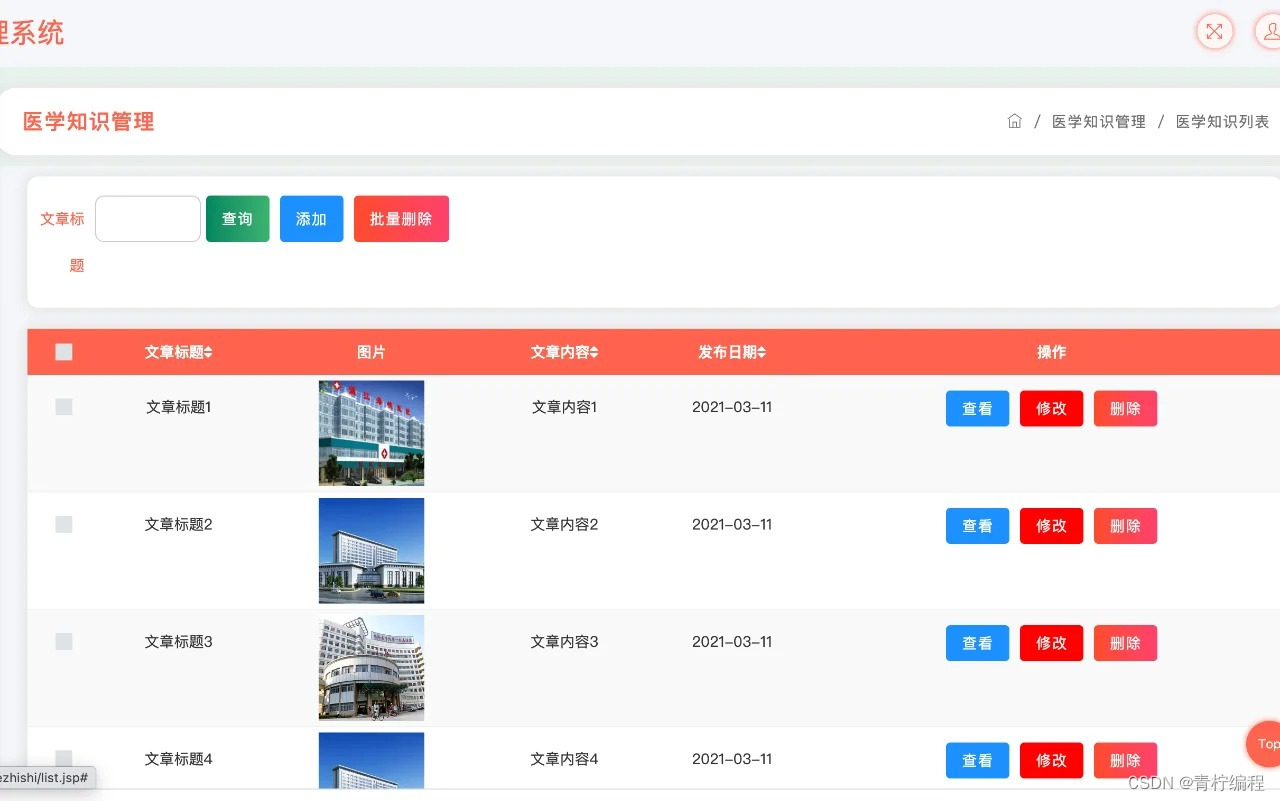
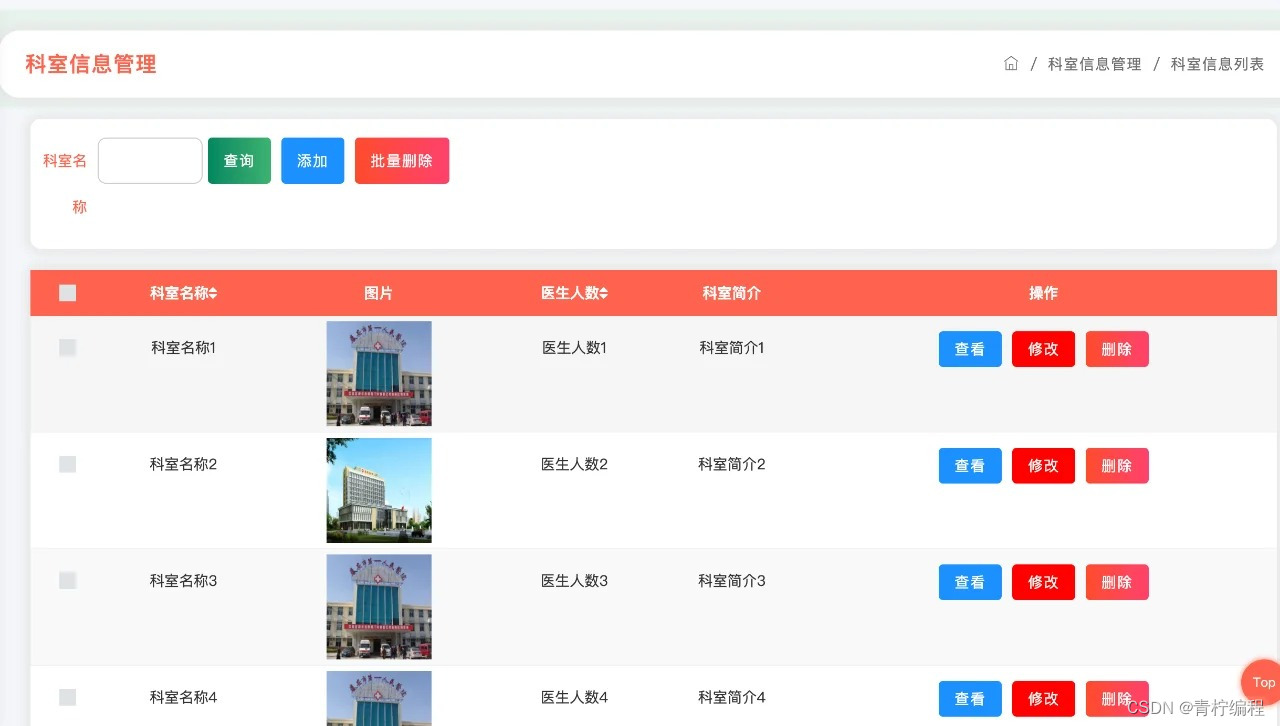
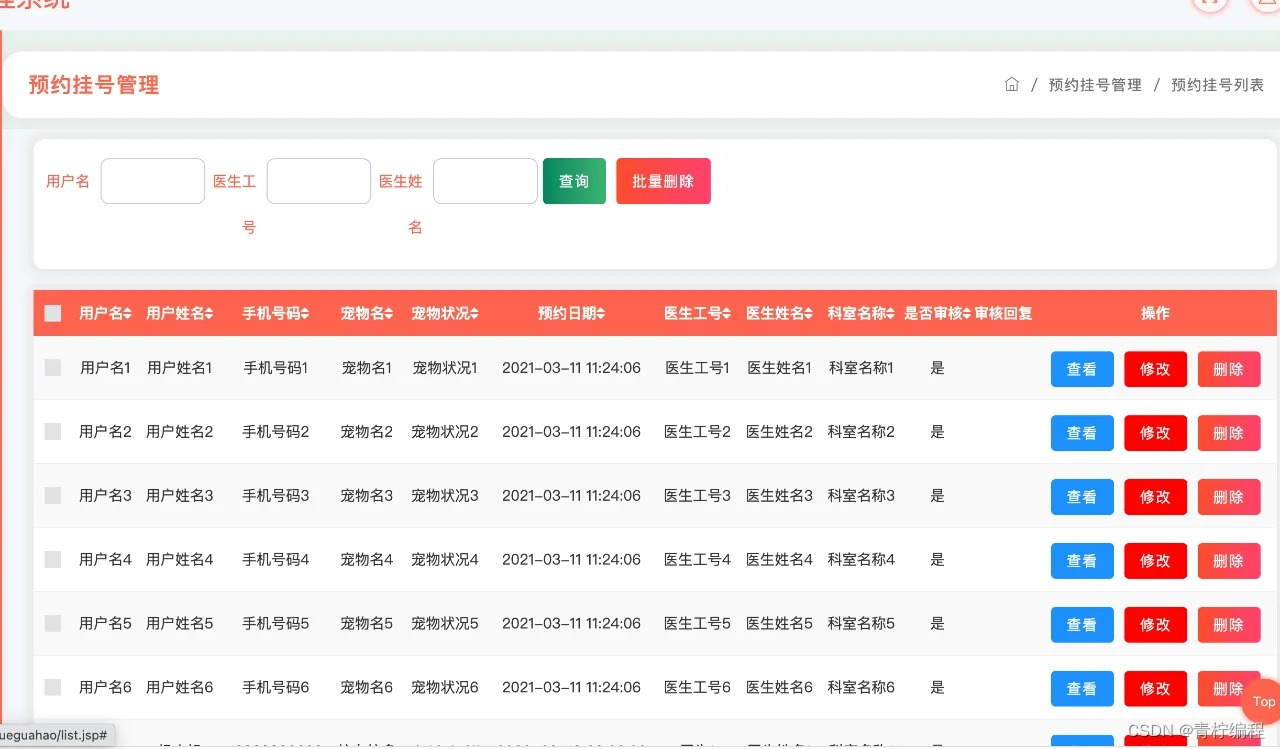
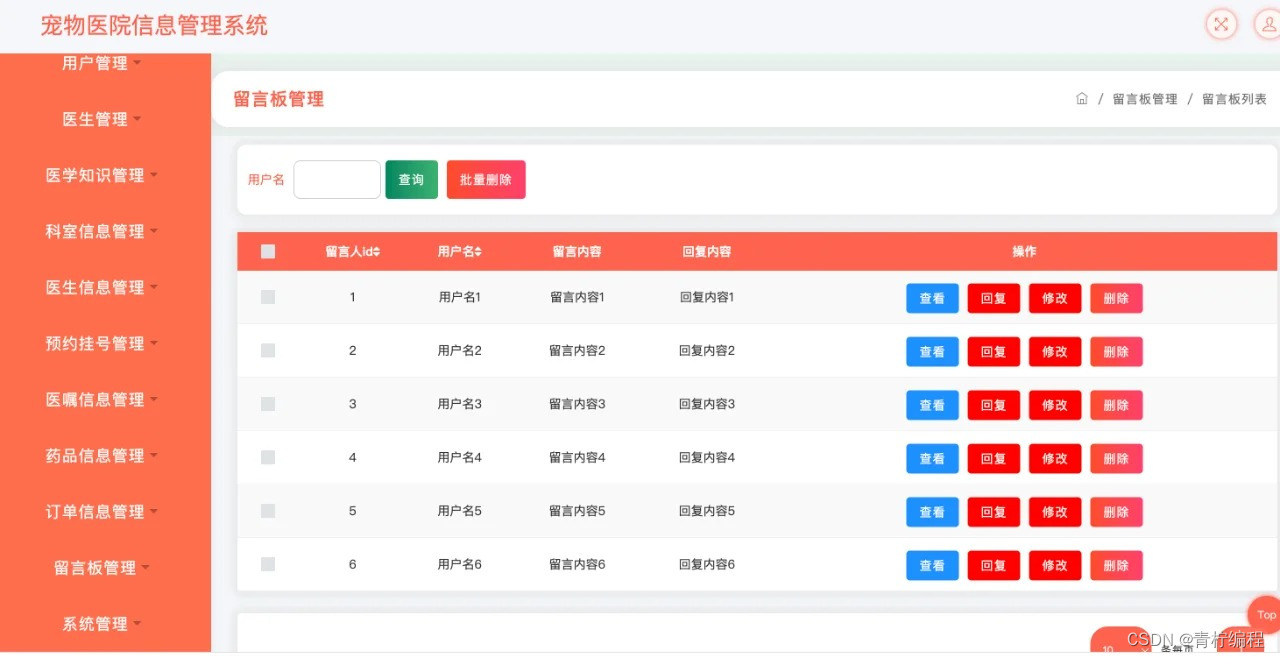
宠物医院管理系统
运行图片





设计原型
涉及终端 , 后台管理系统
搭建框架
-
涉及多个版本, ssm, springboot微服务版本
-
前端使用vue,小程序使用原生进行开发
-
数据库是用 mysql 8.0
-
后台设计技术栈:
logback 日志输出,
Springboot2.5,
mybatis-plus,
swagger
Jwt
minio 文件服务器
spring 拦截器使用
开发需求
-
技术
数据库:mysql8.0
项目框架:
后端 java: 使用 springboot
后台管理系统: vue
小程序:原生开发--选配功能 web 网页: 基于vue -
项目搭建
- 底层框架 Springboot2.5
- 数据库连接 jdbc
- 数据库操作 mybatis-plus
- 文件上传 拦截器+文件路径映射
- 文件服务器搭建
- 支付宝沙箱对接
- 微信获取头像,用户信息
- 微信支付对接
- swagger+knife4j 接口文档
- AOP 切片
- easyexcle 文件导出
-
算法
- 协同过滤–选配功能
软件架构
├── LICENSE
├── README.en.md
├── README.md
├── pom.xml
├── src
│ └── main
│ ├── java
│ │ └── com
│ ├── resources
│ │ ├── config.properties
│ │ ├── doc
│ │ ├── log4j.properties
│ │ ├── mapper
│ │ ├── mybatis
│ │ └── spring
│ └── webapp
│ ├── WEB-INF
│ ├── front
│ ├── index.jsp
│ ├── index.jsp.bak
│ ├── jsp
│ ├── muban.jpg
│ ├── muban.jpg.bak
│ ├── muban2.jpg
│ ├── resources
│ └── upload
└── target
├── classes
│ ├── com
│ │ ├── annotation
│ │ ├── config
│ │ ├── controller
│ │ ├── dao
│ │ ├── entity
│ │ ├── interceptor
│ │ ├── model
│ │ ├── service
│ │ └── utils
│ ├── config.properties
│ ├── doc
│ │ └── sys_user.sql
│ ├── log4j.properties
│ ├── mapper
│ │ ├── CommonDao.xml
│ │ ├── ConfigDao.xml
│ │ ├── DingdanxinxiDao.xml
│ │ ├── KeshixinxiDao.xml
│ │ ├── MessagesDao.xml
│ │ ├── NewsDao.xml
│ │ ├── TokenDao.xml
│ │ ├── UserDao.xml
│ │ ├── YaopinxinxiDao.xml
│ │ ├── YishengDao.xml
│ │ ├── YishengxinxiDao.xml
│ │ ├── YixuezhishiDao.xml
│ │ ├── YizhuxinxiDao.xml
│ │ ├── YonghuDao.xml
│ │ └── YuyueguahaoDao.xml
│ ├── mybatis
│ │ └── mybatis-config.xml
│ └── spring
│ ├── spring-mvc.xml
│ ├── spring-mybatis.xml
│ └── spring.xml
└── jspmjl5mx
├── META-INF
│ └── MANIFEST.MF
├── WEB-INF
│ ├── classes
│ ├── lib
│ ├── pages
│ └── web.xml
├── front
│ ├── css
│ ├── elementui
│ ├── img
│ ├── index.jsp
│ ├── js
│ ├── layui
│ ├── modules
│ ├── muban.jpg
│ ├── pages
│ └── xznstatic
├── index.jsp
├── index.jsp.bak
├── jsp
│ ├── login.jsp
│ ├── modules
│ ├── pay.jsp
│ ├── static
│ └── utils
├── muban.jpg
├── muban.jpg.bak
├── muban2.jpg
├── resources
│ ├── My97DatePicker
│ ├── assets2
│ ├── charts
│ ├── css
│ ├── datatable
│ ├── fonts
│ ├── images
│ ├── js
│ └── ueditor
└── upload
├── 1615479617045.jpg
├── keshixinxi_tupian1.jpg
├── keshixinxi_tupian2.jpg
├── keshixinxi_tupian3.jpg
├── keshixinxi_tupian4.jpg
├── keshixinxi_tupian5.jpg
├── keshixinxi_tupian6.jpg
├── news_picture1.jpg
├── news_picture2.jpg
├── news_picture3.jpg
├── news_picture4.jpg
├── news_picture5.jpg
├── news_picture6.jpg
├── picture1.jpg
├── picture2.jpg
├── picture3.jpg
├── test.txt
├── yaopinxinxi_tupian1.jpg
├── yaopinxinxi_tupian2.jpg
├── yaopinxinxi_tupian3.jpg
├── yaopinxinxi_tupian4.jpg
├── yaopinxinxi_tupian5.jpg
├── yaopinxinxi_tupian6.jpg
├── yisheng_touxiang1.jpg
├── yisheng_touxiang2.jpg
├── yisheng_touxiang3.jpg
├── yisheng_touxiang4.jpg
├── yisheng_touxiang5.jpg
├── yisheng_touxiang6.jpg
├── yishengxinxi_touxiang1.jpg
├── yishengxinxi_touxiang2.jpg
├── yishengxinxi_touxiang3.jpg
├── yishengxinxi_touxiang4.jpg
├── yishengxinxi_touxiang5.jpg
├── yishengxinxi_touxiang6.jpg
├── yixuezhishi_tupian1.jpg
├── yixuezhishi_tupian2.jpg
├── yixuezhishi_tupian3.jpg
├── yixuezhishi_tupian4.jpg
├── yixuezhishi_tupian5.jpg
├── yixuezhishi_tupian6.jpg
├── yonghu_touxiang1.jpg
├── yonghu_touxiang2.jpg
├── yonghu_touxiang3.jpg
├── yonghu_touxiang4.jpg
├── yonghu_touxiang5.jpg
└── yonghu_touxiang6.jpg
安装教程
- 导入数据库,数据库使用mysql8.0
- 修改本地配置文件,更改数据库账号密码
- 修改本地图片存储路径
- 运行的后台代码,使用 idea 工具,直接启动即可
- 启动成功之后会自动打开网页
使用说明
- 联系我
























 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










