原博客地址:https://blog.csdn.net/weixin_40400031/article/details/109029453
引言:这次尝试做一下抖音评论弹窗,之前使用BottomSheetDialogFragment + BottomSheetDialog 实现过,但是效果不好,对手指的响应略显迟钝,而且代码量大,写法耦合度高。LikeDouYinFrameLayout是一个继承自FrameLayout的View,只需要在Dialog的根布局使用,即可实现类似抖音评论弹窗的效果。
github地址:https://github.com/bigdongdong/LikeDouYinFrameLayout
LikeDouYinFrameLayout:抖音评论弹窗根布局控件,智能阻尼,滑动关闭
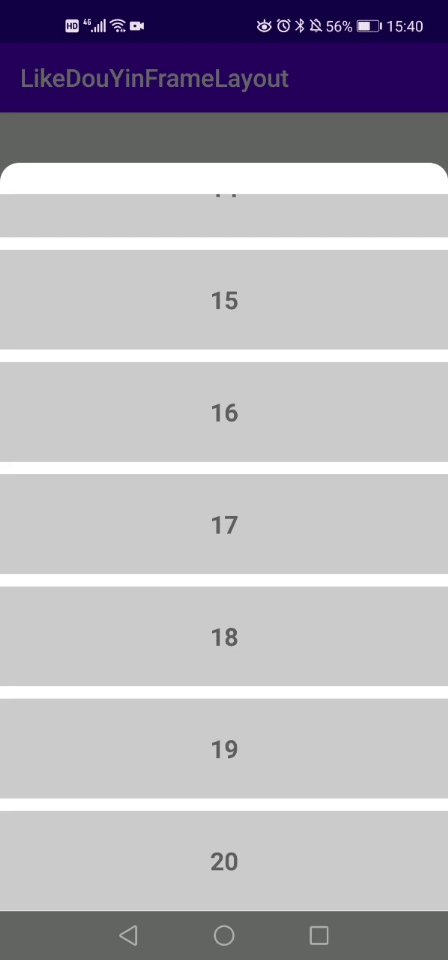
动图预览

项目配置
allprojects {
repositories {
...
maven { url 'https://jitpack.io' } //添加jitpack仓库
}
}
dependencies {
implementation 'com.github.bigdongdong:LikeDouYinFrameLayout:3.1' //添加依赖
}使用方式
xml:
<com.cxd.likedouyinframelayout.LikeDouYinFrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/ldyfl"
>
<!--内容布局部分-->
.............
</com.cxd.likedouyinframelayout.LikeDouYinFrameLayout>java:
LikeDouYinFrameLayout ldyfl = view.findViewById(R.id.ldyfl);
ldyfl.setOnCloseListener(new LikeDouYinFrameLayout.OnCloseListener() {
@Override
public void onClose() {
//在这里dismiss当前弹窗
dialog.dismiss();
}
});

























 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








