React 安装
1、一种是普通安装 就是全局安装
- 先安装脚手架 npm install -g create-react-app
- 然后创建项目 create-react-app‘项目名字’
2、 另一种则需要npm的版本在 5.2以上,5.2以上npm增加了 npx命令,可以避免全局安装
-
直接创建项目 npx create-react-app‘项目名字’
-
创建项目的时候出现 eject 代表的是将 react的配置文件抽离出来
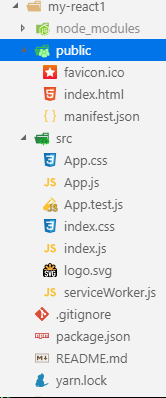
下面的是刚创建好的未做抽离recat配置文件的项目目录(使用的react版本是16.x)

- favicon.ico 是网站左边的那个图标
- public目录下面的 index.html 是整个项目的模板,像一些,cdn链接的都是在那引入
- manifest.json文件是一些配置。
- node_modules 是所有的依赖安装的目录
- yarn.lock 锁定安装时的包的版本号,保证团队的依赖能保证一致。
- readme.md 使用方法的文档
- package.json 是项目依赖包的配置文件
- public是 静态公共目录
- src 开发用的源代码目录
- App.js也是一个组件,相当于vue中的App.vue,已经提前在index.js文件中引入了。做好了配置,相应的App.css文件则是作用于App.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








