做移动端,框架搭建后,第一个考虑的就是适配问题。
最初我们用的是简单粗暴flex布局+媒体查询,但是这种无法对UI的设计图做100%还原;另外,flex布局针对不同屏幕的展示会不一样,比如大屏幕可以展示一行,但是小屏幕就会被挤成两行;再者,媒体查询也增加了不少工作量,因此,淘汰。
然后找到viewport 缩放 ,这就能100%还原设计稿,但是他是对全局进行缩放,如果边框你不想缩放,就没法控制。
之后我们摸索到淘宝的vw布局。适配都没问题,但是换算(标注图的px→vw)太复杂了。
排除了以上方案,我们进入今天的主题——rem布局。
首先,什么是rem?这是一种相对长度单位,相对于根元素(即html元素)font-size计算值的倍数。比如我们在根元素Html中设置{font-size:62.5%(10/16*100%)},62.5%代表默认字体尺寸(默认16px)的62.5%,所以 1rem=10px。
即1rem=16px
项目中rem布局具体怎么用呢?
1. 首先我们既可以用相对单位rem,也可用用固定单位px。
2. 我们需要设置meta标签:
<meta name="viewport" content="width=device-width,
initial-scale=1, maximum-scale=1, minimum-scale=1">3. 设置HTML标签的font-size:
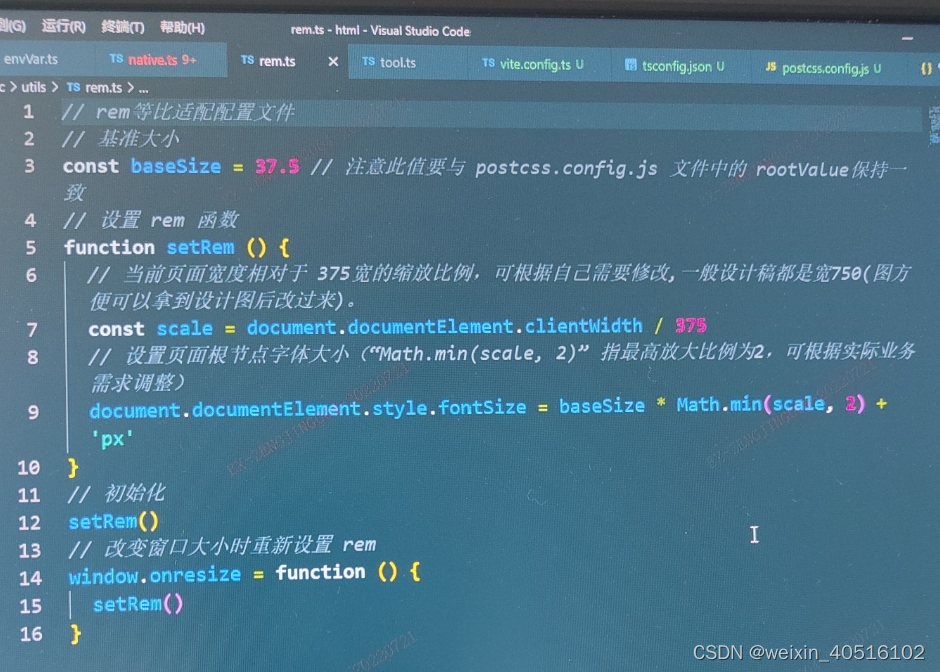
const WIDTH = 750 //设计稿尺寸
const seFontSize = () => {
document.documentElement.style.fontSize = (100*screen.width/WIDTH) + 'px'
}
window.onresize = seFontSize;
seFontSize()4. 设置好了,我们来应用一下:
<style>
div {
width: 0.32rem; /* 需要随屏幕等比缩放用rem单位,比如设计稿中标注的32px这里写成0.32rem */
border: 1px solid #ccc; /*不需要缩放的部分用px*/
}rem布局基本能满足项目需求,而且计算也简单。
随着代码进化,我们还有更简单的方式—— px转rem的插件,常用的是flexible.js 和 postcss-pxtorem。后者配置和应用更简单一些,我们来说说postcss-pxtorem。
1. 首先是安装:
npm install postcss-pxtorem -D
2. 参考官网,配置






















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








