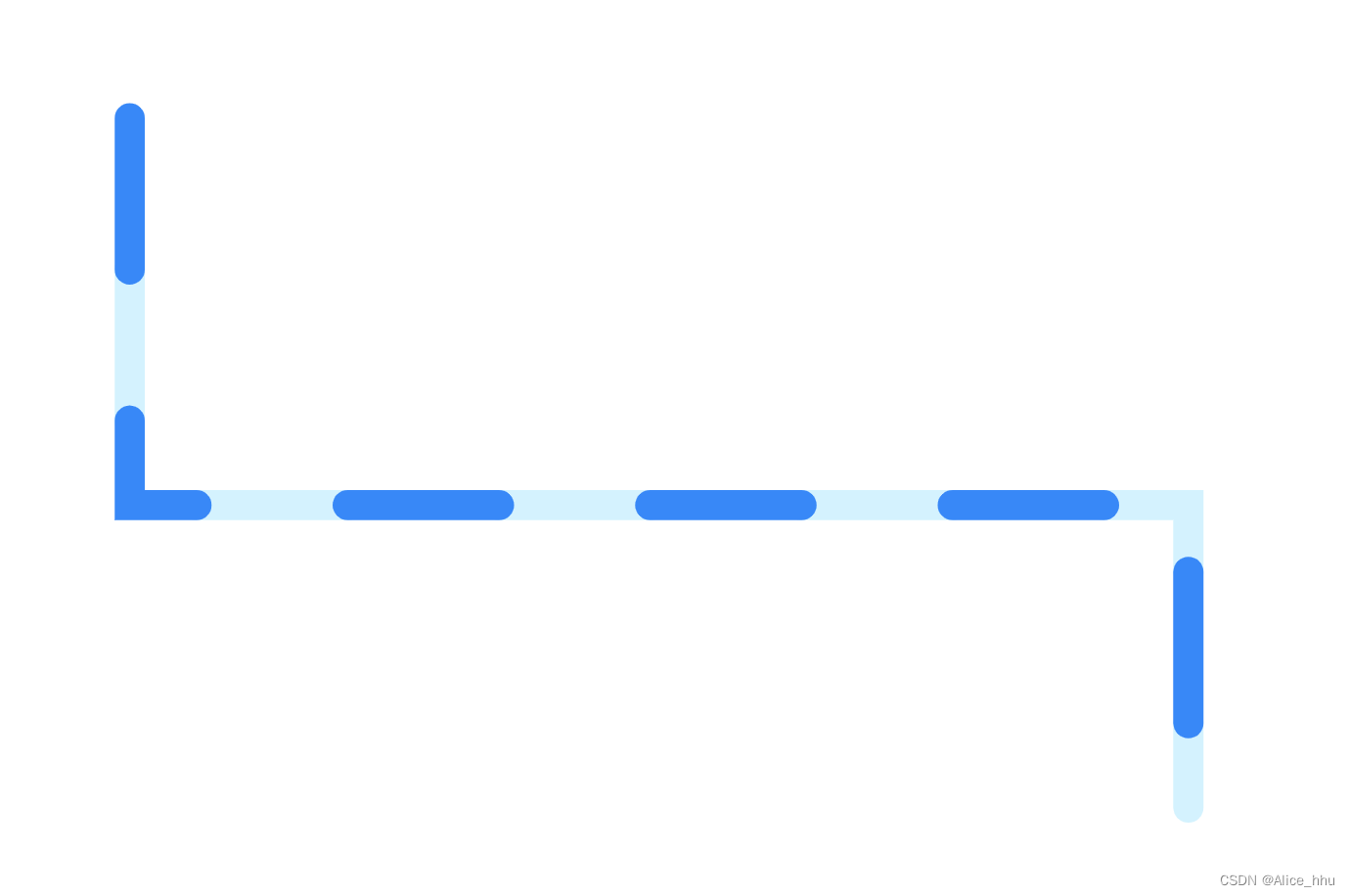
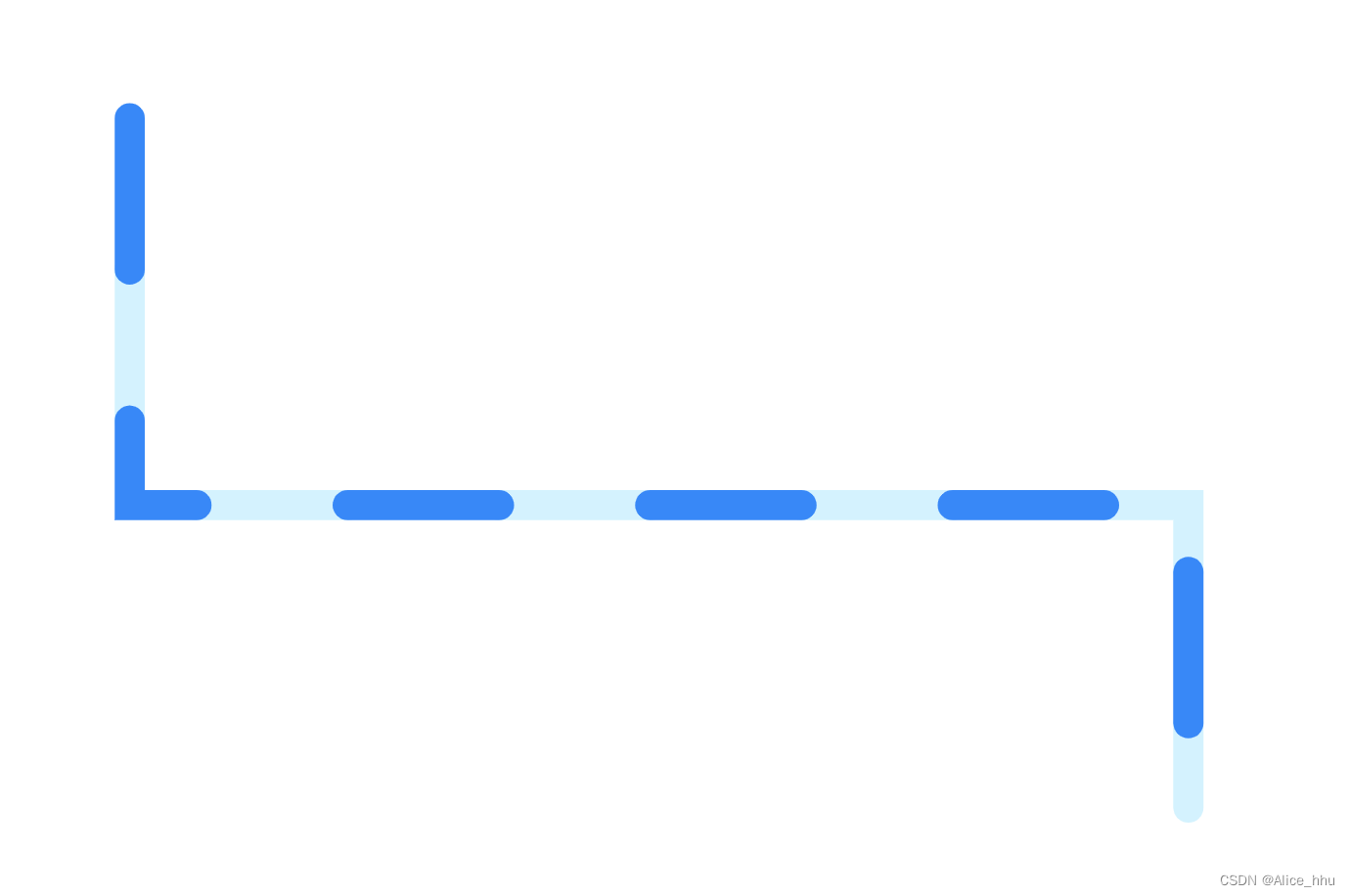
实现效果

HTML代码
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" version="1.1">
<polyline points="10,20 10,40 80,40 80,60" stroke-width="2" stroke-dasharray="10 10" fill="none" stroke="#CCF3FF" stroke-linecap="round" />
<polyline points="10,10 10,40 80,40 80,60" stroke-width="2" stroke-dasharray="10 10" fill="none" stroke="#0487FF" stroke-linecap="round" />
</svg>
CSS代码
polyline {
transition: all 1s linear;
animation-duration: 60s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-name: flow;
}
@keyframes flow {
from {
stroke-dashoffset: 2000; // 通过这个值来控制流动速度
}
to {
stroke-dashoffset: 0;
}
}























 2788
2788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








