方法一:
点击控件的事件按钮,找到RowPostPaint事件;

双击事件名称的右边空白部分创建事件的函数;

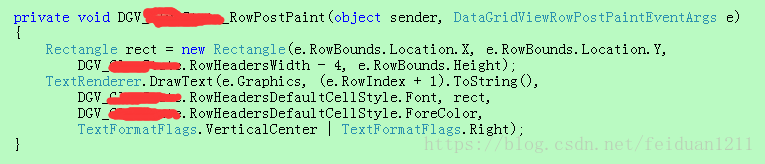
然后在函数中添加如图中的代码;
private void DGV_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
Rectangle rect = new Rectangle(e.RowBounds.Location.X, e.RowBounds.Location.Y,
DGV.RowHeadersWidth - 4, e.RowBounds.Height);
TextRenderer.DrawText(e.Graphics, (e.RowIndex + 1).ToString(),
DGV.RowHeadersDefaultCellStyle.Font, rect,
DGV.RowHeadersDefaultCellStyle.ForeColor,
TextFormatFlags.VerticalCenter | TextFormatFlags.Right);
}
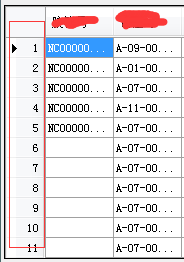
效果如下,行号都显示在首列。

或者是下面代码实现
网上最常见的做法是用DataGridView的RowPostPaint事件在RowHeaderCell中绘制行号:
private void dgGrid_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
var grid = sender as DataGridView;
var rowIdx = (e.RowIndex + 1).ToString();
var centerFormat = new StringFormat()
{
// right alignment might actually make more sense for numbers
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
var headerBounds = new Rectangle(e.RowBounds.Left, e.RowBounds.Top, grid.RowHeadersWidth, e.RowBounds.Height);
e.Graphics.DrawString(rowIdx, this.Font, SystemBrushes.ControlText, headerBounds, centerFormat);
}
但是这种方法在大数据量的时候性能比较差,每次滚动数据都会触发RowPostPaint事件。
方法二:
我的做法是给每行的HeaderCell赋值。
在网上发现有人提到这种做法,但是因为最后的显示问题而选择了上面的方法。具体问题就是,在行号超过2位,如100、1000,在选中该行时,DataGridView的行指示符▶会把行号往右挤,导致现实不全,100的时候显示▶10。
其实还是RowsHeaderWidth的大小有问题,将该列的宽度放大,行号显示的也没问题!
不知道他们有没有试过,上面绘制行号的方法在大行号的情况下显示也会有问题。
既然知道问题所在就要找到相应的解决方法。
具体做法是将DataGridView的RowsHeaderWidthSizeMode属性设置为AutoSizeToAllHeaders或者AutoSizeToDisplayedHeaders,这样自动设置宽度就不会出现行指示符挤压行号的情况了。
对于每次DataGridView的行变化,我们都去更新行号,用RowsAdded和RowsRemoved事件。
代码如下:
private void dataGridView1_RowsAdded(object sender, DataGridViewRowsAddedEventArgs e)
{
for (int i = 0; i < e.RowCount; i++)
{
dataGridView1.Rows[e.RowIndex + i].HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleRight;
dataGridView1.Rows[e.RowIndex + i].HeaderCell.Value = (e.RowIndex + i + 1).ToString();
}
for (int i = e.RowIndex + e.RowCount; i < this.dataGridView1.Rows.Count; i++)
{
dataGridView1.Rows[i].HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleRight;
dataGridView1.Rows[i].HeaderCell.Value = (i + 1).ToString();
}
}
private void dataGridView1_RowsRemoved(object sender, DataGridViewRowsRemovedEventArgs e)
{
for (int i = 0; i < e.RowCount; i++)
{
dataGridView1.Rows[e.RowIndex + i].HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleRight;
dataGridView1.Rows[e.RowIndex + i].HeaderCell.Value = (e.RowIndex + i + 1).ToString();
}
for (int i = e.RowIndex + e.RowCount; i < this.dataGridView1.Rows.Count; i++)
{
dataGridView1.Rows[i].HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleRight;
dataGridView1.Rows[i].HeaderCell.Value = (i + 1).ToString();
}
}
方法三:
对于ReadOnly的Display,有更为简便的方法
private void dataGridView1_RowStateChanged(object sender, DataGridViewRowStateChangedEventArgs e)
{
e.Row.HeaderCell.Value = string.Format("{0}", e.Row.Index + 1);
}























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








