
<!DOCTYPE html>
<html>
<head>
<title>模拟</title>
<script src="https://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body>
<canvas id="lineChart" style="height: 30vh;width: 50vw;"></canvas>
</body>
<script>
$(document).ready(function () {
var ctx = $("#lineChart")[0].getContext("2d");
var lineChart = new Chart(ctx, {
type: 'line',
tension: 0.5,
data: {
labels: [], // x轴标签
datasets: [{
label: 'cpu', // 数据集1标签
data: [], // 数据集1
borderColor: 'blue', // 折线1颜色
fill: true,// 不填充区域
cubicInterpolationMode: 'monotone' //曲线
},
{
label: '内存', // 数据集2标签
data: [], // 数据集2
borderColor: 'yellow', // 折线2颜色
fill: false, // 不填充区域
cubicInterpolationMode: 'monotone' //曲线
}]
},
options: {
responsive: true,
scales: {
x: {
display: true,
title: {
display: true,
text: '时间' // x轴标题
}
},
y: {
display: true,
title: {
display: true,
text: '百分比' // y轴标题
}
}
}
}
});
// 模拟实时数据更新
setInterval(function () {
// 检查数据集的长度 限制最多六十秒的数据
if (lineChart.data.labels.length >= 60) {
lineChart.data.labels.shift(); // 删除最开始的x轴标签
lineChart.data.datasets[0].data.shift(); // 删除最开始的数据点从数据集1
lineChart.data.datasets[1].data.shift(); // 删除最开始的数据点从数据集2
}
var time = new Date().toLocaleTimeString();
var value1 = Math.random() * 100; // 生成随机数值1
var value2 = Math.random() * 100; // 生成随机数值2
lineChart.data.labels.push(time); // 添加新的x轴标签
lineChart.data.datasets[0].data.push(value1); // 添加新的数据点到数据集1
lineChart.data.datasets[1].data.push(value2); // 添加新的数据点到数据集2
lineChart.update(); // 更新图表
}, 1000); // 每秒更新一次
});
</script>
</html>








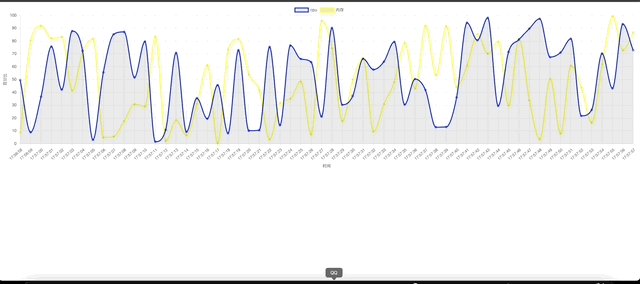
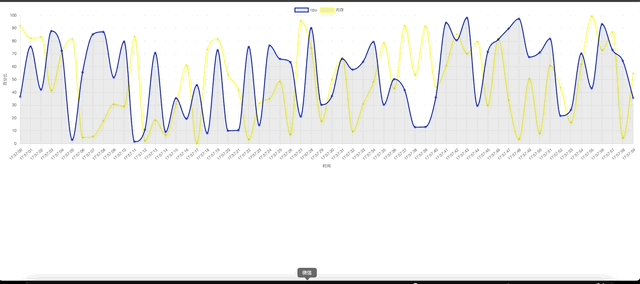
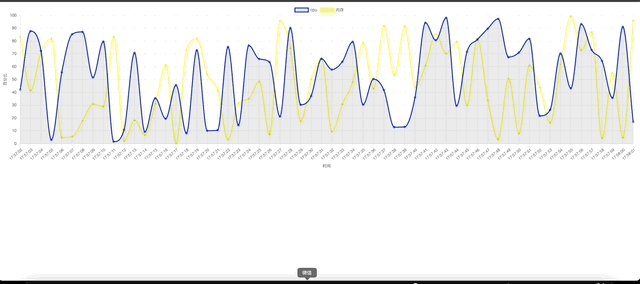
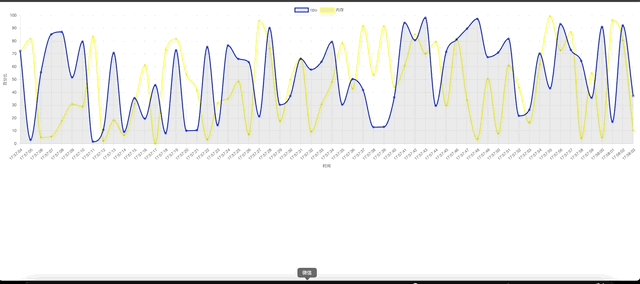
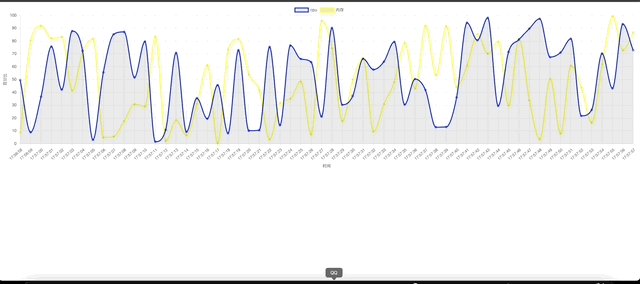
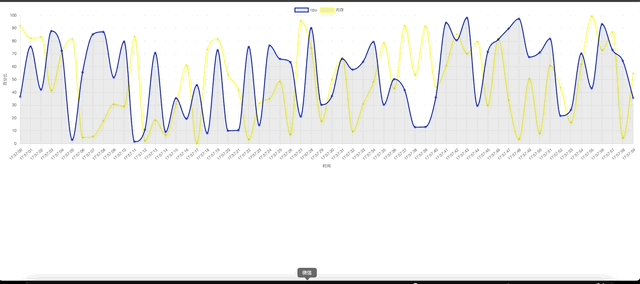
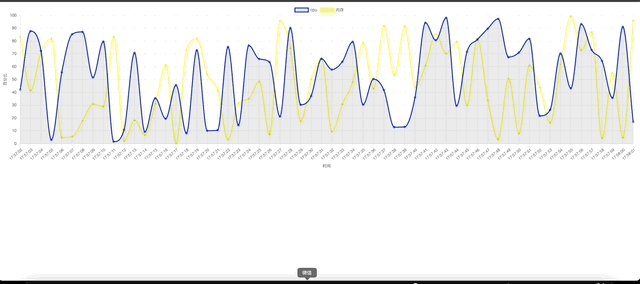
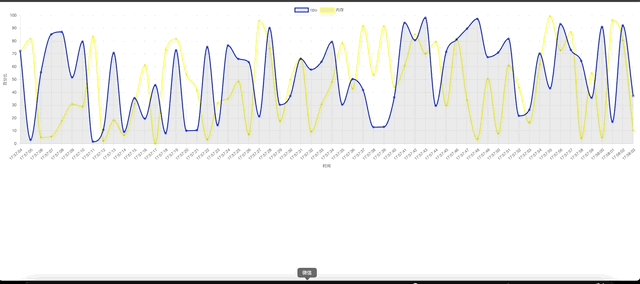
 本文介绍如何使用HTML、JavaScript、jQuery和Chart.js库创建一个动态的线图,展示CPU和内存的实时数据变化,通过模拟每隔一秒更新数据来演示数据流的实时性。
本文介绍如何使用HTML、JavaScript、jQuery和Chart.js库创建一个动态的线图,展示CPU和内存的实时数据变化,通过模拟每隔一秒更新数据来演示数据流的实时性。
















 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








