一、效果图

二、具体实现步骤
1、安装react-native-baidu-map
npm install react-native-baidu-map
2、查看百度地图sdk的文档
通过参数配置,可选择定位模式、可设定返回经纬度坐标类型、可设定是单次定位还是连续定位
主要配置
option.setLocationMode(LocationMode.Hight_Accuracy);
//可选,设置定位模式,默认高精度
//LocationMode.Hight_Accuracy:高精度;
//LocationMode. Battery_Saving:低功耗;
//LocationMode. Device_Sensors:仅使用设备;
//LocationMode.Fuzzy_Locating, 模糊定位模式;v9.2.8版本开始支持,可以降低API的调用频率,但同时也会降低定位精度;
option.setCoorType("bd09ll");
//可选,设置返回经纬度坐标类型,默认gcj02
//gcj02:国测局坐标;
//bd09ll:百度经纬度坐标;
//bd09:百度墨卡托坐标;
//海外地区定位,无需设置坐标类型,统一返回wgs84类型坐标
option.setFirstLocType(FirstLocTypefirstLocType)
//可选,首次定位时可以选择定位的返回是准确性优先还是速度优先,默认为速度优先
//可以搭配setOnceLocation(Boolean isOnceLocation)单次定位接口使用,当设置为单次定位时,setFirstLocType接口中设置的类型即为单次定位使用的类型
//FirstLocType.SPEED_IN_FIRST_LOC:速度优先,首次定位时会降低定位准确性,提升定位速度;
//FirstLocType.ACCUARACY_IN_FIRST_LOC:准确性优先,首次定位时会降低速度,提升定位准确性;
option.setScanSpan(1000);
//可选,设置发起定位请求的间隔,int类型,单位ms
//如果设置为0,则代表单次定位,即仅定位一次,默认为0
//如果设置非0,需设置1000ms以上才有效
option.setOpenGnss(true);
//可选,设置是否使用卫星定位,默认false
//使用高精度和仅用设备两种定位模式的,参数必须设置为true
option.setLocationNotify(true);
//可选,设置是否当卫星定位有效时按照1S/1次频率输出卫星定位结果,默认false
option.setIgnoreKillProcess(false);
//可选,定位SDK内部是一个service,并放到了独立进程。
//设置是否在stop的时候杀死这个进程,默认(建议)不杀死,即setIgnoreKillProcess(true)
option.SetIgnoreCacheException(false);
//可选,设置是否收集Crash信息,默认收集,即参数为false
option.setWifiCacheTimeOut(5*60*1000);
//可选,V7.2版本新增能力
//如果设置了该接口,首次启动定位时,会先判断当前Wi-Fi是否超出有效期,若超出有效期,会先重新扫描Wi-Fi,然后定位
option.setEnableSimulateGnss(false);
//可选,设置是否需要过滤卫星定位仿真结果,默认需要,即参数为false
option.setNeedNewVersionRgc(true);
//可选,设置是否需要最新版本的地址信息。默认需要,即参数为true
mLocationClient.setLocOption(option);
//mLocationClient为第二步初始化过的LocationClient对象
//需将配置好的LocationClientOption对象,通过setLocOption方法传递给LocationClient对象使用
//更多LocationClientOption的配置,请参照类参考中LocationClientOption类的详细说明
定位模式
定位SDK所提供的模式分为四种:高精度定位模式、低功耗定位模式、仅设备定位模式、模糊定位模式 ;
- 高精度定位模式:这种定位模式下,会同时使用网络定位和GNSS定位,优先返回最高精度的定位结果;
- 低功耗定位模式:这种定位模式下,不会使用GNSS,只会使用网络定位(Wi-Fi和基站定位)
- 仅用设备定位模式:这种定位模式下,不需要连接网络,只使用GNSS进行定位,这种模式下不支持室内环境的定位
- 模糊定位模式:这种定位模式下,不会获取GNSS与Wi-Fi信息,只会使用基站信息进行定位
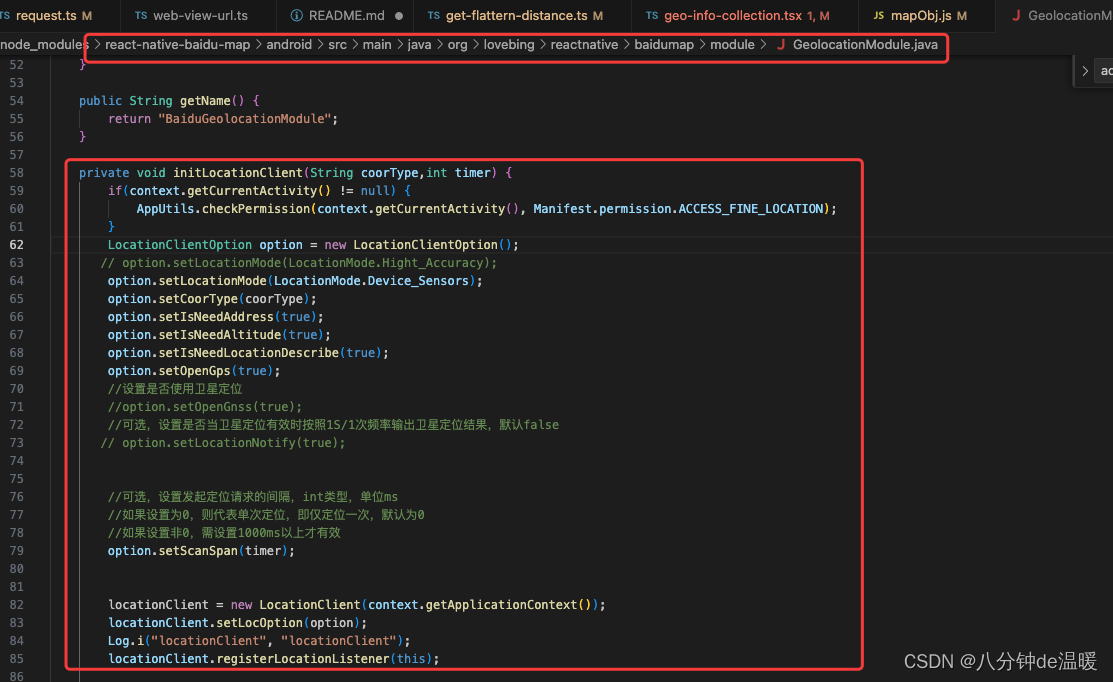
为了防止定位偏移,我们进行的是室外定位,故采用的是设备定位模式
start():启动定位SDK;stop():关闭定位SDK。调用start()之后只需要等待定位结果自动回调即可。
开发者定位场景如果是单次定位的场景,在收到定位结果之后直接调用stop()函数即可。
如果stop()之后仍然想进行定位,可以再次start()等待定位结果回调即可。
自V7.2版本起,新增LocationClient.reStart()方法,用于在某些特定的异常环境下重启定位。
如果开发者想按照自己逻辑请求定位,可以在start()之后按照自己的逻辑请求LocationClient.requestLocation()函数,会主动触发定位SDK内部定位逻辑,等待定位回调即可。
3、修改源码

4、当开始采集时
Geolocation.startLocating(async (positionData: any) => {
console.log('positionData: ', positionData);
//对数据逻辑进行处理
}, 'bd09ll',time * 1000);
5、当暂停采集时
export const stopLocating = async (isStop)=>{
Geolocation.stopLocating();
}





















 4290
4290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








