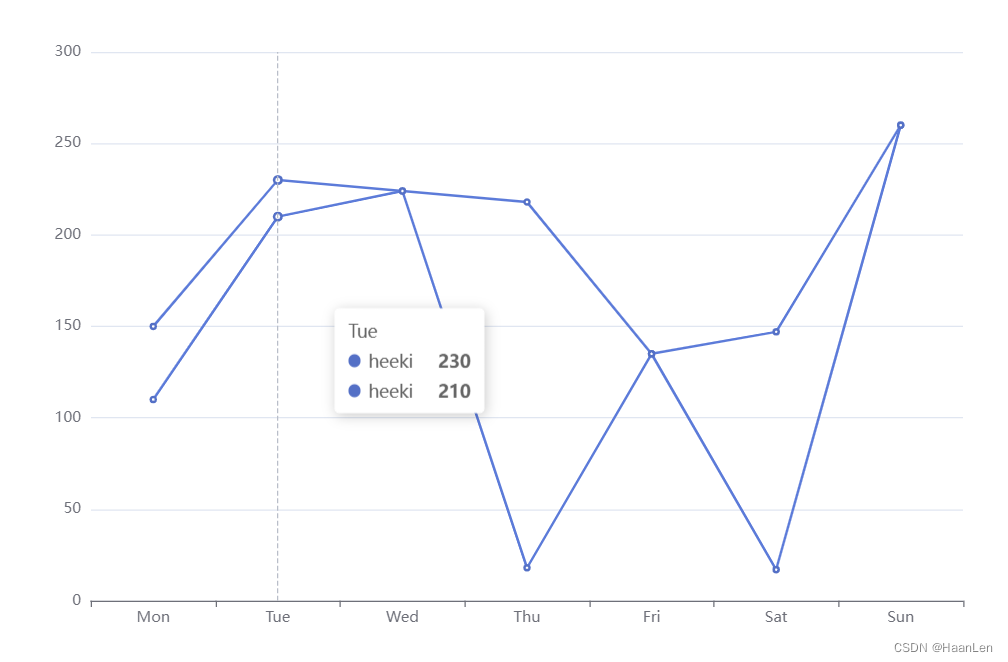
echart折线图,当多条折线图的name一样的,颜色也是一致。

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
tooltip: {
trigger: 'axis'
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
name: 'heeki'
},
{
data: [110, 210, 224, 18, 135, 17, 260],
type: 'line',
name: 'heeki'
}
]
};
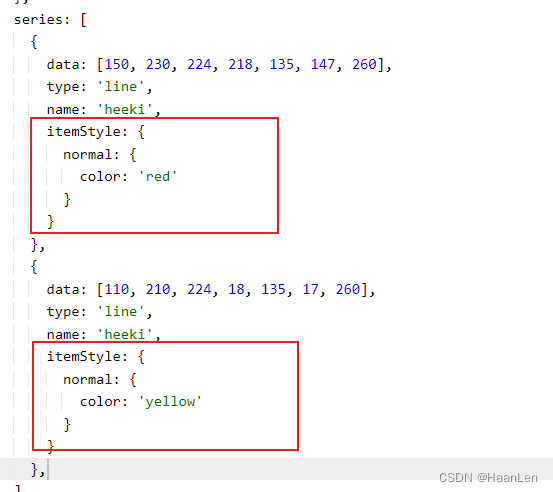
要设置不同颜色,需要在series中单独设置不同的颜色


option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
tooltip: {
trigger: 'axis'
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
name: 'heeki',
itemStyle: {
normal: {
color: 'red'
}
}
},
{
data: [110, 210, 224, 18, 135, 17, 260],
type: 'line',
name: 'heeki',
itemStyle: {
normal: {
color: 'yellow'
}
}
}
]
};






















 3014
3014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








