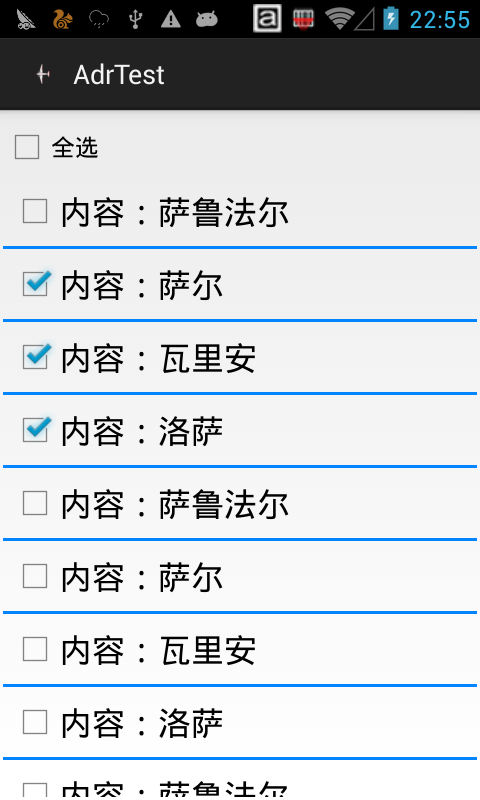
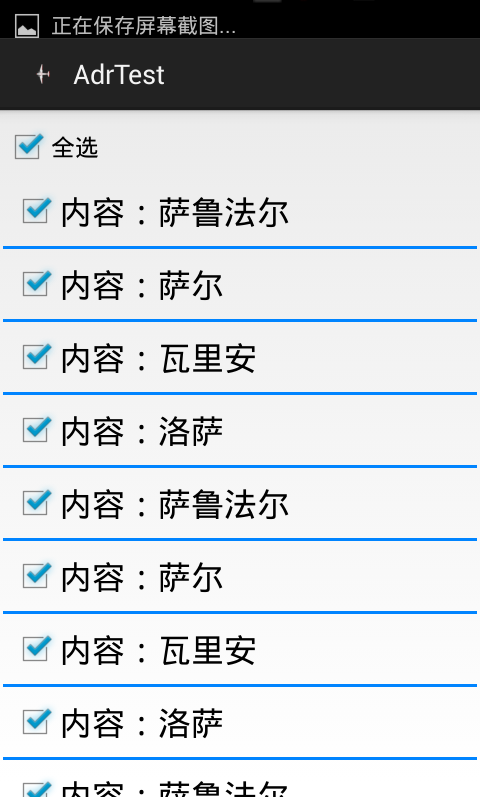
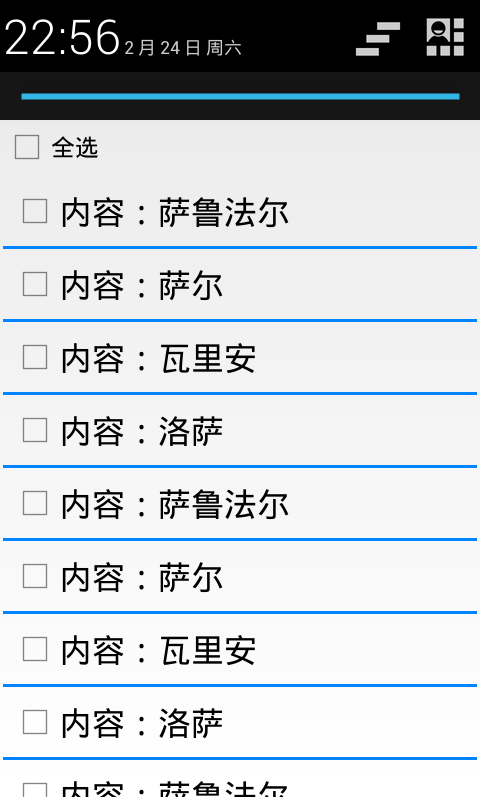
效果图:


第一步:
新建一个布局文件:
activity_checkboxdisplay.xml
用于存放ListView和那个全选的CheckBox
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:layout_marginTop="5dp"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="3dp"
android:paddingTop="3dp" >
<CheckBox
android:id="@+id/checkbox_selectAll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingBottom="3dp"
android:paddingTop="3dp"
android:tag="checkbox"
android:text="全选" />
</RelativeLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/shape_divider_blue" >
</ListView>
</LinearLayout>
第二步:
建议一个ListView的子项目的布局文件:
checkboxlist_items.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/entryitem_Surface"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="5dp" >
<CheckBox
android:id="@+id/batch_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="3dp"
android:tag="checkbox"
android:paddingTop="3dp" />
<TextView
android:id="@+id/item_0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="3dp"
android:paddingTop="3dp"
android:tag="title"
android:text="内容:"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/item_A0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="3dp"
android:paddingTop="3dp"
android:tag="data"
android:text="Number9989"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</LinearLayout>这是两个文本和一个CheckBox组成的线性布局,TextView的tag 分为“title”和"data",其中tag为data的TextView会被后面替换掉里面的内容,用于显示数据,title的TextView则自己用来显示,如上面的“内容:”。
第三步:
建立一个ListView的基于BaseAdapter的Adapter
package com.adrtest.adapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.TextView;
import com.example.adrtest.R;
public class CheckboxAdapter extends BaseAdapter {
public interface IfCheckboxAdapter{
//用于将业务数据转换成显示的内容
public void entityList2displayList(List<String[]>_displayList);
}
IfCheckboxAdapter imp;
private Context context;
private List<String[]> displayList=new ArrayList<String[]>(); //布局里的TextView要显示的数据
int[] tvIds; //布局里的控件的id数组
LayoutInflater mInflater;// 得到一个LayoutInfalter对象用来导入布局
int layout; //布局id
// 用来控制CheckBox的选中状况
private Map<Integer, Boolean> selectedMap=new HashMap<Integer, Boolean>();
class ViewHolder {
List<TextView> textviews;
CheckBox cb;
}
/** 构造函数 */
public CheckboxAdapter(Context context,IfCheckboxAdapter imp,int layout,int[] tvids) {
this.context=context;
this.mInflater = LayoutInflater.from(this.context);
this.layout=layout;
this.tvIds = tvids;
this.imp=imp;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
public int getCount() {
// TODO Auto-generated method stub
return displayList.size();
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
public List<String[]> getDisplayList() {
return displayList;
}
public Map<Integer, Boolean> getSelectedMap() {
return selectedMap;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder;
//LinearLayout entryitem_Surface;
if (convertView == null) {
convertView = mInflater.inflate(layout, null);
holder = new ViewHolder();
int len = tvIds.length;
holder.textviews = new ArrayList<TextView>();
holder.cb=(CheckBox)convertView.findViewById(R.id.batch_checkbox);
for (int i = 0; i < len; i++) {
if(tvIds[i]==R.id.batch_checkbox){
continue;
}
holder.textviews.add((TextView) convertView
.findViewById(tvIds[i]));
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
String[] row = displayList.get(position);
//对带有title之外的TextView赋值,title的值则显示原来的值
int r_Indicate=0;
for(int i=0;i<holder.textviews.size();i++){
if(!"title".equals(holder.textviews.get(i).getTag())){
holder.textviews.get(i).setText(row[r_Indicate]);
r_Indicate++;
}
}
final int _position=position;
//对CheckBox进行监听
holder.cb.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton v, boolean checked) {
selectedMap.put(_position, checked);
//记录被选中的位置
}
});
if(!selectedMap.containsKey(_position)){
selectedMap.put(_position, holder.cb.isChecked());
}else{
holder.cb.setChecked(selectedMap.get(_position));
}
return convertView;
}
//全选,反选的函数
public void selectedAll(Boolean ischecked){
Iterator<Map.Entry<Integer, Boolean>> _it = selectedMap.entrySet().iterator();
while (_it.hasNext()) {
Map.Entry<Integer, Boolean> _entry=_it.next();
selectedMap.put(_entry.getKey(), ischecked);
}
}
//刷新数据操作
public void refresh(){
imp.entityList2displayList(this.displayList);
notifyDataSetChanged();
}
}
第四步:
建立一个Activity用来显示效果
该Activity用了一个叫 ButterKnife 的插件
package com.adrtest.activity;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ListView;
import butterknife.ButterKnife;
import butterknife.InjectView;
import butterknife.OnCheckedChanged;
import com.adrtest.adapter.CheckboxAdapter;
import com.adrtest.dto.ItemsDTO;
import com.example.adrtest.R;
public class CheckBoxListActivity extends Activity
implements CheckboxAdapter.IfCheckboxAdapter{
@Nullable @InjectView(R.id.listview)
ListView listview;
@Nullable @InjectView(R.id.checkbox_selectAll)
CheckBox checkall;
List<ItemsDTO> dataList=new ArrayList<ItemsDTO>();
CheckboxAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checkboxdisplay);
ButterKnife.inject(this);//利用了ButterKnife 省去繁琐的FindView之类的绑定
initWidget();
initData();
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
}
void initWidget(){ //初始化窗口
int[] entryTvIds = new int[]{};
int itemLayoutId=0;
itemLayoutId=R.layout.checkboxlist_items;
entryTvIds=new int[]{
R.id.batch_checkbox
,R.id.item_0,R.id.item_A0
};
adapter = new CheckboxAdapter(this,this,itemLayoutId,entryTvIds);
listview.setAdapter(adapter);
}
void initData() { //初始化数据
// TODO Auto-generated method stub
//模拟建立一个List
for(int z=0;z<3;z++){
ItemsDTO item0=new ItemsDTO();
item0.setId(0);
item0.setName("萨鲁法尔");
dataList.add(item0);
ItemsDTO item1=new ItemsDTO();
item1.setId(1);
item1.setName("萨尔");
dataList.add(item1);
ItemsDTO item2=new ItemsDTO();
item2.setId(2);
item2.setName("瓦里安");
dataList.add(item2);
ItemsDTO item3=new ItemsDTO();
item3.setId(3);
item3.setName("洛萨");
dataList.add(item3);
}
adapter.refresh();
}
@OnCheckedChanged(R.id.checkbox_selectAll)
public void onCheckedChanged(CompoundButton v,boolean isChecked){
adapter.selectedAll(isChecked);
adapter.notifyDataSetChanged();
}
/*
* 将data转成DisplayList
* */
@Override
public void entityList2displayList(List<String[]> _displayList) {
// TODO Auto-generated method stub
if(_displayList!=null){
_displayList.clear();
}else{
_displayList=new ArrayList<String[]>();
}
for(ItemsDTO tmp:dataList){
String tmp0=tmp.getName();
_displayList.add(new String[]{tmp0});
}
}
}
另外附上一些代码
ItemsDTO的代码
package com.adrtest.dto;
public class ItemsDTO implements java.io.Serializable{
private static final long serialVersionUID = 1L;
private int id;
private String name;
public ItemsDTO() {
}
public ItemsDTO(int id, String name) {
super();
this.id = id;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
分割条的代码
@drawable/shape_divider_blue
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<size
android:width="100dp"
android:height="2dp" />
<solid android:color="#0084ff" />
</shape>大功告成!
这是一个简单的Adapter,有不足之处欢迎交流。
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作。
























 114
114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








