1. 安装插件 directory-tree

有中文介绍,极其友好!
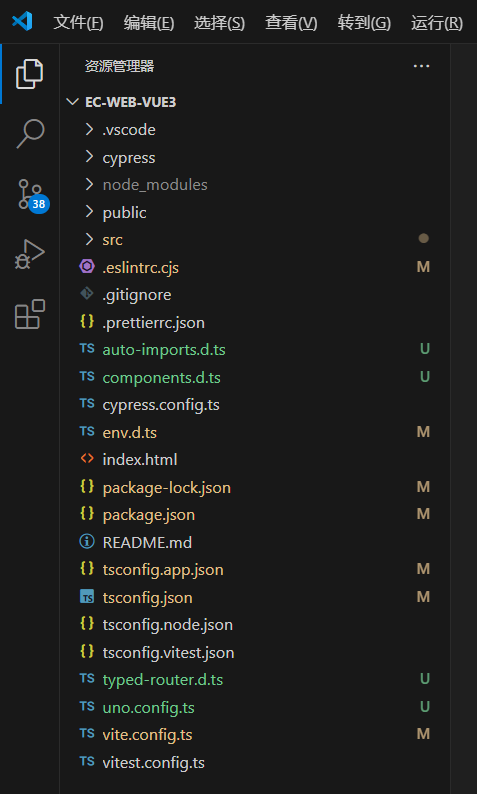
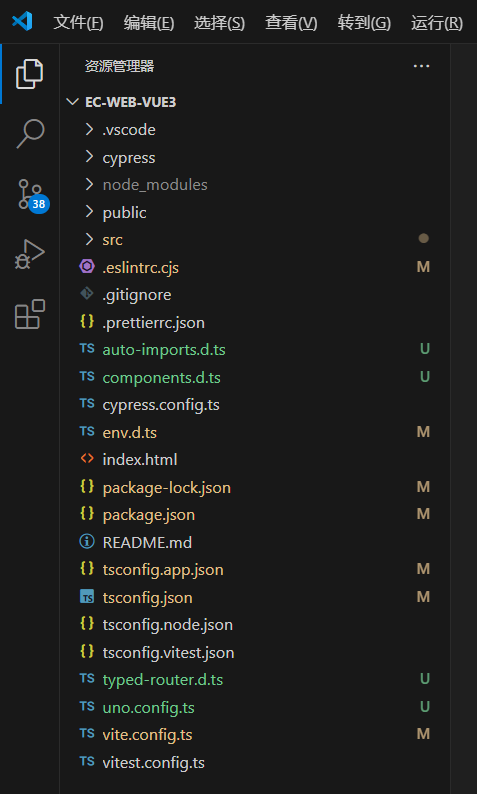
2. 用 vscode 打开目标项目

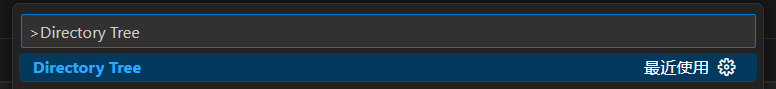
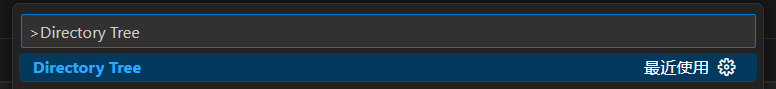
3. 快捷键 Ctrl + Shift + p,输入 Directory Tree 后回车

会在 README.md 文件的底部生成项目目录(若项目中没有 README.md 文件,则会自动创建 README.md 文件)
4. 打开项目目录下的 README.md 文件,滚动到底部查看即可。
1. 安装插件 directory-tree

有中文介绍,极其友好!
2. 用 vscode 打开目标项目

3. 快捷键 Ctrl + Shift + p,输入 Directory Tree 后回车

会在 README.md 文件的底部生成项目目录(若项目中没有 README.md 文件,则会自动创建 README.md 文件)
4. 打开项目目录下的 README.md 文件,滚动到底部查看即可。
 663
663
 2198
2198
 7454
7454
 9026
9026
 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


