1.css选择器
一个前端工程师需要编写代码时用到 html + css + JavaScript(js)
html负责底层的元素,css负责页面的样式,JavaScript负责编写一些动态页面,代码逻辑等
2.css基本语法
标签名#属性值 #代表id
id:
- xpath: //input[@id='kw']
- css:input#kw 或 #kw
input#kw

#kw

class:
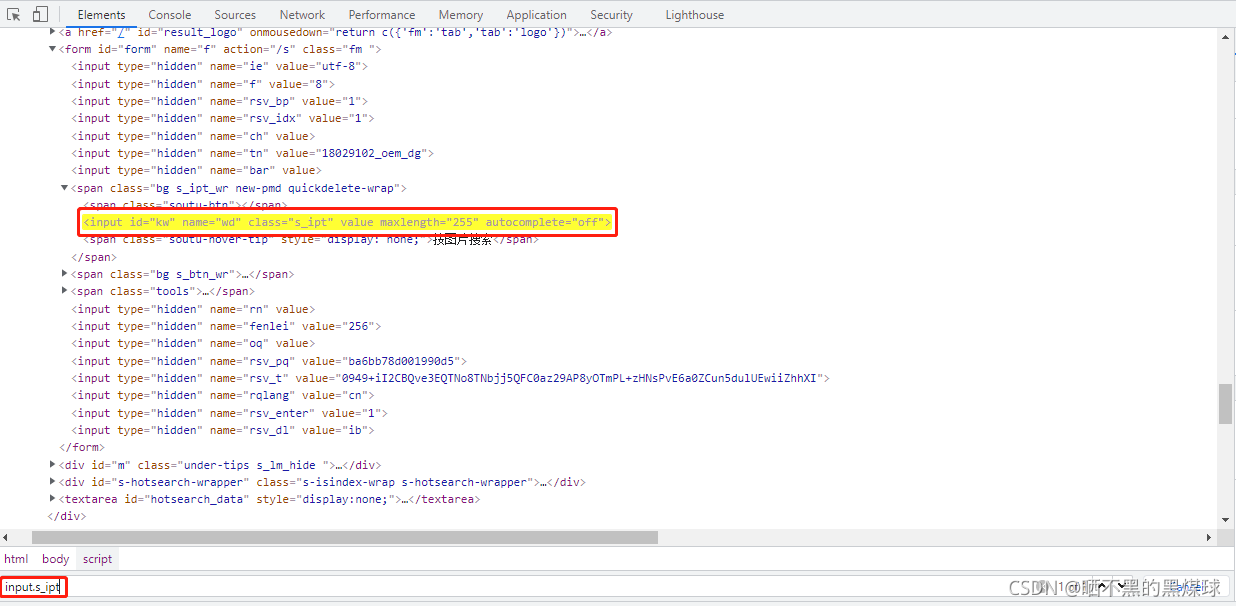
- xpath: //input[@class='s_ipt']
- css:input.s_ipt 或 .s_ipt
input.s_ipt
 .s_ipt
.s_ipt









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








