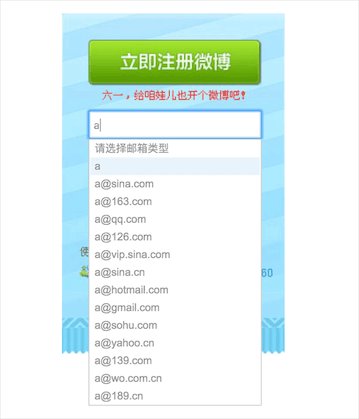
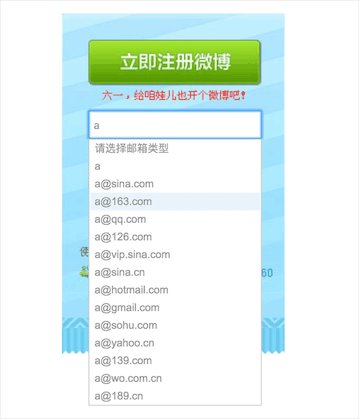
分享一个由原生JS实现的注册或登录时,输入邮箱时下拉提示效果,效果如下:

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS实现登录框提示</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font: 12px/1.125 Arial, Helvetica, sans-serif;
}
li {
list-style: none;
}
#login {
width: 252px;
height: 385px;
/* 彩色背景图







 这篇博客展示了如何利用原生JavaScript实现一个在注册或登录过程中,针对邮箱输入的智能下拉提示功能。通过这段代码,用户可以得到实时的邮箱建议,提升用户体验。
这篇博客展示了如何利用原生JavaScript实现一个在注册或登录过程中,针对邮箱输入的智能下拉提示功能。通过这段代码,用户可以得到实时的邮箱建议,提升用户体验。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










