一、前言

GitHub在巴黎举办的Satellite大会上一口气发布了3大产品。
GitHub推出云端IDE,名叫Codespace。它是在Azure上运行的基于浏览器的完整VS Code编辑器,可以像本地的IDE一样添加你喜爱的插件。这也意味着,你今后甚至可以用手机、平板也可以开发程序了。
二、上手体验

1. 技术支持
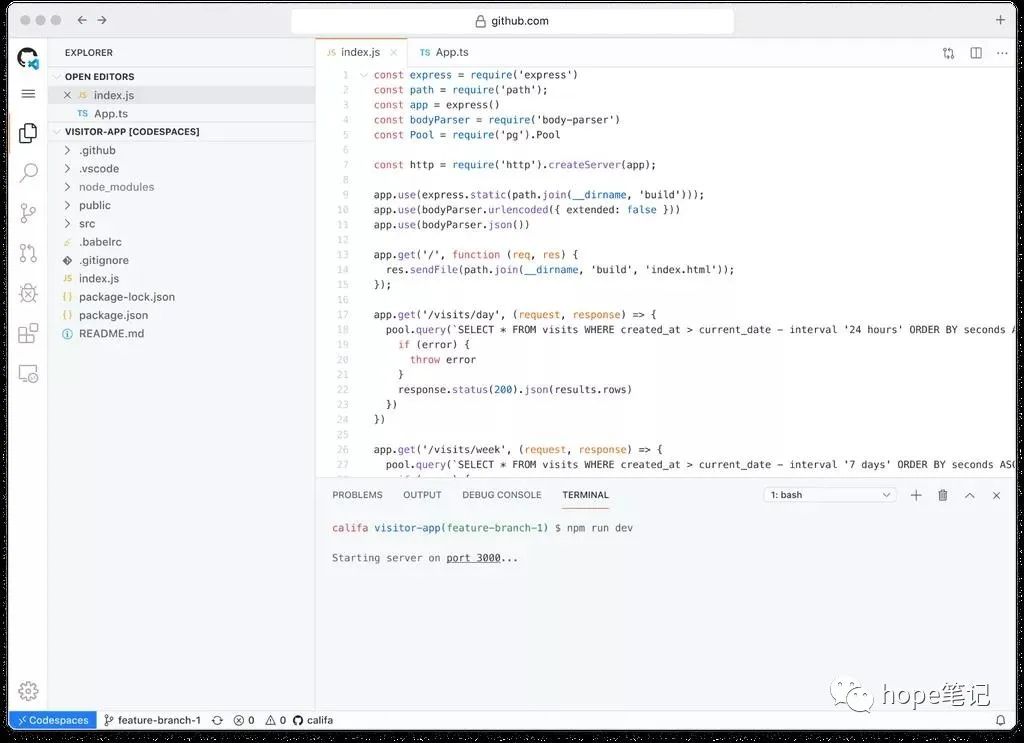
Codespaces 由 Visual Studio technology 提供技术支持,集成了浏览器版的完全 VS Code 编辑程序,支持代码补全与导航、扩展插件以及终端访问等多项功能于一身。如果开发者更倾向于使用桌面版 IDE 进行开发,也可以在 GitHub 中打开 codespace 之后再将其连接到桌面 IDE 中。

2. 工作流程简化
在浏览器中即可实现从写代码、编译、测试、调试到部署的完整开发体验。自动设置依赖环境和 SSH 秘钥。现在,任何项目从代码到托管库的速度都变得更快了。

3. 扩展和定制化
你可以使用 dotfile 和 VS Code 扩展设置你的编辑器,在每个代码空间里创建一致的环境。

4. 多端协作
随时随地写代码,因为开发环境变成了云端,现在你可以在任何智能设备上通过网页浏览器或 VS Code 写代码了。

Codespace的出现说明「远程开发」时代到来?远程开发是一种新兴的趋势,它可以使得任何开发者都能使用到比本地硬件设施更加效率、更快、更专业的硬件设备支持。
三、安全功能
最后,GitHub还宣布了两项新的Beta云安全功能,作为高级安全产品的一部分。
代码扫描是一个新的本地GitHub工具,可自动扫描每个git push的漏洞,并在拉取请求中显示结果,对开源项目免费。

该工具使用的是CodeQL的技术,这项技术来自于去年收购Semmle获得的高级语义分析引擎。
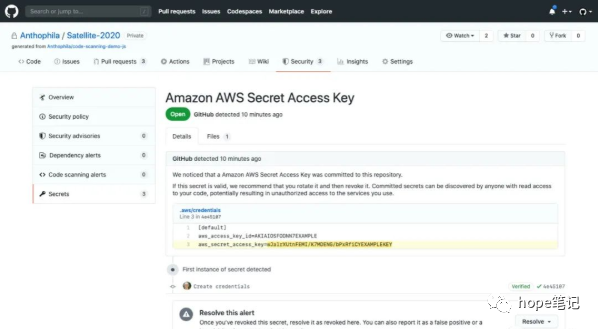
另一个是秘密扫描,它可以帮助公司识别代码中的加密内容,用于防止欺诈性使用提交证书。秘密扫描已可用于公共存储库,现在也可用于私有存储库。
Codespace现在处于内测阶段,需要用户提交申请,加入Waitlist等待官方通知。
GitHub还承诺,Codespace在Beta测试阶段,所有功能全部免费。
今后完全开放后是否还免费呢?根据GitHub的说法,Codespaces中的代码编辑功能将始终是免费的。
很明显,Codespaces走的是基础功能免费、高阶功能收费的增值付费模式。但基础功能已经足够很多个人开发者使用了。
有了财大气粗的微软做靠背,GitHub这一年来的进步有目共睹,对个人开发者来说绝对是件好事。
四、申请使用
Codespace试用申请地址:
https://github.com/features/codespaces























 4737
4737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








