react-native v0.61 搭建项目
版本
- node v12.14.0
- npm 6.13.4
- android studio 3.5.3
- react-native-cli 2.0.1
搭建开发环境
react-native中文网
据此搭建开发环境
新建项目
初始化名为AwesomeProject的rn项目
npx react-native init AwesomeProject
启动android虚拟机
 选中AVD Manager
选中AVD Manager
Create Virtual Device…
选择Pie API Level 28 image.
如果你还没有安装 HAXM(Intel 虚拟硬件加速驱动),则先点击"Install HAXM"进行安装。
Next
Finish
绿色三角按钮启动
启动项目
命令行运行
cd AwesomeProject
react-native run-android
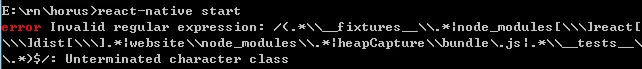
虚拟机报错

1、 项目中在android/app/src/main/创建文件夹 assets
2、项目中执行命令(下面是一行命令,不是两行)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res

可以修改node_modules/metro-config/src/defaults/blacklist.js里面的sharedBlacklist
/node_modules[/\\]react[/\\]dist[/\\].*/, ==》 /node_modules[\/\\]react[\/\\]dist[\/\\].*/,
再次启动
npx react-native run-android





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








