由于第一次使用datatable,我们的需求是需要对第一、二行的字段进行表格合并处理,而看到官网,datatable实现的效果大都是这种
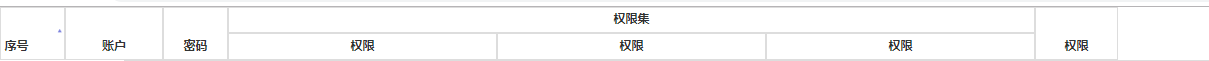
功夫不负有心人,后来发现可以这样子实现
<%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + “😕/”
+ request.getServerName() + “:” + request.getServerPort()
+ path + “/”;
%>
<div id="content" style="width: 100%">
<table id="dataTable"
class="table table-striped table-bordered table-hover">
</table>
</div>
<script type="text/javascript">
var dataTable;
/* var table = $('#example').DataTable();
table.draw(true); // 重新绘制维护表格,分页将会被重置为第一页。
table.draw( false ); // 重新绘制维护当前分页位置的表格。
table.page( 'next' ).draw( 'page' ); // 更改表格页面,然后重新绘制 */
$(function() {
$("#content").empty();
$("#content").html(creatTable());
dataTable= $('#dataTable').DataTable({
pageLength:10,//每页显示多少条记录
searching:false,
info:true,
scrollX:"500px",
lengthMenu: [ 10, 15, 20],
pagingType:"full_numbers",
dom: "t<'ths-page'fl><'ths-pager'p>",
serverSide:true,
ajax: {
url: "<%=basePath%>peam/user/user_show",
},
columns : createColumns(),
language : {
paginate : {
next : "下一页",
previous : "上一页",
first : "首页",
last : "尾页"
},
lengthMenu : "每页 _MENU_ 条 ",
zeroRecords : "没有找到相关记录。"
}
});
});
function creatTable() {
var content = '<table id="dataTable" class="table table-striped table-bordered table-hover" style="width:3000px;table-layout:fixed;text-align:center">';
content += '<thead><tr align="center" ><th rowspan="2" style="width:60px">序号</th>';
content += '<th rowspan="2" style="width:100px;text-align:center">账户</th>';
content += '<th rowspan="2" style="width:60px;text-align:center">密码</th>';
content += '<th colspan="3" style="width:1600px;text-align:center">权限集</th>';
content += '<th rowspan="2" style="width:80px;text-align:center">权限</th>';
content += '</tr><tr>';
content += '<th style="width:60px;text-align:center">权限</th>';
content += '<th style="width:80px;text-align:center">权限</th>';
content += '<th style="width:80px;text-align:center">权限</th>';
content += '</tr></thead><tbody></tbody></table>';
return content;
}
function createColumns() {
var columnsSetting = [ {
"orderable" : false,
"render" : function(data, type, row, meta) {
return meta.row + 1;
}
}, {
"orderable" : false,
"data" : "name"
}, {
"orderable" : false,
"data" : "password"
}, {
"orderable" : false,
"data" : "authority"
}, {
"orderable" : false,
"data" : "authority"
}, {
"orderable" : false,
"data" : "authority"
}, {
"orderable" : false,
"data" : "authority"
} ]
return columnsSetting;
}
</script>























 2230
2230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








