js中创建节点的方法:
元素节点:var node=document.createElement("标签名");
文本节点: var textNode=document.createTextNode("文本"); //适用于结构较复杂的内容
<节点>.innerHtml="文本"; //通常情况下使用该方法因为会识别html标签在
<节点>.innerText="文本"; //非标准的只能在e浏览器中使用其他的浏览器不支持
属性节点
<节点>.setAttribute(…, …);
jQuery中的创建方法:
(1)$(‘标签名’).html();

(2)$();

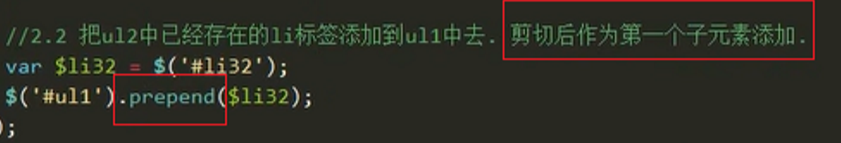
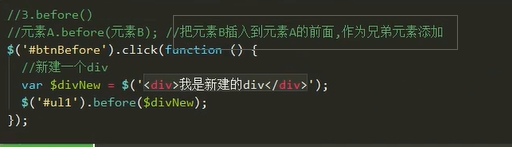
附加jquery插入标签的几种方式


























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








