问题发现:在一个tabs切换数据的过程中,发现接口并未返回数据,但是确有一个空白占位数据(如图1)


正确的情况应该为图2显示

组件1里面进行了数据长度判断,按理来说,返回的数据长度是为0的,应该显示为图2的,结果却为图1
// 条件为数据大于0才显示
<template v-if="data.length>0">
...此处代码省略
</template>
<template v-else>
<div>无图片默认展示图</div>
</template>
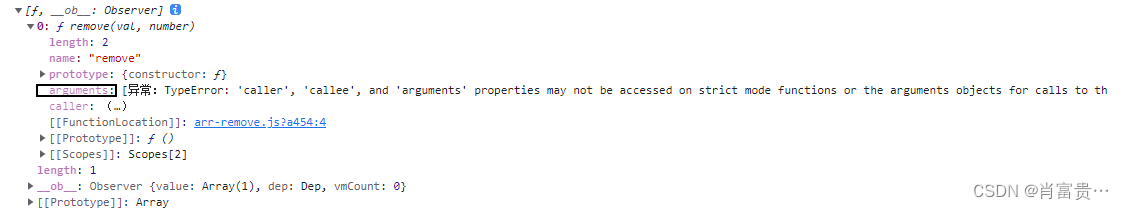
于是我试着把它的数据打印出来发现数据居然是有长度的,不过数据里面的不是数据,而是报错信息
TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode func

于是我找到了我的赋值操作数据已经查看报错检查原因
getcouponAreaList() {
let area = this.currentTabs ? 'coupon' : 'discount';
this.loading = true;
this.$store
.dispatch('getDiscountArea', { ...this.postData, do: area })
.then((res) => {
for (let i in res.data.data) {
this.AreaList.push(res.data.data[i]); //赋值数据
}
this.list = res.data;
this.loading = false;
});
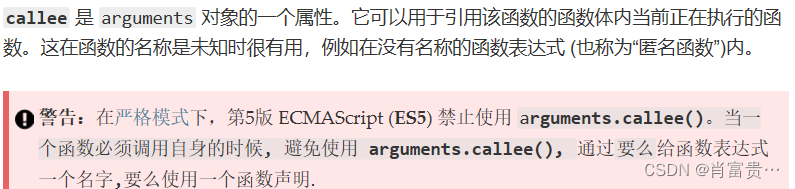
},最后找到报错原因是因为webpack打包之后,项目默认是严格模式的,报错的异常说明了用到了'caller','callee',and 'arguments'这些东西与严格模式冲突了,然后我查询了一下使用的for in 方法特性,发现for in 方法会遍历数组所有的可枚举属性,包括原型。以及原型方法method和name属性,我感觉就是这个原因,于是我把循环的方法换成了for of,因为for in适合遍历对象,for of适合遍历数组。结果报错真的没有了,传递过去的数据也成为空的数组了,页面也如图2显示正常了



解决方式1:将for in 换成for of
看到这个报错,哪怕不是for in 可能也是用的方法与严格模式冲突,也可以尝试使用别的方法来遍历
//用券专区
getcouponAreaList() {
let area = this.currentTabs ? 'coupon' : 'discount';
this.loading = true;
this.$store
.dispatch('getDiscountArea', { ...this.postData, do: area })
.then((res) => {
const str = []
for (const i of res.data.data) {
str.push(i);
}
this.AreaList = str
this.list = res.data;
this.loading = false;
});
},解决方式2:关闭严格模式
步骤一:npm install babel-plugin-transform-remove-strict-mode
步骤二:在.bablerc文件中加入"plugins": ["transform-remove-strict-mode"]
不过还是建议使用第一种方法,简单快捷





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








