业务场景:在基于Ueditor的功能基础上,需要二次开发。本文就是记录如何二次开发Ueditor这个富文本编辑器的。
首先本文不适合vue3.0以上,因为对应的Ueditor在系统中引入方式不同,仅介绍2.0及以下项目基于现有的按钮进行二次开发的Ueditor
1.定义按钮

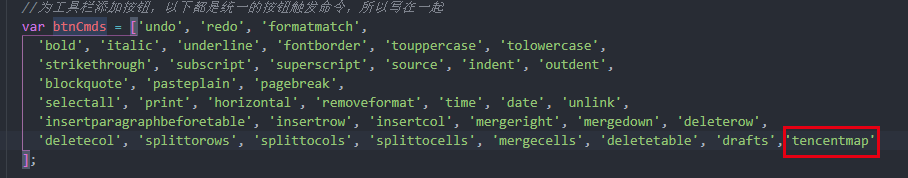
在项目目录中找到此文件,搜索文件中的btnCmds

把要添加的自定义的按钮名称写入。此处我的按钮名称为:tencentmap
2.给按钮添加事件
在当前js文件中:
// 地图按钮
UE.registerUI('tencentmap', function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
console.log('这是execCommand')
alert('execCommand:' + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: '腾讯地图',
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: 'background-position: -500px 0;',
//点击时执行的命令
onclick: function() {
console.log('点击了这个地图')
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;
});
===以上,已经可以满足一些比较简单的样式以及功能了,注意点:如果我们要自定义一个弹窗,要么就写html和js,要么就是用iframe (这两个是官方文档中提及的)
接下来就是在angular中自定义这个按钮并且弹窗弹出。
思路:因为是弹窗,所以我们需要去找一个东西去触发这个弹窗的展示。这里我想到了自己写一个服务,去监听,一旦当前自定义的btn被点击,直接触发。并且在父组件中监听这个服务。
刚才我们介绍的都是在Ueditor里的js中操作添加按钮,js文件中无法引入ts文件,并且是angular的服务。
所以换一个思路==》把自定义的btn写在初始化这个富文本编辑器后调用。这样一定是组件内部,可以去引用我自定义的监听服务了。
内容一致,只需要我们把js写法改为ts即可。
上代码:

setCustomBtn就是我添加自定义按钮的方法

在里面正常写入即可,这里因为我会创建两个按钮,所以用循环创建了一下
以上总结:最开始卡在 ueditor.all js中很长时间,因为定义当前btn的点击事件就在这里。写了一个自定义服务,去监听点击了按钮。但是js文件无法引入ts,并且是angular框架中的服务。所以改变方式
1.在js中去触发一个方法,在组件中监听 —没有使用的原因:目前思路就是创建一个id为xxx(并且不可重复的id)并且在组件中获取dom,代码不可读,需要更多的备注去解释这种不合常理的情况。故没有采用。
2.当前方式:在初始化富文本编辑器时,添加当前自定义按钮,并且可以在组件中直接调用弹窗。无需服务。
补充:使用Ueditor自封装的按钮配置文件
























 1897
1897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








