1.参考:使用highlight.js高亮你的代码 - Ermu丨 - 博客园 (cnblogs.com)
highlight 动态添加代码,样式失效_万恩铭的博客-CSDN博客
2.结果:highlight.js可以高亮代码,效果如下

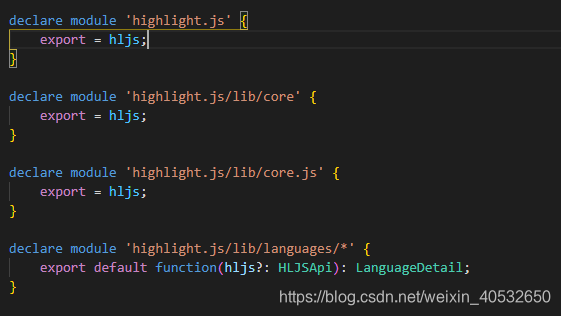
3.问题:看了参考的文章,静态数据渲染没有问题,但我在项目中动态加载数据,样式始终不出来,用了highlightBlock,highlightAuto依旧不行;在官网找到了原因,是我引入对象不匹配导致的,

虽然源码里面都是导出同样的方法,但引入方法却有区别,我引入了highlight.js/lib/core,却没有如官网所示引入语言类型,导致样式失效,当我改用highlight.js,默认引用所有类型库,就可以了

4.源码:
/**
* @Name: HighLightJs
* @Author:
* @Desc: 高亮代码
* @Date: 2020-11-19 15:47:38
*/
import React, { Component } from "react";
import hljs from "highlight.js";
import "highlight.js/styles/vs2015.css";
class HighLightJs extends Component {
static defaultProps = {
data: "", //代码
type: "JavaScript" //代码类型,默认javascript,不区分大小写
};
componentDidMount() {
this.code();
}
componentDidUpdate() {
this.code();
}
/**
* @name code
* @description 监听返回data为true 启用
*/
code = () => {
const { data } = this.props;
if (data) {
document.querySelectorAll("pre code").forEach((block) => {
hljs.highlightBlock(block);
});
}
};
render() {
const {type, data } = this.props;
return (
<div>
<pre>
<code className={type}>{data}</code>
</pre>
</div>
);
}
}
export default HighLightJs;
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








