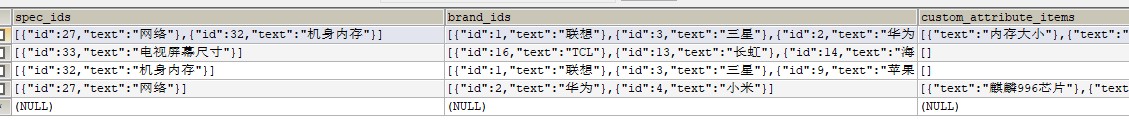
 数据库数据如上
数据库数据如上
操作如下 这是用在angularjs框架中的 我还没试过其他的怎么做
baseController方法:
// 定义方法:获取JSON字符串中的某个key对应值的集合
$scope.jsonToString = function(jsonStr,key){
// 将字符串转成JSOn:
var jsonObj = JSON.parse(jsonStr);
var value = "";
for(var i=0;i<jsonObj.length;i++){
if(i>0){
value += ",";
}
//jsonObj是一个json数组
//jsonObj[i]获取json数组中的json对象, 例如第一次循环进入获取到的就是这个{"id":1,"text":"联想"}
//jsonObj[i][key] 由于key传入进来的值是text所以jsonObj[i]['text']就说获取指定json中指定key的值
value += jsonObj[i][key];
}
return value;
}
type_template.html
 结果如图
结果如图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








