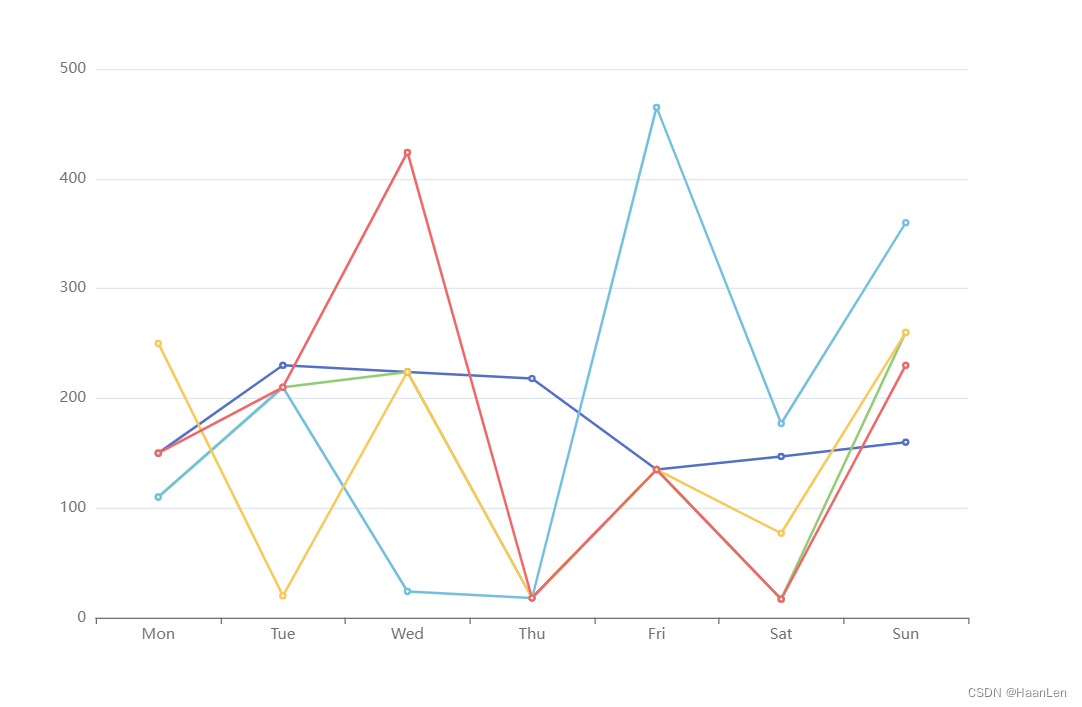
正常展示多条折线

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
tooltip: {
trigger: 'axis'
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 160],
type: 'line',
name: 'heeki'
},
{
data: [110, 210, 224, 18, 135, 17, 260],
type: 'line',
name: 'DDDDD'
},
{
data: [250, 20, 224, 18, 135, 77, 260],
type: 'line',
name: 'DDggDD'
},
{
data: [150, 210, 424, 18, 135, 17, 230],
type: 'line',
name: 'DDyyD'
},
{
data: [110, 210, 24, 18, 465, 177, 360],
type: 'line',
name: '一样'
}
]
};
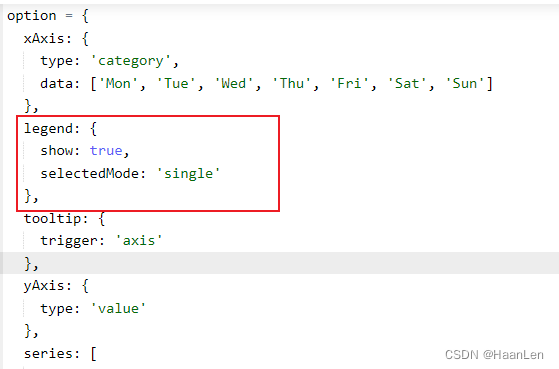
只点击图例展示折线,每次仅展示一条


option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
legend: {
show: true,
selectedMode: 'single'
},
tooltip: {
trigger: 'axis'
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 160],
type: 'line',
name: 'heeki'
},
{
data: [110, 210, 224, 18, 135, 17, 260],
type: 'line',
name: 'DDDDD'
},
{
data: [250, 20, 224, 18, 135, 77, 260],
type: 'line',
name: 'DDggDD'
},
{
data: [150, 210, 424, 18, 135, 17, 230],
type: 'line',
name: 'DDyyD'
},
{
data: [110, 210, 24, 18, 465, 177, 360],
type: 'line',
name: '一样'
}
]
};






















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








