通过WEB调用大华网络摄像头
1.要调用的大华摄像头为Dahua 大华DH-IPC-HFW2100P-0600B

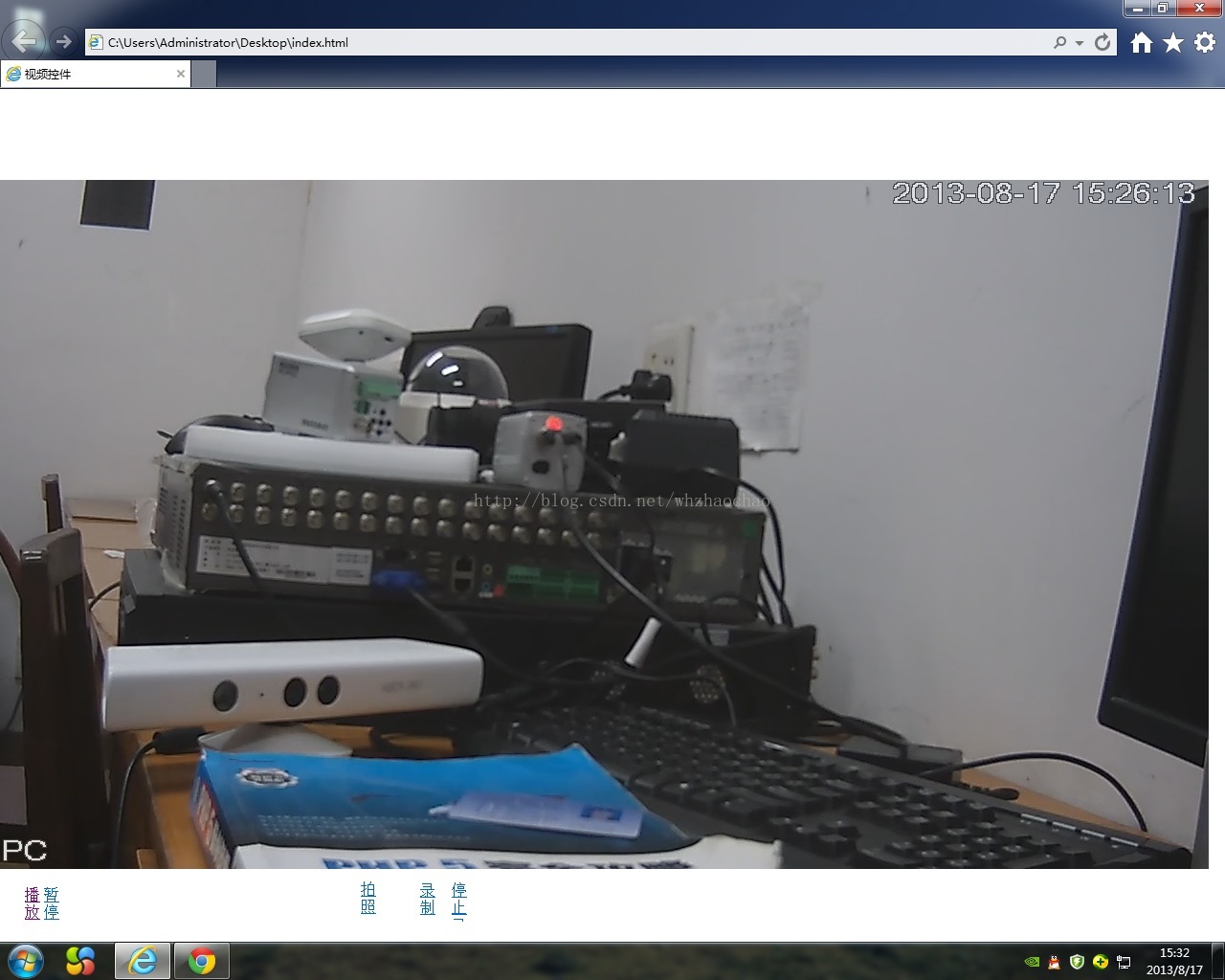
2.调用效果如下图所示

3.下载大华网络摄像头OCX包,下载地址
4.解压OCX包单击文件中的reg.bat注册dll
5.新建index.html关输入以下代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>视频控件</title>
<style>
body {font-family:"", arial;margin:0 auto; padding:0; }
div,form,img,ul,p {margin: 0 auto; padding: 0; border: 0; overflow:hidden; list-style-type:none; }
h1,h2,h3,h4,h5,h6 { margin:0; padding:0;}
.bigbg{
width:1280px;
height:820px;
position:relative;
top:50px;
background:#fff;}
.kuang{
background:url(img/video_03.gif) no-repeat;
width:1280px;
height:820px;
margin-top:12px;}
.close a{
background:url(img/1_04.gif) no-repeat;
width:41px;
height:36px;
position:absolute;
left:618px;
top:5px;
}
.close a:hover{
background:url(img/2_04.gif) no-repeat;
with:41px;
height:36px;
position:absolute;
left:618px;
top:5px;
}
.videoscreen{
width:1280px;
height:720px;
background-color:#999;
position:absolute;
right:17px;
top:45px;
}
.sfream {
background:url(img/video_05.jpg) no-repeat;
width:627px;
height:42px;
margin-top:400px;}
.play a{
background:url(img/video_25.gif) no-repeat;
width:19px;
height:19px;
position:absolute;
left:26px;
bottom:17px;}
.pause a{ background:url(img/video_26.gif) no-repeat;
width:21px;
height:19px;
position:absolute;
left:46px;
bottom:17px;
}
.progressbar a{ background:url(img/video_28.gif) no-repeat;
width:291px;
height:20px;
position:absolute;
left:76px;
bottom:17px;
}
.snapshot-picture a{ background:url(img/video_16.gif) no-repeat;
width:25px;
height:25px;
position:absolute;
left:377px;
bottom:17px;}
.stepback a { background:url(img/video_18.gif) no-repeat;
width:24px;
height:25px;
position:absolute;
left:409px;
bottom:17px;}
.camera a{background:url(img/video_20.gif) no-repeat;
width:26px;
height:27px;
position:absolute;
left:439px;
bottom:14px;}
.stopcamera a{background:url(img/video_22.gif) no-repeat;
width:27px;
height:27px;
position:absolute;
left:472px;
bottom:14px;}
.singlescreen a{background:url(img/video_09.gif) no-repeat;
width:31px;
height:29px;
position:absolute;
left:506px;
bottom:12px;}
.doublescreen a{background:url(img/video_11.gif) no-repeat;
width:31px;
height:29px;
position:absolute;
left:546px;
bottom:12px;}
.ninescreen a{background:url(img/video_13.gif) no-repeat;
width:32px;
height:29px;
position:absolute;
left:586px;
bottom:12px;}
.ninescreen a:hover{background:url(img/design_05.gif) no-repeat;
width:40px;
height:29px;
position:absolute;
left:586px;
bottom:82px;}
</style>
<script language="javascript">
function StartPreview()
{ alert("开始");
var SSOcx = document.getElementById("playOcx");
SSOcx.SetDeviceInfo("192.168.1.108",37777,0,"admin","admin");
SSOcx.StartPlay();
}
function StoptPreview()
{
var SSOcx = document.getElementById("playOcx");
SSOcx.StopPlay();
}
function Capture()
{
var SSOcx = document.getElementById("playOcx");
var dd= SSOcx.GetCapturePicture("d:\\1.bmp");
}
function StartRecord()
{
var SSOcx = document.getElementById("playOcx");
SSOcx.SaveRealData("d:\\1.avi");
}
function StopRecord()
{
var SSOcx = document.getElementById("playOcx");
SSOcx.StopSaveRealDate();
}
</script>
</head>
<body>
<div class="bigbg">
<div class="kuang">
<div class="videoscreen">
<td width="50%" align="right" style="padding-right:50px">
<object classid="clsid:30209FBC-57EB-4F87-BF3E-740E3D8019D2" codebase=""
standby="Waiting..." id="playOcx" width="1280" height="720" name="playOcx" align="center" >
<embed width="618" height="360" align="center"></embed>
</object>
</td>
</div>
<div class="sfream">
<div class="play"><a href="javascript:StartPreview()">播放</a><br/></div>
<div class="pause"><a href="javascript:StoptPreview()">暂停</a><br /></div>
<div class="progressbar"><a href=""></a></div>
<div class="snapshot-picture"><a href="javascript:Capture()">拍照</a><br/></div>
<div class="stepback"><a href=""></a></div>
<div class="camera"><a href="javascript:StartRecord()">录制</a><br/></div>
<div class="stopcamera"><a href="javascript:StopRecord()">停止录制</a></div>
<div class="singlescreen"><a href=""></a></div>
<div class="doublescreen"><a href=""></a></div>
<div class="ninescreen"><a href=""></a></div>
</div>
</div>
<div class="close"><a href=""></a></div>
</div>
</body>
</html>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
6.保存并用IE打开,请允许加载Active控件,如果不出问题则调用成功
注意事项:
1.SSOcx.SetDeviceInfo("192.168.1.108",37777,0,"admin","admin");注意修改成你的摄像机的IP地址、端口、通道、用户名、密码
2.大华的dll要注册成功,检查有没有注册的方法:打开注册表,搜索classid号,如果有表明OCX控件注册成功,classid号为:30209FBC-57EB-4F87-BF3E-740E3D8019D2
3.改方法试用于IE,其它浏览器不行
4.第一次用IE打开一定要加载控件,如果IE阻止控件会导致调用失败。如果IE阻止加载控件,请在Internet项目->安全->自定义级别 中将ActiveX控件和插件下的所有项都启用





















 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








