去重
const removeFlag = {};
const removeRes = arr.reduce((pre, cur) => {
if (!removeFlag[cur.id]) {
pre.push(cur);
removeFlag[cur.id] = true;
}
return pre;
}, []);
2023/5/26 16:23
突然意识到如果cur.id是Number的话,变成flag的key就会自动转成string。是个需要优化的地方。
找到了另一种方式,来源
const remove1 = (arr, key) => {
return arr.filter((v, i, self) => {
return self.findIndex(el => el[key] === v[key]) === i;
})
};
取重复值
const repeatFlag = {};
const repeatRes = arr.reduce((pre, cur) => {
if (!repeatFlag[cur.id]) {
const temp = arr.filter((v) => v.id === cur.id);
if (temp.length > 1) {
repeatFlag[cur.id] = true;
return pre.concat(temp);
}
}
return pre;
}, []);
但不太清楚这种方法会不会存在性能问题。
尝试了一下100w条数据大概花了86ms。
input
const arr = [
{
id: '001x',
name: 'ymz'
},
{
id: '001y',
name: 'ymzz'
},
{
id: '001x',
name: 'ymzzzzxs'
},
{
id: '001xzz',
name: 'ymz'
},
{
id: '001y',
name: 'ymzll'
},
{
id: '001xzzz',
name: 'ymz'
},
];
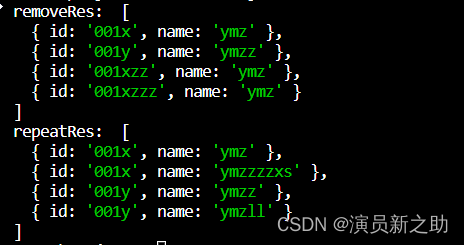
output























 6730
6730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








