参考文件:
国际化(微信小程序+TS
微信小程序国际化
https://github.com/wechat-miniprogram/miniprogram-i18n
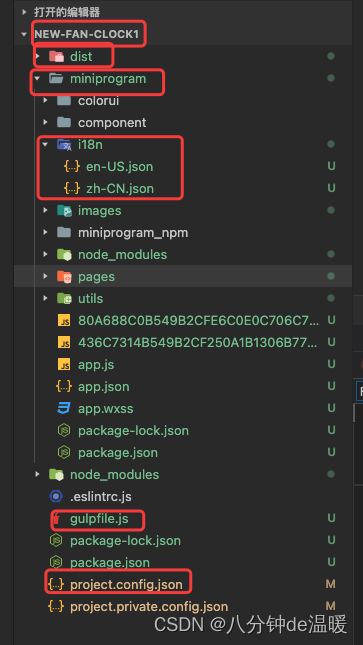
一、环境目录
注意:一定要注意项目目录结构,新建文件夹miniprogram,并把前面新建的文件移到这个目录中

二、安装根目录依赖
在NEW-FAN-CLOCK1 中安装根目录依赖
npm i -D gulp @miniprogram-i18n/gulp-i18n-locales @miniprogram-i18n/gulp-i18n-wxml
三、新建文件夹minprogram,安装minprogram依赖
在NEW-FAN-CLOCK1 / minprogram 中安装依赖
1、初始化仓库: 一直回车,minprogram中生成package.json文件,即初始化成功,此时即可安装依赖
npm init
2、安装依赖
npm i -S @miniprogram-i18n/core
四、 构建npm
小程序开发工具左上角>工具>构建npm,构建成功之后minprogram中会生成一个miniprogram_npm这个文件夹,这个时候就已经可以使用依赖了
构建中会提示报错信息:
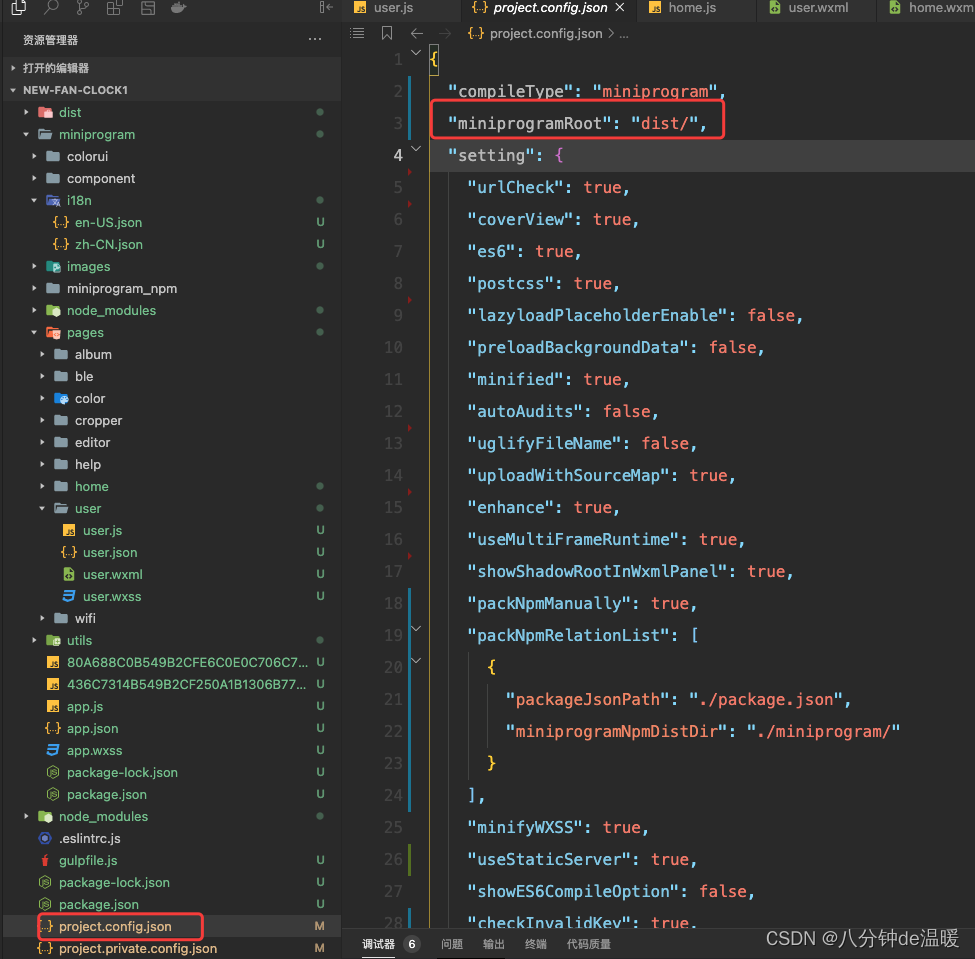
没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在
miniprogramRoot目录内,或配置
project.config.json 的 packNpmManually 和 packNpmRelationList 进行构建
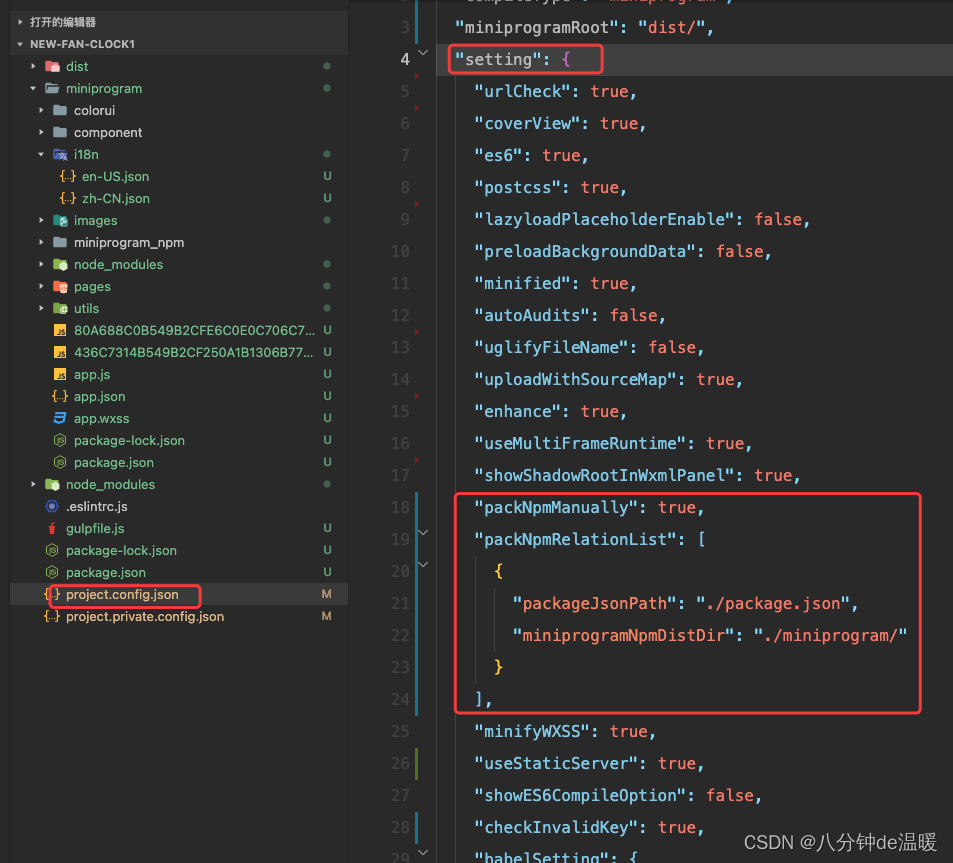
解决方案:添加如下配置

五、新建gulpfile.js 文件
在NEW-FAN-CLOCK1目录下,新建gulpfile.js 文件,文件内容如下
/* eslint-disable require-jsdoc */
const {src, dest, series} = require('gulp');
const gulpI18nWxml = require('@miniprogram-i18n/gulp-i18n-wxml');
const gulpI18nLocales = require('@miniprogram-i18n/gulp-i18n-locales');
function mergeAndGenerateLocales() {
return src('miniprogram/i18n/*.json')
.pipe(gulpI18nLocales({defaultLocale: 'zh-CN', fallbackLocale: 'zh-CN'}))
.pipe(dest('dist/i18n/'));
}
function transpileWxml() {
return src('miniprogram/**/*.wxml')
.pipe(gulpI18nWxml({
wxsPath: 'miniprogram/i18n/locales.wxs',
}))
.pipe(dest('dist/'));
}
function copyToDist() {
return src(['miniprogram/**/*', '!miniprogram/**/*.wxml', '!miniprogram/i18n/*.json'])
.pipe(dest('dist/'));
}
exports.default = series(copyToDist, transpileWxml, mergeAndGenerateLocales);
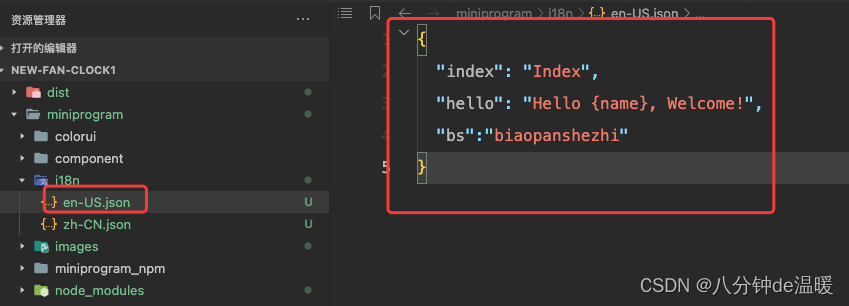
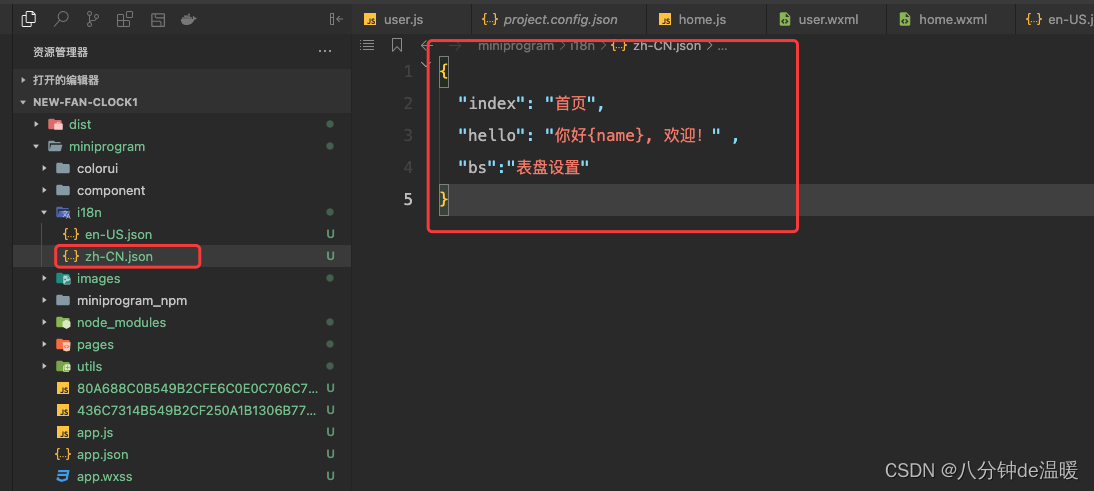
六、i18 文本定义
在miniprogram中新建i18n文件夹,新建json文件,内容为空,必须有一个{}


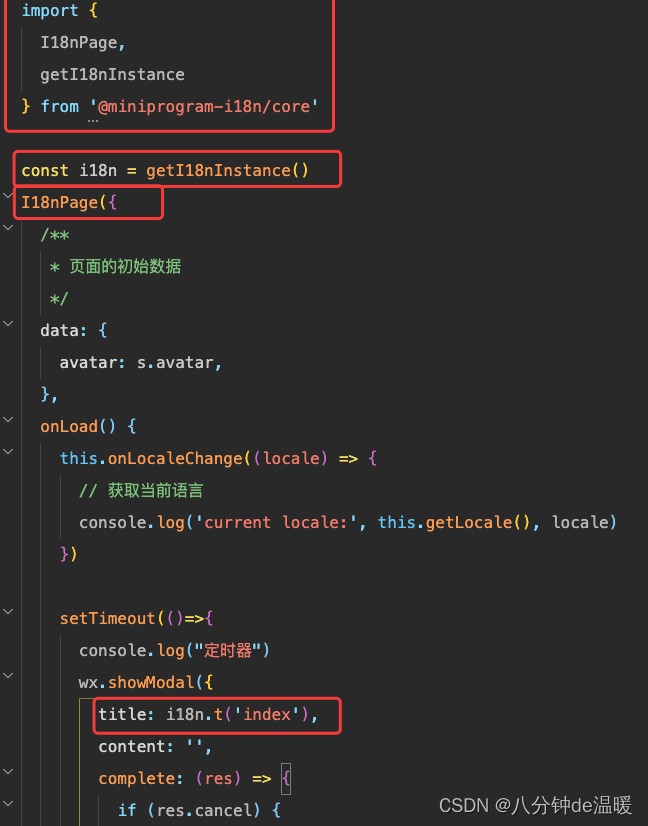
七、使用
注意Page要修改为I18nPage
<view>{{ t('index') }}</view>

json 文件里会涉及到的中文,一个是TabBar,一个是NavigationBarTitle。没有办法在JSON文件中国际化,故使用js去动态设置
wx.setTabBarItem({
index: 0,
text: i18n.t('my')
})
wx.setNavigationBarTitle({
title: i18n.t('my')
})
八、中英文切换
import { I18nPage } from '@miniprogram-i18n/core'
I18nPage({
onLoad() {
// 语言切换时触发
this.onLocaleChange((locale) => {
// 获取当前语言
console.log('current locale:', this.getLocale(), locale)
})
// 设置中文
this.setLocale('zh-CN')
},
toggleLocale() {
// 切换语言
this.setLocale(
this.getLocale() === 'zh-CN' ? 'en-US' : 'zh-CN'
)
},
})
获取手机系统语言
const systemLang = wx.getAppBaseInfo().language;
console.log("手机配置语言",systemLang)
/** 根据本地语言设置小程序语言 */
i18n.setLocale(systemLang.toLowerCase().includes('zh') ? 'zh-CN' : 'en-US')
九、打包编译
1、配置project.config.js

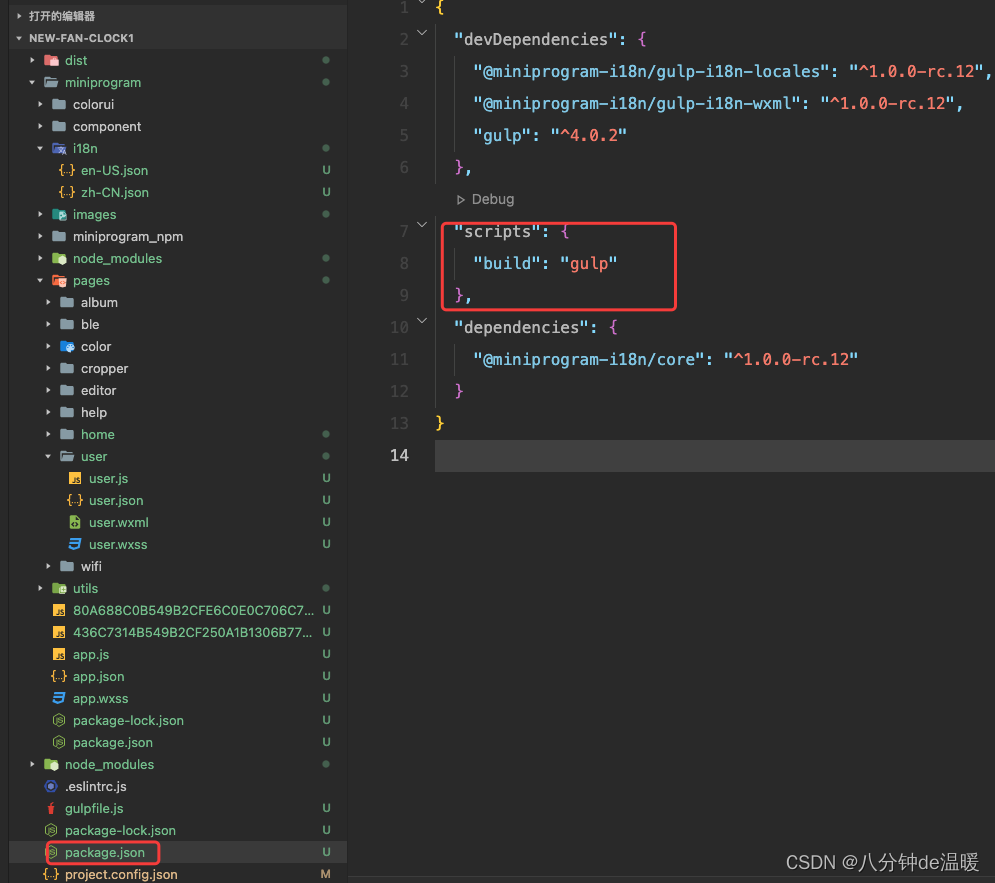
2、配置package.json

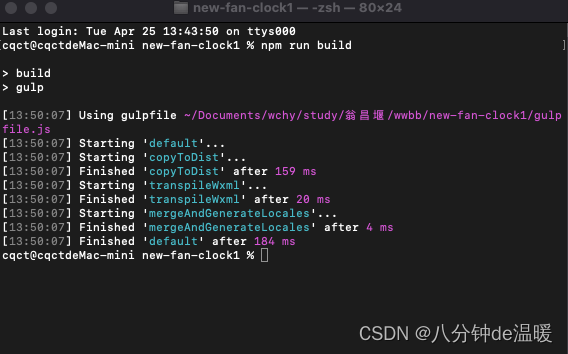
3、打开NEW-FAN-CLOCK1 目录终端,执行npm run build

到此,微信小程序国际化完成,但是有个很不好的操作,不会自动更新页面了,每次都需要 npm run build




















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








