via: 轻兔推荐 - https://app.lighttools.net/
简介
code-server 是一个基于 Web 的 VS Code开源在线编辑器,允许您在任何地方、任何设备上通过浏览器编写代码。它提供与本地安装的 VS Code 一致的体验,支持远程开发和协作。
- 非常适合需要远程工作或希望在不同设备间无缝切换的开发者
- 用于管理服务器也非常方便
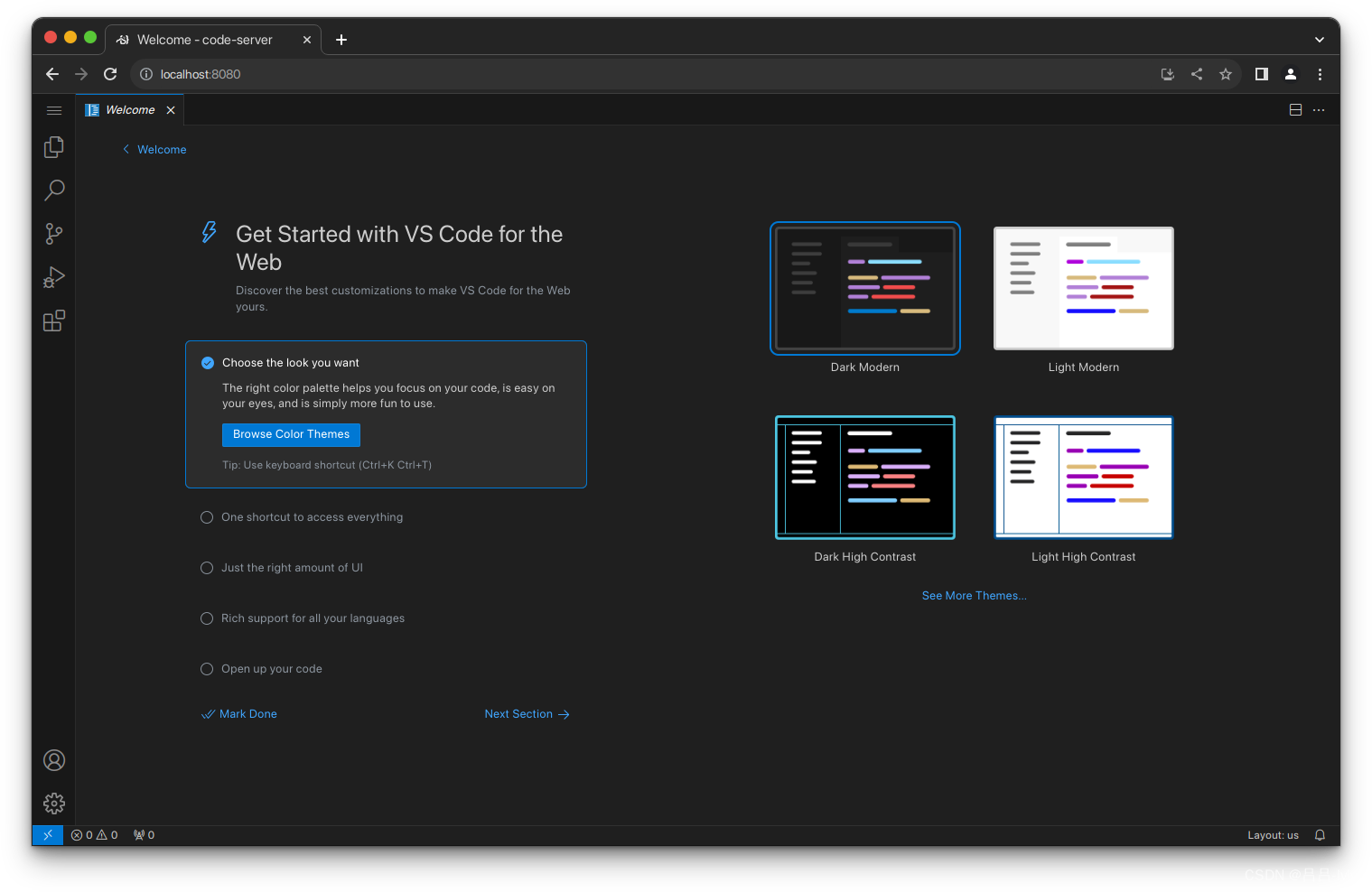
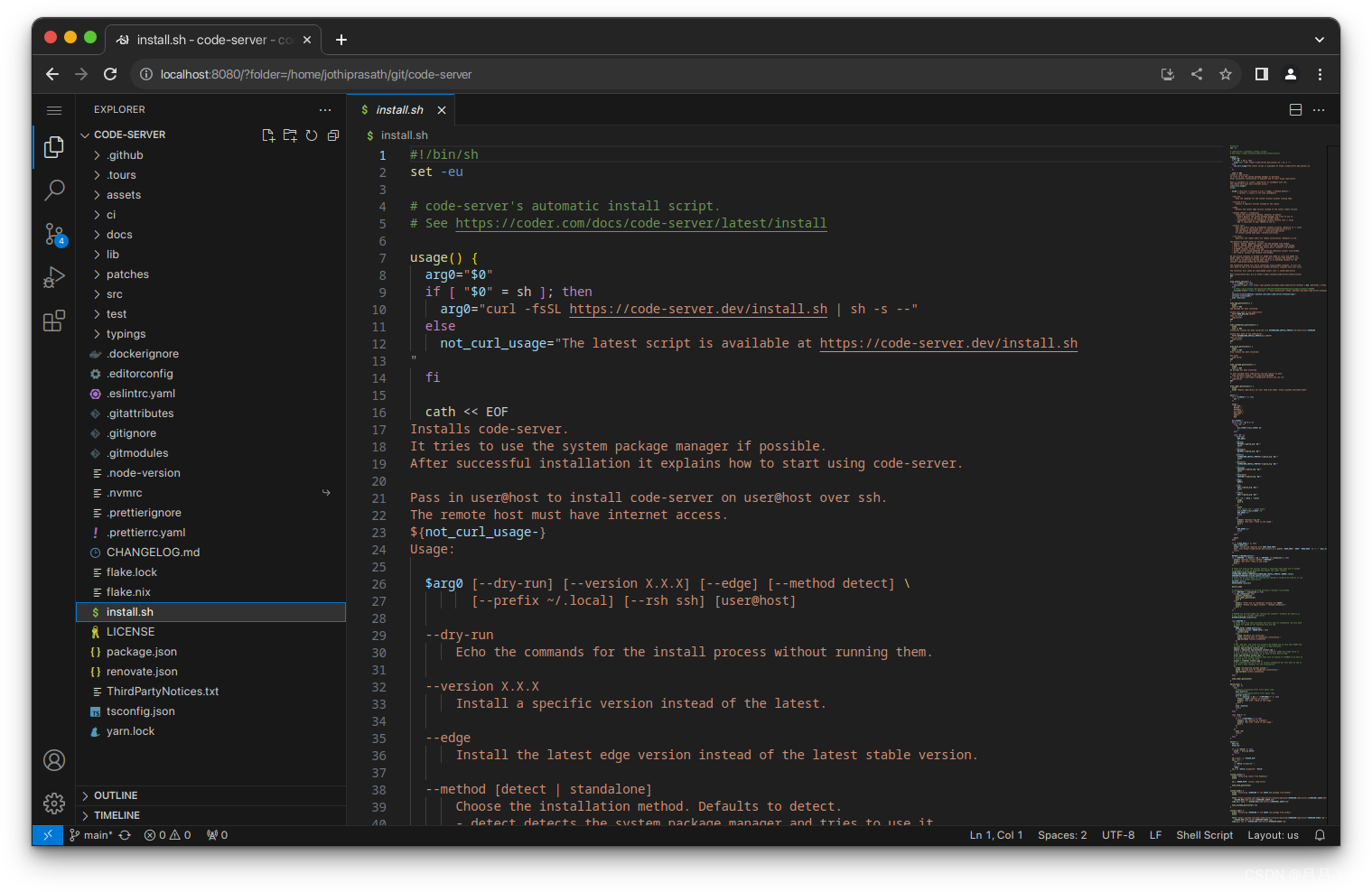
界面


Linux下安装命令
安装完成后可在配置文件中修改端口和设置密码 ~/.config/code-server/config.yaml
为提高安全性,还需要配合nginx开启https,nginx反向代理设置
其它
相关的详细介绍和更多软件推荐可以看看这个网站: 轻兔推荐 https://app.lighttools.net/,这是一个推荐好用的软件服务平台,工作日日更,偶尔会加更,页面也简洁好看,没太多乱七八糟的功能和界面,有明暗主题色可以选择。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








