构造函数的概念
在 JavaScript 中,用 new 关键字来调用的函数,称为构造函数。构造函数首字母一般大写
作为原型和原型链的基础,先了解清楚构造函数以及它的执行过程才能更好地帮助我们学习原型和原型链的知识。
构造函数的执行过程
创建:
// 构造函数创建
function Person(name, age){
this.name = name
this.age = age
}
使用:
let p1 = new Person('xiaoming', '30')
console.log('=====', p1.name)
注意事项:
- 构造函数生成实例必须使用new 关键字生成,如果未使用关键字调用取构造行数的属性将会undefined,此时构造函数中的this指向window,而不是创建实例的内存空间
- 构造函数可以使用return返回值,如果返回的是Object对象,则实例属性向return对象中取值。如果return值为基本数据类型,则取this属性值
- 每一个构造函数中都包含一个原型Prototype对象
原型对象
js规定,每个构造函数都有一个prototype,其实prototype就是一个对象,这个对象的属性和方法都会被构造函数所拥有。
function Person(name, age){
this.name = name
this.age = age
}
let p1 = new Person('wjl', '30')
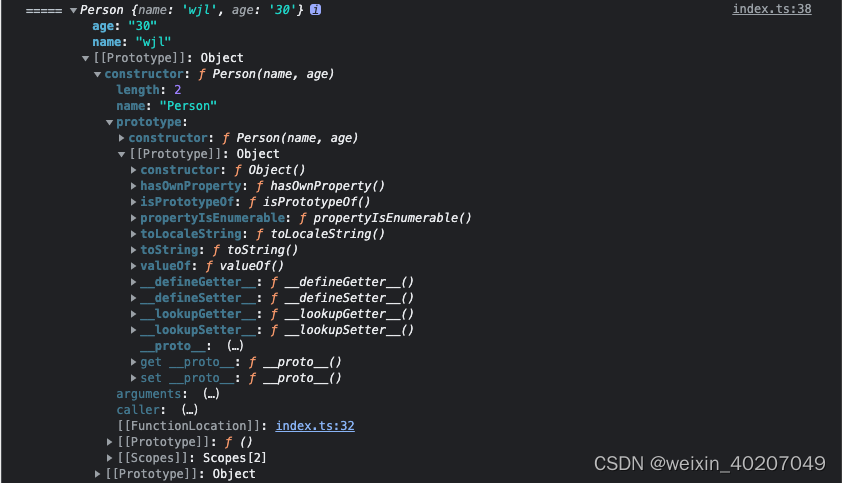
console.log('=====', p1)
打印实例如下:

注意事项:
- es6之前是把方法写在构造函数里面,每个对象都会去开辟一个函数的内存空间,如果有多个对象,这样做会存在浪费内存空间,建议用prototype对象给原型添加公共方法,减少内存。
// 给原型添加公共方法
function Person(name, age){
this.name = name
this.age = age
}
Person.prototype.sayHello=function(){
return 'hello world'
}
let p1 = new Person('wjl', '30')
console.log('=====', p1, p1.sayHello())
- 每个对象中会有一个_proto_属性指向我们的构造函数的原型对象prototype
function Person(name, age){
this.name = name
this.age = age
}
Person.prototype.sayHello=function(){
return 'hello world'
}
let p1 = new Person('wjl', '30')
console.log('原型对象', p1.__proto__ === Person.prototype) // 输出为true
- 实例取值逐级向上取值。如果当前对象里找不到,那么就在原型对象里面逐级寻找。





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








