
<template>
<el-table :data="tableData" style="width: 100%" height="250">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column prop="message" label="描述" width="120" >
<template slot-scope="scope">
<div>
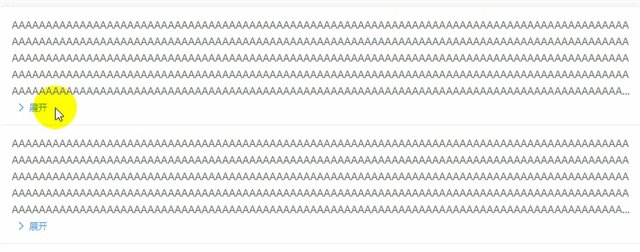
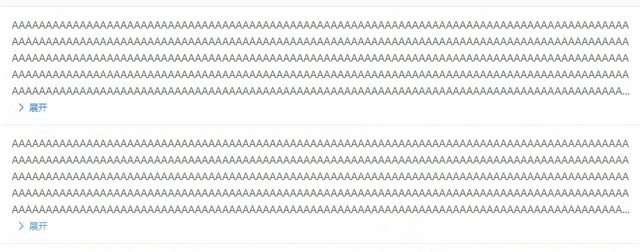
<span :key="scope.row.isExpand+row.$index" class="multi-line" :style="{'-webkit-line-clamp': scope.row.isExpand}">
{{ scope.row.message }}
</span>
<el-button
v-if="scope.row.message.length>500"
type="text"
size="mini"
:icon="scope.row.icon"
@click="expand(scope.row)"
>{{ scope.row.isExpandContent }}</el-button>
</div>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
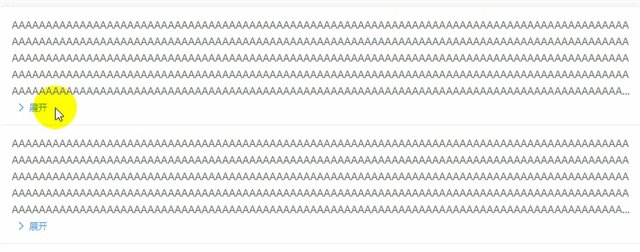
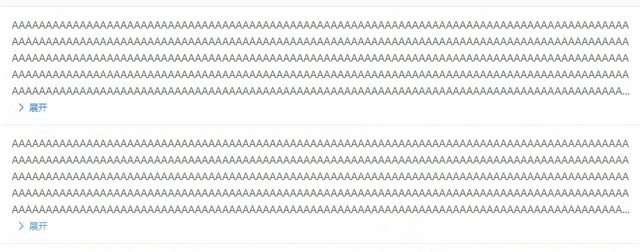
isExpandContent: '展开',
isExpand: 5,
message: '超多文本超多文本超多文本',
}, {
date: '2016-05-02',
name: '王小虎',
isExpandContent: '展开',
isExpand: 5,
message: '超多文本超多文本超多文本',
}]
}
},
methods: {
expand (row) {
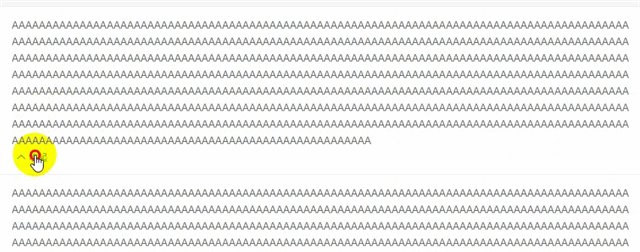
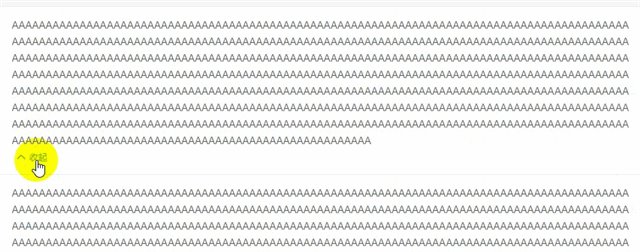
if (row.isExpandContent === '展开'){
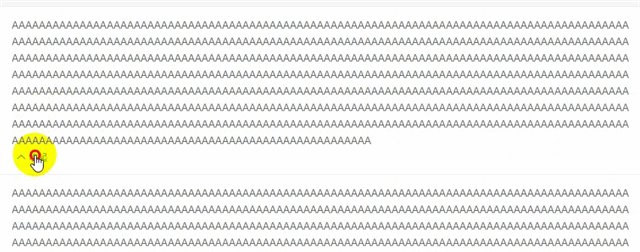
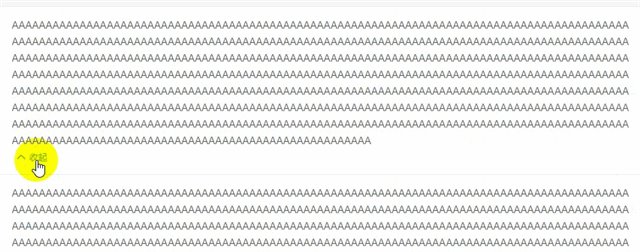
this.$set(row,'isExpandContent','收起')
this.$set(row,'isExpand','')
this.$set(row,'icon','icon-arrow-up')
} else {
this.$set(row,'isExpandContent','展开')
this.$set(row,'isExpand',5)
this.$set(row,'icon','icon-arrow-right')
}
},
}
}
</script>
<style lang="scss" scoped>
.multi-line{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
}
</style>
可根据代码升级优化





















 4033
4033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








