这里写自定义目录标题
Vuex的介绍及使用
- 以往常用组件之间共享数据的方式
v-bind(prop); v-on( $emit); eventbus( $emit发送数据的那个组件 $on接受数据的那个组件); - 什么数据适合存贮到vuex中:组件之间共享的数据才有必要使用这个
使用vuex好的好处
- 集中管理共享数据,易于开发和后期维护;
- 高效的实现组件之前的数据共享,提高开发效率;
- 响应式;
使用
- 安装vuex依赖包 npm install vuex
- 导入vuex包 import Vuex from ‘vuex’ ;Vue.use(Vuex)
- 创建store对象 new Vuex.Store
- 将store对象挂载到vue实例中
核心概念
1.State
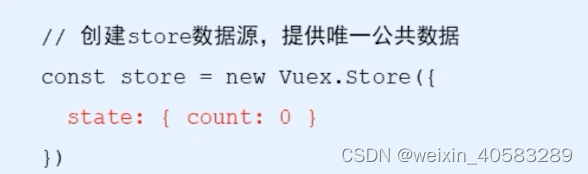
1.1State:提供唯一的公共数据源,所有共享的数据都要统一放到这里进行存储

1.2组件中访问State中数据:
第一种方式: this.$store.state.全局数据名称

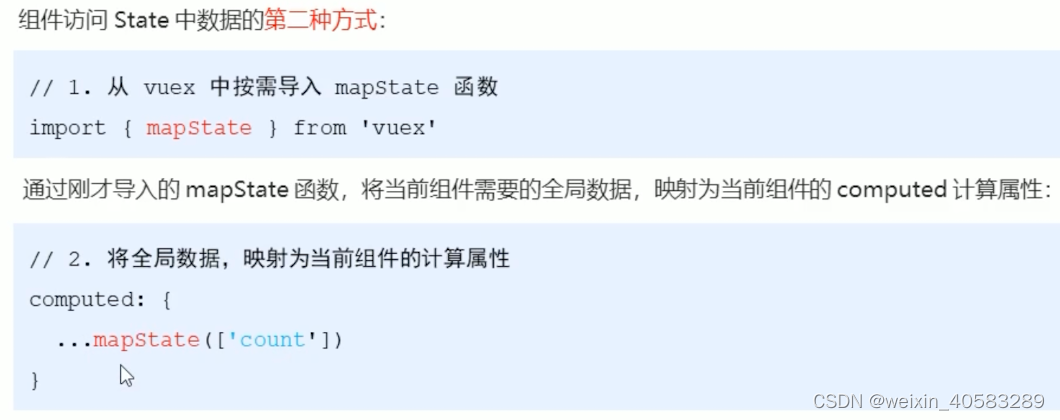
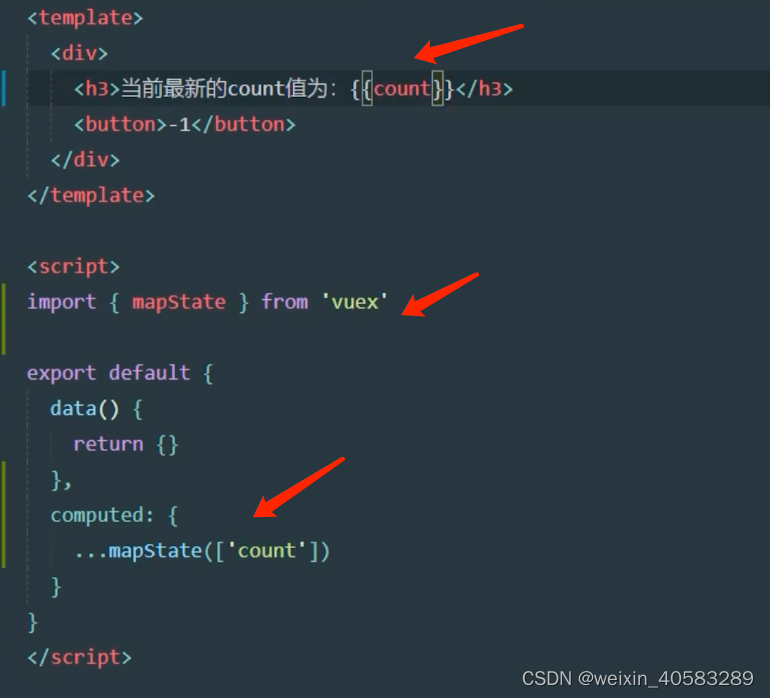
第二种方式:先导入mapState;再在computed中用


2.Mutation
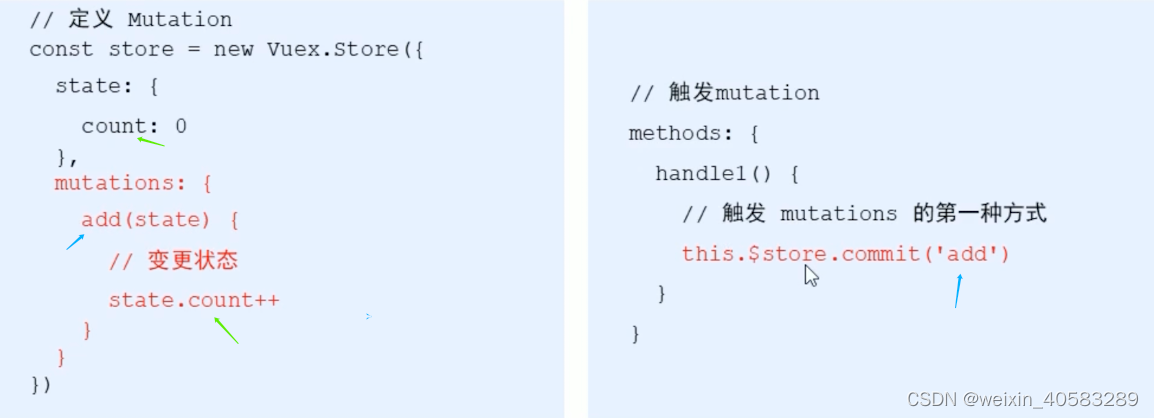
2.1只能通过mutation变更Store中的数据;不可以直接通过
s
t
o
r
e
操作
S
t
o
r
e
中的数据;通过这种方式虽然看似繁琐,但能集中监控所有数据的变化;只有
m
u
t
a
t
i
o
n
中的函数才有权利修改
s
t
a
t
e
的数据;
2.2
调用
m
u
t
a
t
i
o
n
函数的第一种方式:
t
h
i
s
.
store操作Store中的数据; 通过这种方式虽然看似繁琐,但能集中监控所有数据的变化; 只有mutation中的函数才有权利修改state的数据; 2.2调用mutation函数的第一种方式:this.
store操作Store中的数据;通过这种方式虽然看似繁琐,但能集中监控所有数据的变化;只有mutation中的函数才有权利修改state的数据;2.2调用mutation函数的第一种方式:this.store.commit(‘方法’,参数)

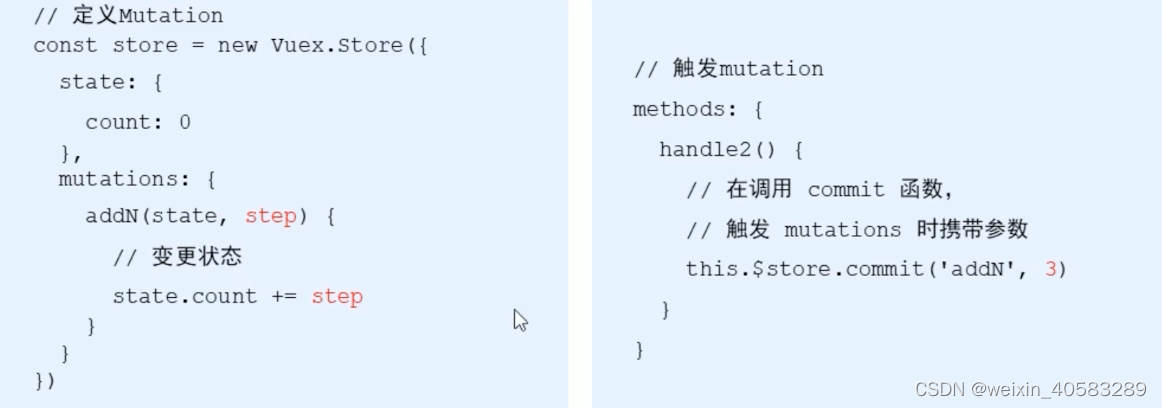
2.3在触发Mutation时传递参数

2.4调用mutation函数的第二种方式:先导入mapMutation;再在methods中用






















 8104
8104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








