一、项目简介
[火]《006.SpringBoot之OA自动化办公系统》【有功能实现讲解视频】
[1]本系统涉及到的技术主要如下:
推荐环境配置:IDEA jdk1.8 Maven MySQL8.0
技术栈;
后台:SpringBoot+Mybatis+jpa;
前端:Freemarker+Bootstrap;
[2]功能模块展示:
功能描述-超级管理员
1.系统管理
1.1类型管理;
1.2菜单管理;
1.3状态管理;
2.用户管理
2.1部门管理;
2.2在线用户;
2.3职位管理;
2.4用户管理;
3.角色列表
4.考勤管理
4.1考勤周报表;
4.2考勤月报表;
4.3考勤列表;
5.流程管理
5.1新建流程;
5.2我的申请;
5.3流程审核;
6.公告管理
6.1通知管理;
6.2通知列表;
7.邮件管理
7.1账号管理;
7.2邮件管理;
8.任务管理
8.1任务管理;
8.2我的任务;
9.日程管理
8.1日程管理;
8.2我的日历;
10.工作计划
10.1计划管理;
10.2计划列表;
11.文件管理
12.笔记管理
13.通讯录
14.讨论区
14.1超级管理员;
14.2我的管理;
14.3讨论区列表;
3.功能描述-普通员工
1.流程管理
1.1新建流程;
1.2我的申请;
2.公告管理
2.1通知列表;
3.邮件管理
3.1账号管理;
3.2邮件管理;
[3]项目访问:http://localhost:8080/
1.管理员:账户(java1234)密码(123456)
## 二、项目演示
### 1.登录界面

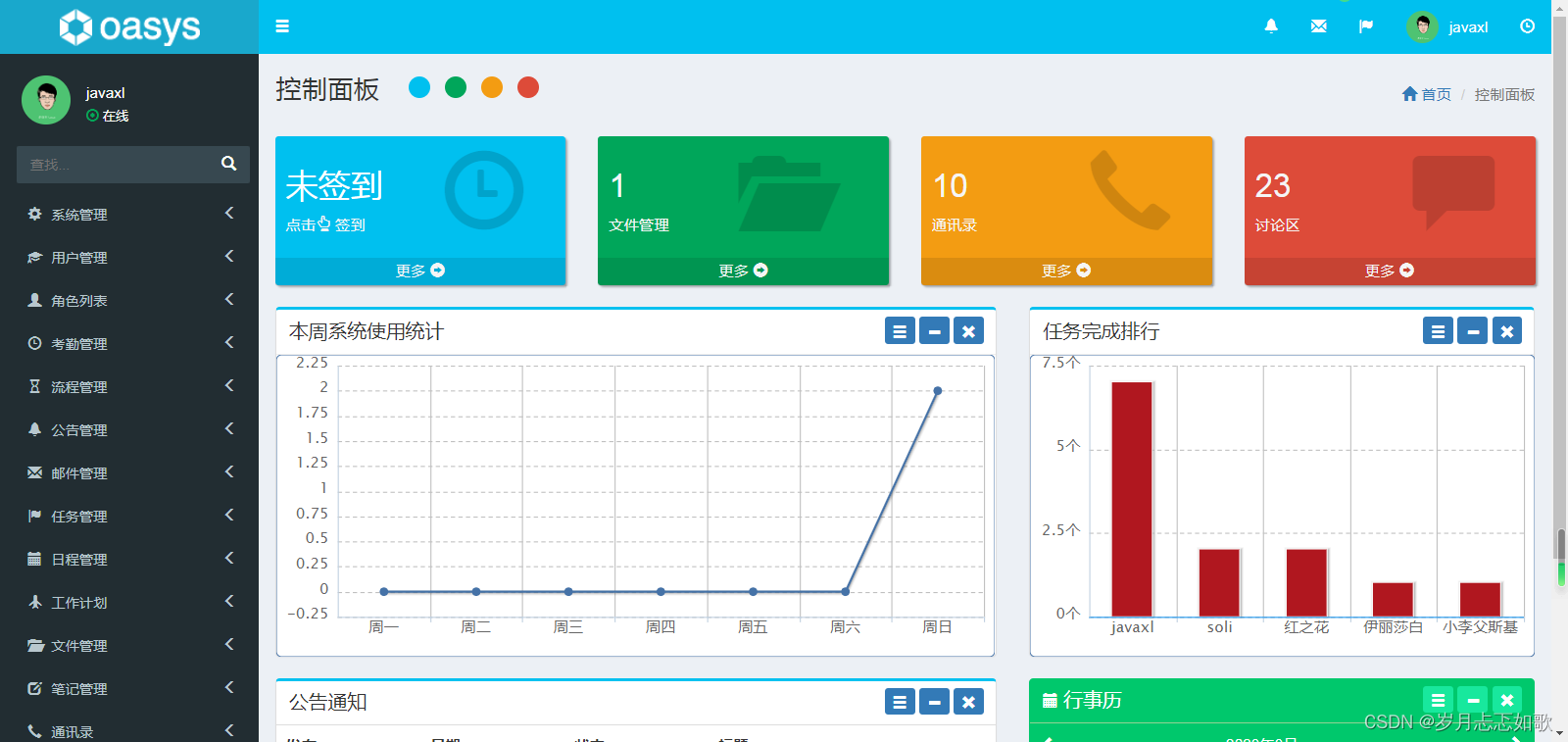
### 2.后台主页

### 3.系统管理
#### 3.1.类型管理

#### 3.2.菜单管理
![\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nhyAgrWI-1678714551549)(基于springboot OA自动化办公系统.assets/1678596477952.png)\]](https://img-blog.csdnimg.cn/f2ae9d21a378458384aa64cf83c68c6e.png)
#### 3.3.状态管理
![\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MEyGo9wN-1678714551550)(基于springboot OA自动化办公系统.assets/1678596492556.png)\]](https://img-blog.csdnimg.cn/fb7bba7cc7444ff89ec88412563af465.png)
### 4.用户管理
#### 4.1.部门管理
![\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WZoUlOM9-1678714551552)(基于springboot OA自动化办公系统.assets/1678596504032.png)\]](https://img-blog.csdnimg.cn/c6742a36fc4b4a6787743a87ec17e105.png)
#### 4.2.在线用户
![\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IA7YOOp0-1678714551553)(基于springboot OA自动化办公系统.assets/1678596518400.png)\]](https://img-blog.csdnimg.cn/91129aaca0b64611864d2dfae42c64e0.png)
#### 4.3.职业管理
![\[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h7qlVbKB-1678714551555)(基于springboot OA自动化办公系统.assets/1678596539390.png)\]](https://img-blog.csdnimg.cn/ec630348e77f4143b86acde347f31bb2.png)
#### 4.4.用户管理

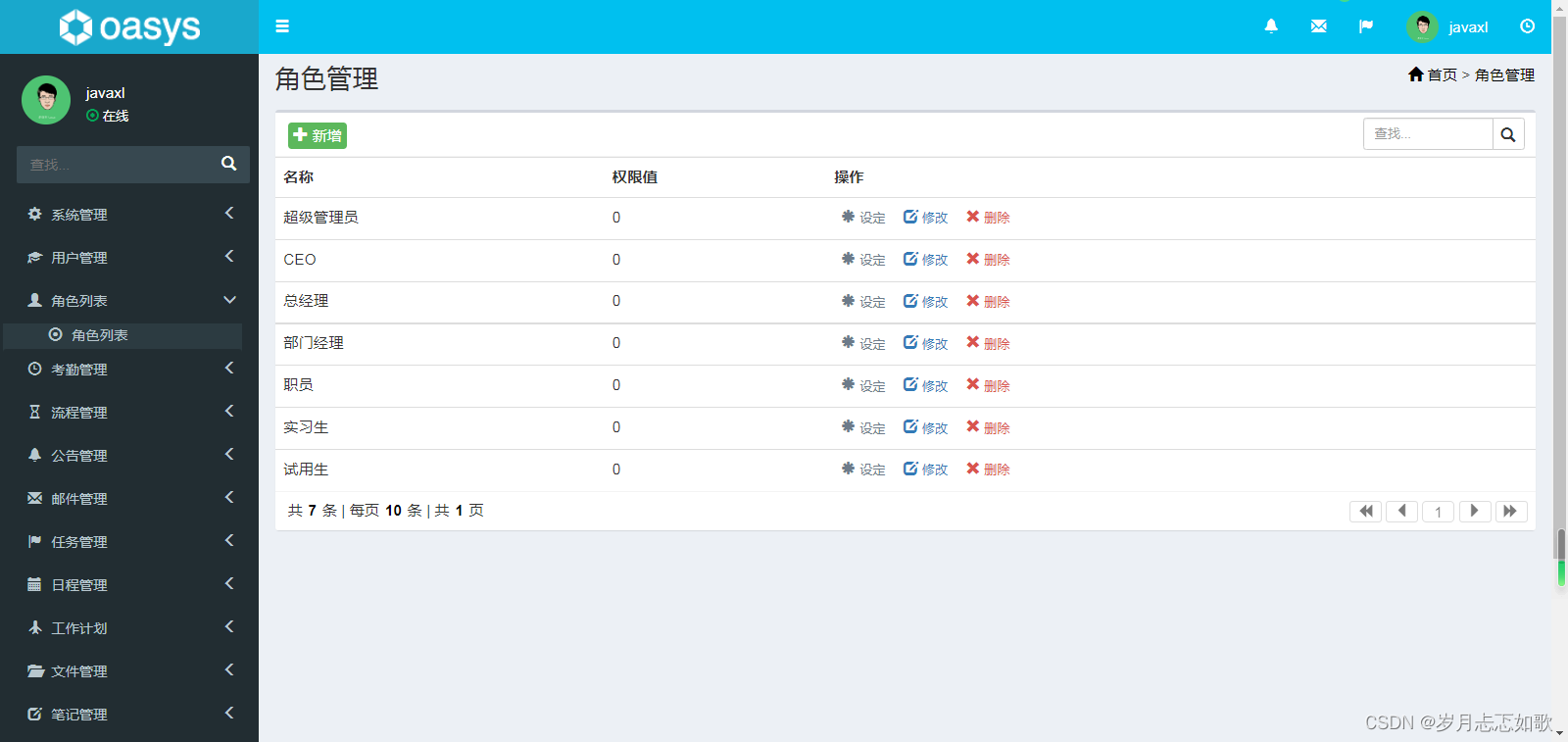
### 5.角色列表


### 6.考勤管理
#### 6.1.考勤管理

#### 6.2.考勤周报表

#### 6.3.考勤月报表

#### 6.4.考勤列表

### 7.流程管理
#### 7.1.新建流程




#### 7.2.我的申请


#### 7.3.流程审核



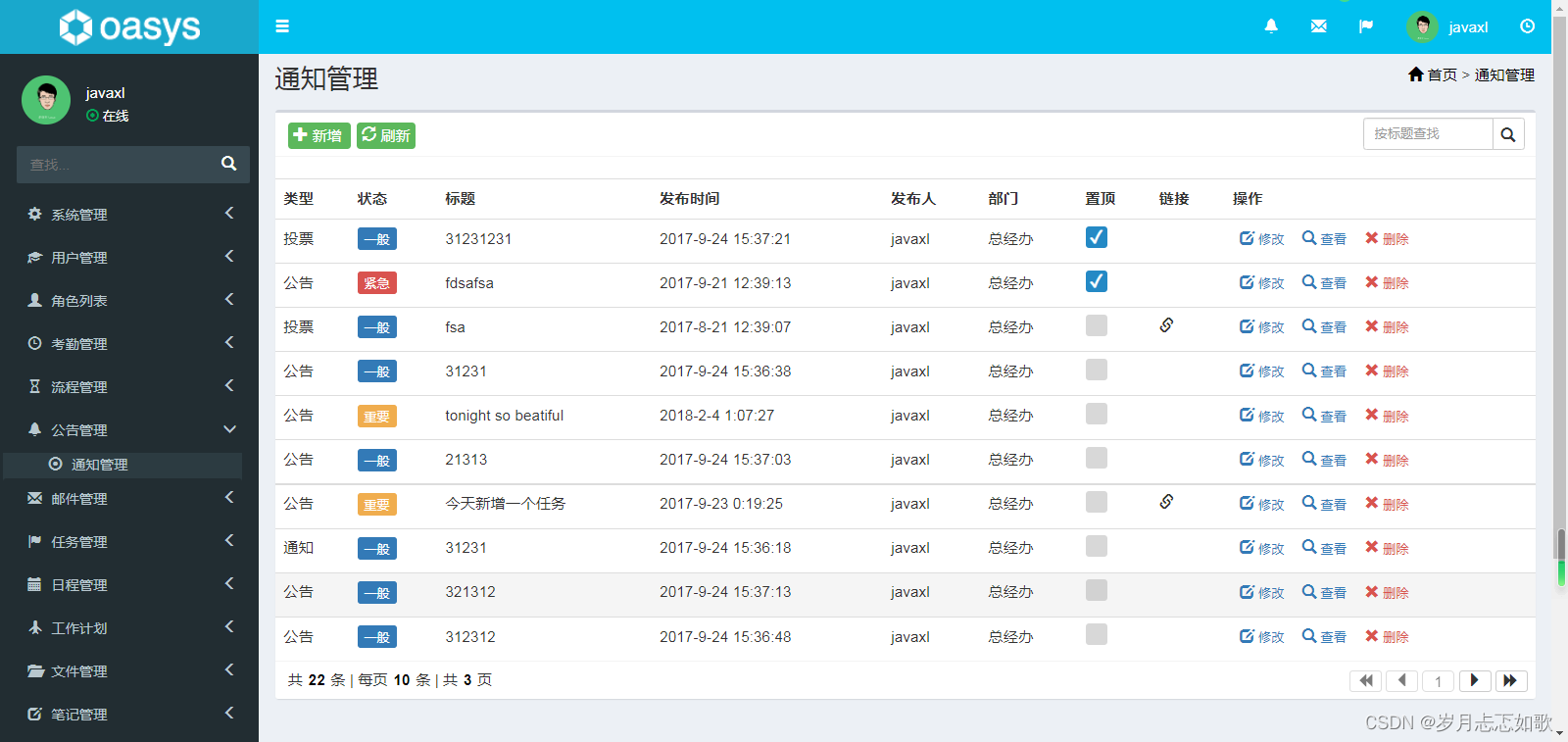
### 8.公告管理
#### 8.1.通知管理

### 9.邮件管理
#### 9.1.账号管理


#### 9.2.邮件管理



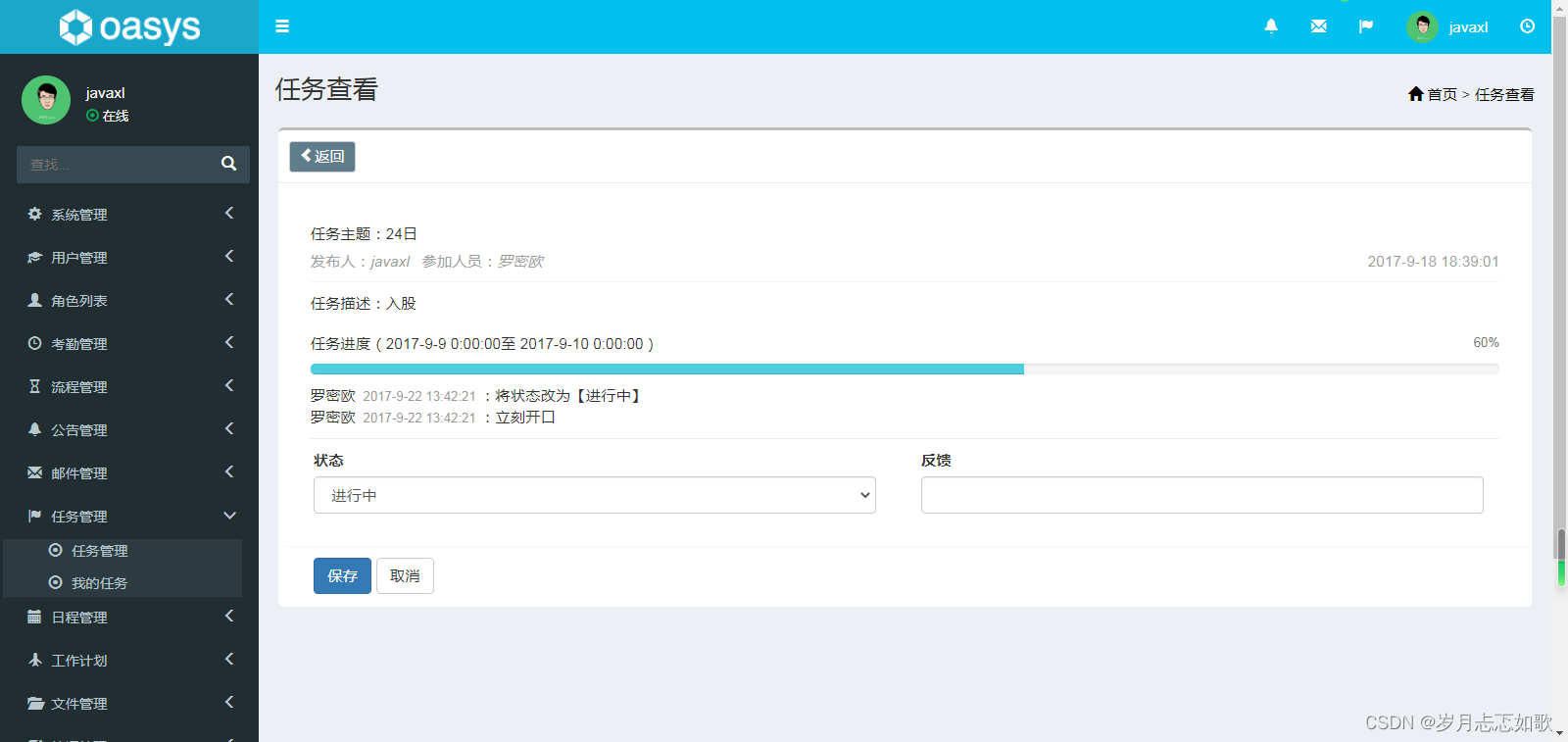
### 10.任务管理
#### 10.1.任务管理


#### 10.2.我的任务


### 11.日程管理
#### 11.1.日程管理


### 12.工作计划
#### 12.1.计划管理


#### 12.2.计划报表

### 13.文件管理

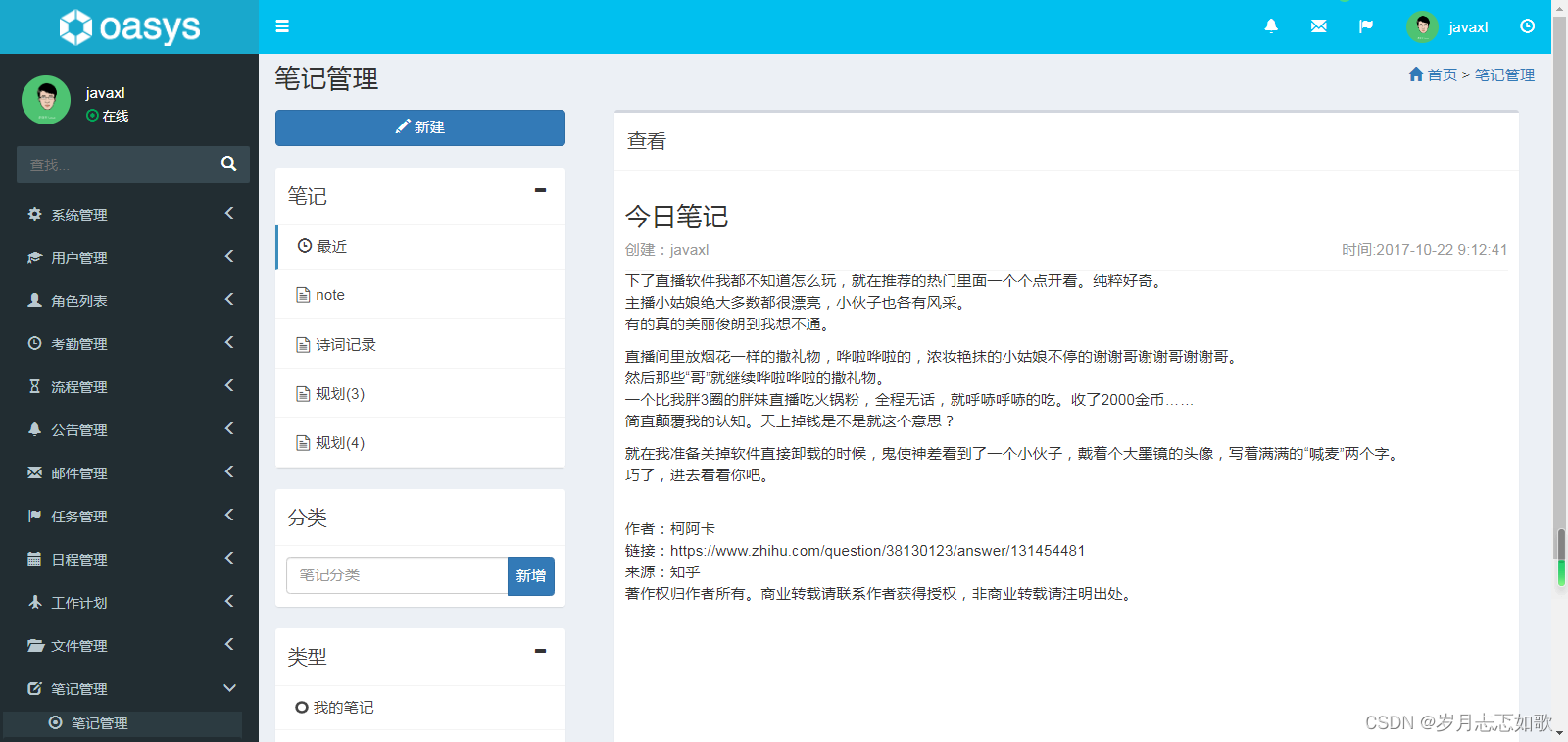
### 14.笔记整理


### 15.通讯录



### 16.讨论区
#### 16.1.超级管理员


#### 16.2.我的管理

#### 16.3.讨论区列表

本项目涵盖的功能点较多,具备较大的借鉴学习价值;有需要源码的下面留言;
























 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








