微信官方的部分api,如果不加以封装,很容易陷入回调地狱问题,代码也非常不直观,如下示例:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})不论从代码优化还是直观性等角度,都应该解决一下这个问题
恰好微信小程序最新版本的基础库开始支持async / await,再引入regenerator runtime就可以了
下面开始实现封装:
1、把开发者工具中,在详情里把ES6转ES5打勾

2、引入regeneratorRuntime
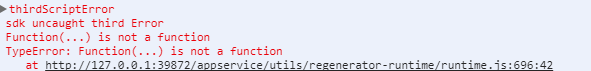
这里需要注意一点是,Facebook在2019年3月8号更新了runtime.js 的代码,用了 Function 函数,这导致小程序会报一下错误
解决方法1:安装更新前的版本,比如:npm install regenerator@0.13.1
解决方法2:直接复制这个库的代码:https://github.com/xubaifuCode/regeneratorRuntime/tree/master
我是直接复制了这个库的代码,放在了lib下,这样就把regeneratorRuntime引入进项目了
3、在需要使用async/await的地方引入regeneratorRuntime即可
import regeneratorRuntime from '../../lib/runtime/runtime';4、用Promise封装小程序官方API,最常见的就是封装 wx.request.,这是我实际小程序项目的代码
let ajaxTimes = 0;
export const request = (params) => {
//判断url 是否带有/my/ 请求私有,带上header token
let header = {...params.header };
if (params.url.includes("/my/")) {
header["Authoriztion"] = wx.getStorageSync('token');
}
ajaxTimes++;
wx.showLoading({
title: '加载中',
mask: true,
});
//定义公共的url
const baseUrl = 'https://demo.net/api/public/v1'
return new Promise((resolve, reject) => {
wx.request({
...params,
header: header,
url: baseUrl + params.url,
success: (res) => {
resolve(res.data.message);
},
fail: (err) => {
reject(err);
},
complete: () => {
ajaxTimes--;
if (ajaxTimes === 0) {
wx.hideLoading();
}
}
})
})
}5、在业务中调用封装好的request
import regeneratorRuntime from '../../lib/runtime/runtime';
Page({
async handleOrderPay() {
const order_number = '22222222222222222';
const res= await request({url: '/my/orders/chkOrder',data: {order_number},method: 'post'});
}
})
除了request请求之外,对于showModal、getSetting、chooseAddress、showToas等也最好封装一下:
在业务中引入:
import { showToast} from '../../utils/asyncWx.js'
到这里基本就实现了在小程序中使用async/await 去规避回调地狱问题,在代码上代码明显简洁了许多。
补充:
1、在 1.02.1904282 以及之后版本的开发工具中,增加了增强编译的选项来增强 ES6 转 ES5 的能力,所有只要你的微信开发工具在1.02.1904282版本以上就不需要进行 npm install regenerator 或下载runtime.js操作,直接在工具的详情->开发工具里 勾选 增强编辑即可直接使用 Async/Await。

ps:学习成长过程的简单记录,如有不恰当之处,欢迎指正!
//2021.2.4更新微信开发工具版本相关内容






















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








