1.建一个空的文件夹(testwebpack)
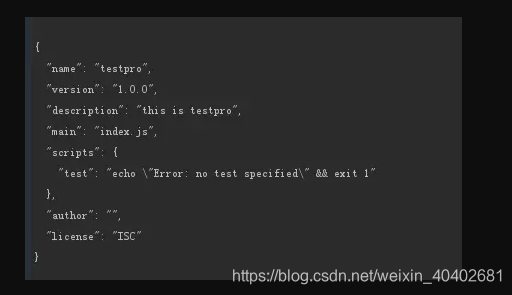
2.创建package.json配置文件
npm init

3.项目全局安装webpack
npm install webpack -g
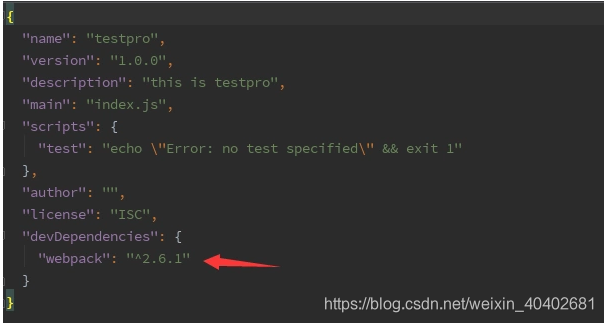
4.安装项目依赖
npm install webpack --save-dev

5.创建并配置webpack.config.js
let path = require('path')
let webpack = require('webpack')
module.exports = {
entry:'./src/main.js',
output:{
path:path.join(__dirname,'dist'),
filename:"bundle.js"
},
module:{
rules:[
]
}
}

6.创建index.js和index.html,一个为入口文件,一个为普通的html文件
在index.js里面写上这行测试用途的代码
document.write(“hello world”);
7.通过npm安装webpack-dev-server
npm install webpack-dev-server --save-dev
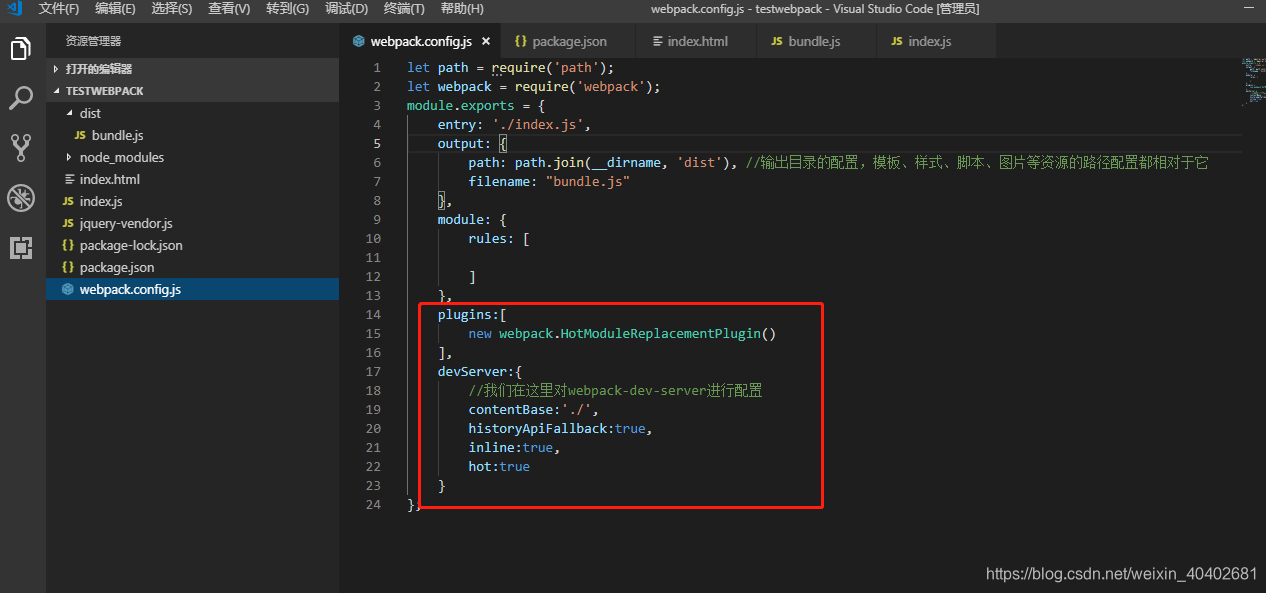
8.webpack.config.js中热加载进行配置:

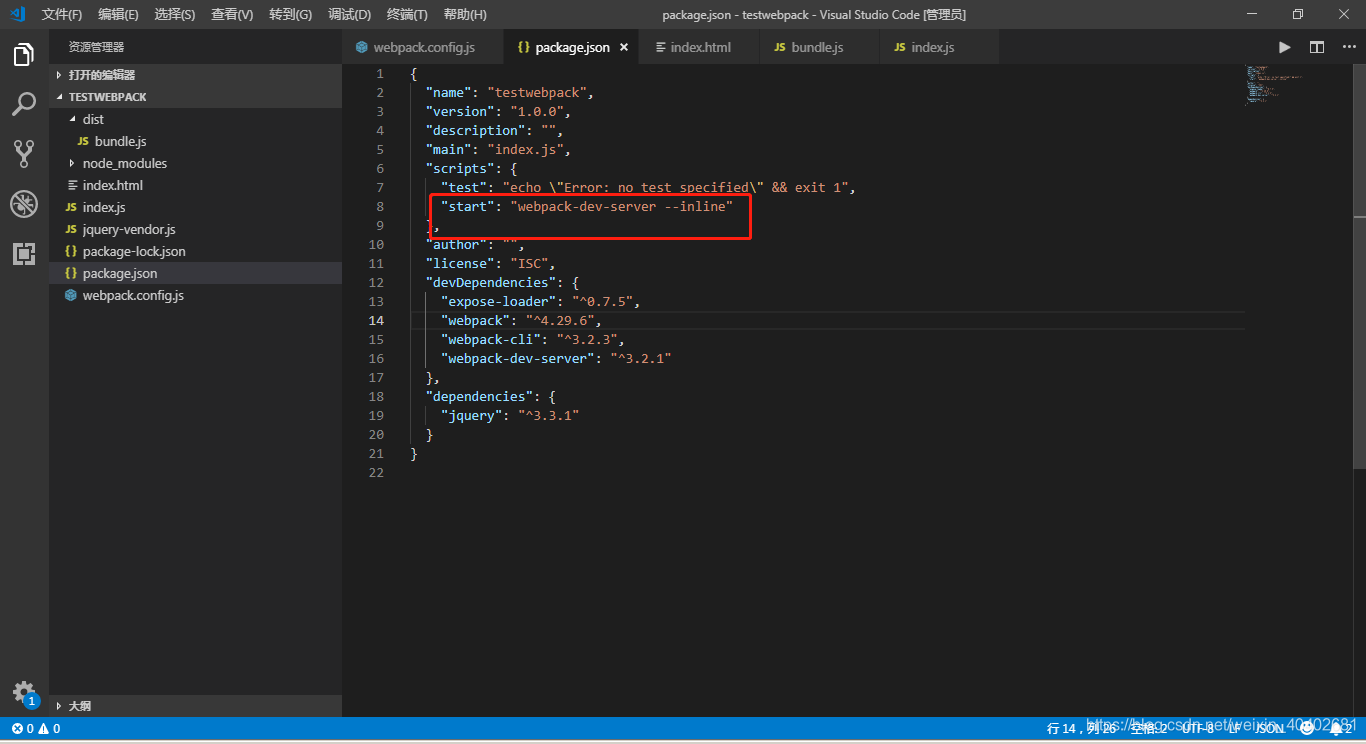
9.对webpack-dev-server的的启动进行一下设置

10.安装webpack-cli
npm i -g webpack-cli(全局安装)
npm install webpack webpack-cli -D(本地继续安装)
11.打包
webpack
12.index.html页面

13.启动项目
npm run start























 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








