圣杯布局
一、Html
<body>
<div class="container">
<div class="center">
hhhhhhhhhhhhh
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
二、Css
<style>
.container {
padding: 0 100px 50px;
}
.center {
float: left;
width: 100%;
height: 200px;
background-color: pink;
}
.left {
position: relative;
float: left;
width: 100px;
height: 200px;
background-color: green;
margin-left: -100%;
left: -100px;
}
.right {
position: relative;
float: left;
width: 50px;
height: 200px;
background-color: purple;
margin-left: -50px;
left: 50px;
}
</style>
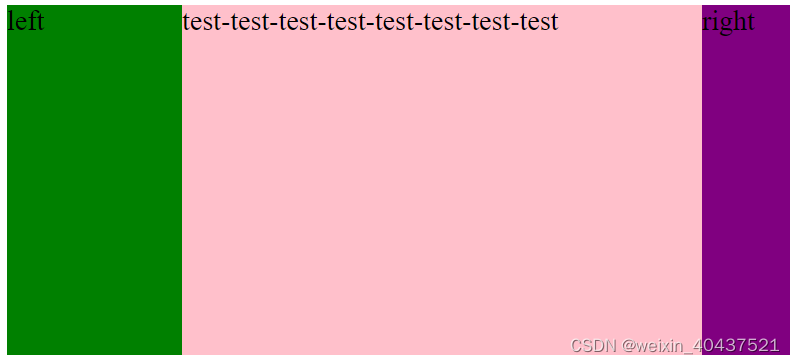
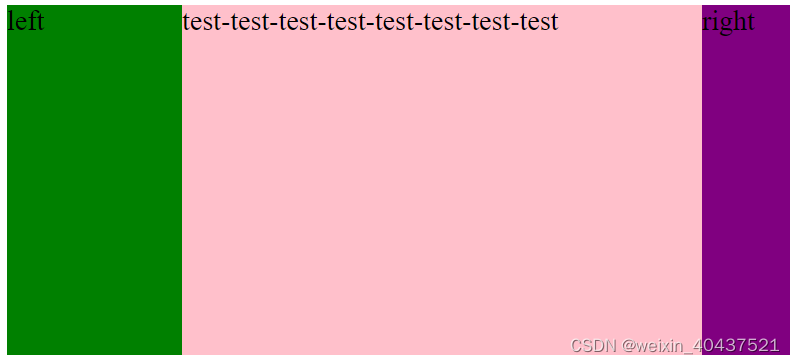
三、效果图























 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








