写在前面
UI有时候会涉及两个div并排展示,并且高度要保持一致。那么这时候,需要div自适应高度。
效果展示

代码
<div class="box-block">
<div class="left">优势</div>
<div class="right">提升方向</div>
</div>
.box-block {
display: table;
width: 100%;
}
.box-block div {
display: table-cell;
word-wrap: break-word;
width: 33.33%;
text-align: center;
padding: 10px;
}
.left {
background-color: #FF7800;
}
.right {
background-color: #028E9B;
}
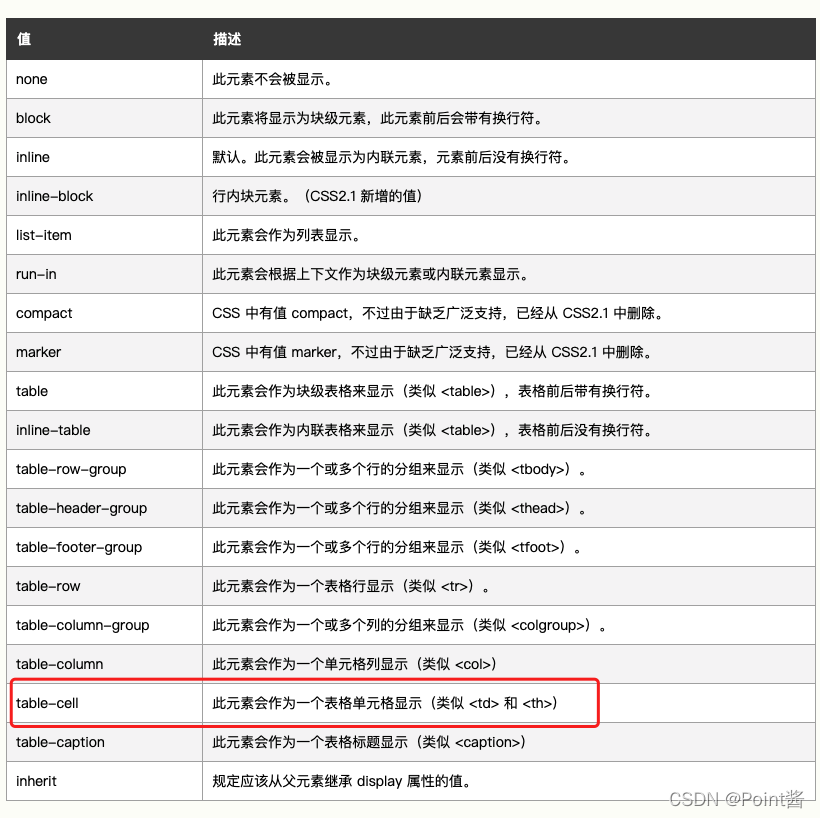
相关知识点






















 3485
3485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








