误:", e.getMessage());
}
//接收适配器传过来的值
@Subscribe(threadMode = ThreadMode.MAIN,sticky = true)
public void onMessageEvent(boolean event) {
//将全选的状态设置为true或者false
shopping_cart_bottom_CheckBox.setChecked(event);
}
//接收适配器传过来的数量和总价
@Subscribe(threadMode = ThreadMode.MAIN,sticky = true)
public void onMessageEvent(CountPrice event) {
shopping_cart_bottom_jiesuan.setText("结算(" + event.getCount() + ")" + "");
shopping_cart_bottom_Price.setText("总价:¥"+event.getPrice() + "");
}
@Override
public void onDestroy() {
super.onDestroy();
EventBus.getDefault().unregister(this);
}
}
注:CountPrice是自定义的一个类存放结算和价格的变量,为了让EventBus发送一个对象;
MainActivity布局页面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="20dp" android:background="#fff"> <include android:id="@+id/car_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="15dp" layout="@layout/shoppingcart_title" ></include> <include android:id="@+id/car_bottom" android:layout_width="match_parent" android:layout_height="wrap_content" layout="@layout/shoppingcart_bottom" android:layout_marginLeft="10dp" android:layout_alignParentBottom="true" android:layout_alignParentEnd="true"></include> <ExpandableListView android:id="@+id/car_edl" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_below="@+id/car_title" android:layout_above="@+id/car_bottom" android:layout_centerHorizontal="true"></ExpandableListView> </RelativeLayout>shoppingcart_title布局<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="8dp" android:layout_marginTop="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" > <ImageView android:id="@+id/shopping_cart_title_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:src="@drawable/back"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="购物车" android:layout_centerHorizontal="true" android:layout_centerVertical="true"/> <TextView android:id="@+id/shopping_cart_title_edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="编辑" android:layout_alignParentRight="true" android:layout_centerVertical="true"/> </RelativeLayout>
shoppingcart_bottom布局<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <CheckBox android:id="@+id/shopping_cart_bottom_CheckBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:textSize="18sp" android:text="全选" android:layout_alignParentStart="true"/> <TextView android:id="@+id/shopping_cart_bottom_Price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="总价:¥0" android:textSize="18sp" android:textColor="#000" android:layout_alignBaseline="@+id/shopping_cart_bottom_CheckBox" android:layout_alignBottom="@+id/shopping_cart_bottom_CheckBox" android:layout_toRightOf="@+id/shopping_cart_bottom_CheckBox" android:layout_marginLeft="50dp" /> <TextView android:layout_width="80dp" android:layout_height="40dp" android:background="#f00" android:gravity="center" android:text="结算(0)" android:textColor="#fff" android:layout_alignParentTop="true" android:layout_alignParentEnd="true" android:id="@+id/shopping_cart_bottom_jiesuan"/> </RelativeLayout>
adapter页面 购物车的逻辑
public class ThreeAdapter extends BaseExpandableListAdapter { private Context context; private List<CarBean.DataBean> list; public ThreeAdapter(Context context, List<CarBean.DataBean> list) { this.context = context; this.list = list; } @Override public int getGroupCount() { return list.size(); } @Override public int getChildrenCount(int i) { return list.get(i).getList().size(); } @Override public Object getGroup(int i) { return list.get(i); } @Override public Object getChild(int i, int i1) { return list.get(i).getList().get(i1); } @Override public long getGroupId(int i) { return i; } @Override public long getChildId(int i, int i1) { return i1; } @Override public boolean hasStableIds() { return true; } @Override public View getGroupView(final int i, boolean b, View view, ViewGroup viewGroup) { final ViewHolderGroup group; if (view == null) { view = View.inflate(context, R.layout.car_yi, null); group = new ViewHolderGroup(); group.car_yi_text = (TextView) view.findViewById(car_yi_text); group.car_yi_fuxian = (CheckBox) view.findViewById(R.id.car_yi_fuxian); view.setTag(group); } else { group = (ViewHolderGroup) view.getTag(); } final CarBean.DataBean dataBean = list.get(i); group.car_yi_fuxian.setChecked(dataBean.getOneischeck()); group.car_yi_text.setText(dataBean.getSellerName()); //一级列表复选框点击按钮 group.car_yi_fuxian.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //点击改变状态值 dataBean.setOneischeck(group.car_yi_fuxian.isChecked()); //通过一级的是否勾选,改变二级CheckBox状态 dataCheboxZT(i, group.car_yi_fuxian.isChecked()); EventBus.getDefault().postSticky(jiSuan()); //通过判断是否全选,改变全选的状态 QuanxuangZT(listCheckboxQX()); notifyDataSetChanged(); } }); return view; } @Override public View getChildView(final int i, int i1, boolean b, View view, ViewGroup viewGroup) { final ViewHolderChild child; if (view == null) { view = View.inflate(context, R.layout.car_er, null); child = new ViewHolderChild(); child.car_er_img = (ImageView) view.findViewById(R.id.car_er_img);//图片 child.add_del_add = (ImageView) view.findViewById(R.id.add_del_add);//加 child.add_del_del = (ImageView) view.findViewById(R.id.add_del_del);//减 child.add_del_text = (TextView) view.findViewById(R.id.add_del_text);//加减器 child.car_er_jianjie = (TextView) view.findViewById(car_er_jianjie);//简介 child.car_er_jiage = (TextView) view.findViewById(car_er_jiage);//价格 child.car_er_fuxuan = (CheckBox) view.findViewById(R.id.car_er_fuxuan);//二级复选框 view.setTag(child); } else { child = (ViewHolderChild) view.getTag(); } final CarBean.DataBean.ListBean listBean = list.get(i).getList().get(i1); child.car_er_jiage.setText("¥"+listBean.getPrice()); String subhead = listBean.getSubhead(); StringBuffer stringBuffer = new StringBuffer(); if(subhead.length()>45){ subhead = subhead.substring(0, 50); stringBuffer.append(subhead); stringBuffer.append("...."); }else{ stringBuffer.append(subhead); } child.car_er_jianjie.setText(stringBuffer); child.car_er_fuxuan.setChecked(listBean.getTwoischeck()); String images = list.get(i).getList().get(i1).getImages(); String[] split = images.split("\\|"); Glide.with(context).load(split[0]).into(child.car_er_img); //对二级里面的checkBox设置监听 child.car_er_fuxuan.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //二级的checkBox的点击时改变datasBean的属性 listBean.setTwoischeck(child.car_er_fuxuan.isChecked()); listBean.setCou(1); //计算勾选状态下的价格和数量 EventBus.getDefault().post(jiSuan()); //判断二级的CheckBox是全选,改变一级的checkBox listCheckboxZT(i, dataCheckboxZT(i)); //判断一级的checkbox是否选中,改变全选的状态值 QuanxuangZT(listCheckboxQX()); //刷新适配器 notifyDataSetChanged(); } }); //减法的点击事件 child.add_del_del.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int num = listBean.getCou(); if(num<=2){ child.add_del_del.setImageResource(R.drawable.shopcart_minus_grey); } if (num == 1) { return; } //给控件赋值 child.add_del_text.setText(--num + ""); //给控件赋值以后在赋值给控件本身 listBean.setCou(num); //当点击选中Checkbox的时候 if (child.car_er_fuxuan.isChecked()) { //进行计算赋值传递给主MainActivity进行显示 EventBus.getDefault().postSticky(jiSuan()); } notifyDataSetChanged(); } }); //加的点击事件 child.add_del_add.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Toast.makeText(context, "0", Toast.LENGTH_SHORT).show(); int num = listBean.getCou(); ++num; if(num>1){ child.add_del_del.setImageResource(R.drawable.shopcart_minus_red); } //给控件赋值 child.add_del_text.setText(num + ""); //当给控件赋值以后在赋给控件本身 listBean.setCou(num); //当点击选中Checkbox的时候 if (child.car_er_fuxuan.isChecked()) { //进行继续 EventBus.getDefault().postSticky(jiSuan()); } notifyDataSetChanged(); } }); return view; } @Override public boolean isChildSelectable(int i, int i1) { return true; } class ViewHolderGroup { TextView car_yi_text; CheckBox car_yi_fuxian; } class ViewHolderChild { ImageView car_er_img, add_del_add, add_del_del; TextView car_er_jiage; TextView car_er_jianjie; CheckBox car_er_fuxuan; TextView add_del_text; } /*** * 改变一级checkbox的状态 */ private void listCheckboxZT(int i, boolean flag) { CarBean.DataBean dataBean = list.get(i); dataBean.setOneischeck(flag); } /** * 改变全选的状态 */ private void QuanxuangZT(boolean flag) { EventBus.getDefault().postSticky(flag);//将获取的布尔值发送出去 } /** * 改变二级checkbox的状态 */ private void dataCheboxZT(int i, boolean flag) { List<CarBean.DataBean.ListBean> list = this.list.get(i).getList(); for (int j = 0; j < list.size(); j++) { list.get(j).setTwoischeck(flag); } } /** * 判断一级的checkbox是否全部选中 */ private boolean listCheckboxQX() { for (int i = 0; i < list.size(); i++) { boolean b = list.get(i).getOneischeck(); if (!b) { return false; } } EventBus.getDefault().post(jiSuan()); return true; } /** * 判断二级的CheckBox是否全部选中 */ private boolean dataCheckboxZT(int i) { List<CarBean.DataBean.ListBean> list = this.list.get(i).getList(); for (int j = 0; j < list.size(); j++) { if (!list.get(j).getTwoischeck()) { return false; } } return true; } /** * 计算选择中时的价格和数量 */ private CountPrice jiSuan() { int cout = 0; int price = 0; for (int i = 0; i < list.size(); i++) { CarBean.DataBean dataBean = list.get(i); List<CarBean.DataBean.ListBean> datas = dataBean.getList(); for (int j = 0; j < datas.size(); j++) { CarBean.DataBean.ListBean listBean = datas.get(j); if (listBean.getTwoischeck()) { cout += listBean.getCou(); price += listBean.getPrice() * listBean.getCou(); } } } CountPrice countPrice = new CountPrice(); countPrice.setCount(cout); countPrice.setPrice(price); return countPrice; } //=============================================== /** * 全选的时候改变所有的checkbox的状态 */ public void checkALLStatus(boolean flag) { for (int i = 0; i < list.size(); i++) { CarBean.DataBean dataBean = list.get(i); dataBean.setOneischeck(flag); List<CarBean.DataBean.ListBean> datas = dataBean.getList(); for (int j = 0; j < datas.size(); j++) { CarBean.DataBean.ListBean listBean = datas.get(j); listBean.setTwoischeck(flag); } } EventBus.getDefault().postSticky(jiSuan()); notifyDataSetChanged(); } }
一级列表布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
>
<CheckBox
android:id="@+id/car_yi_fuxian"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/shop_icon"/>
<TextView
android:id="@+id/car_yi_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50px"
android:textSize="18sp"
android:text="商品详情"/>
</LinearLayout>
二级列表布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<CheckBox
android:id="@+id/car_er_fuxuan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/car_er_img"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical">
<TextView
android:id="@+id/car_er_jianjie"
android:layout_width="match_parent"
android:layout_height="70dp"
android:text="商品简介"/>
<TextView
android:id="@+id/car_er_jiage"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginLeft="20dp"
android:layout_marginBottom="8dp"
android:text="¥28.80"
android:textColor="#f00"
/>
<com.bawei.huochangshneg.AddDeleteView
android:id="@+id/car_er_add_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="25dp"
android:layout_alignTop="@+id/car_er_jiage"
android:layout_alignParentEnd="true">
</com.bawei.huochangshneg.AddDeleteView>
</RelativeLayout>
</LinearLayout>
注:AddDeleteView是自定义控件可以使用以下布局代替
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/add_del_del"
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/shopcart_minus_grey"/>
<TextView
android:id="@+id/add_del_text"
android:layout_width="40dp"
android:layout_height="20dp"
android:layout_marginLeft="5dp"
android:background="@drawable/shopcart_add_btn"
android:gravity="center"
android:text="1"/>
<ImageView
android:id="@+id/add_del_add"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="5dp"
android:src="@drawable/shopcart_add_red"/>
</LinearLayout>







 本文详细介绍了如何在Android中实现二级列表的京东购物车效果,包括添加商品、删除商品、数量增减、全选功能。通过事件总线 EventBus 进行交互,并展示了相关布局文件和关键代码。
本文详细介绍了如何在Android中实现二级列表的京东购物车效果,包括添加商品、删除商品、数量增减、全选功能。通过事件总线 EventBus 进行交互,并展示了相关布局文件和关键代码。














 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








