01-三大家族(offset、scroll、client)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zw9ihXLj-1640414831672)(day05.assets/1554473815720-1637084942857.png)]](https://i-blog.csdnimg.cn/blog_migrate/502a6a37c4eb485743034d8be0f4bae3.png)
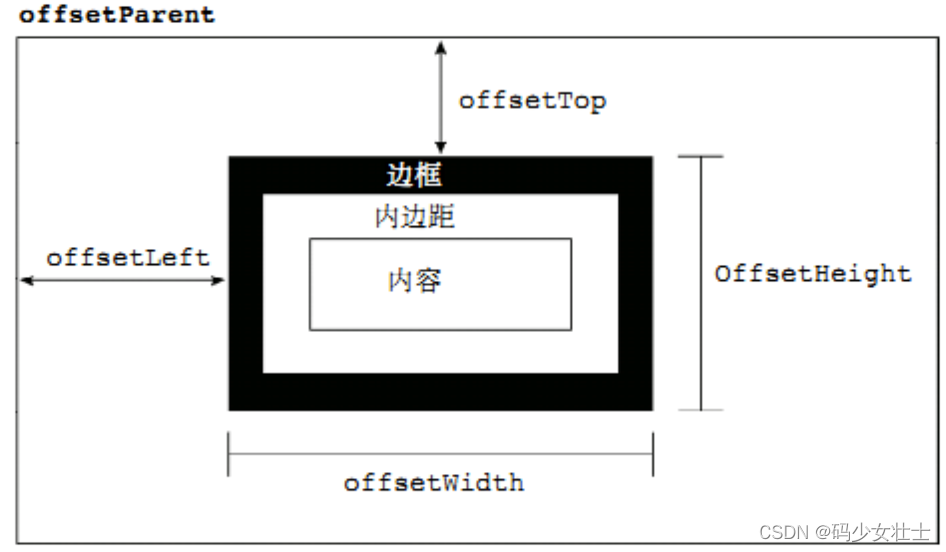
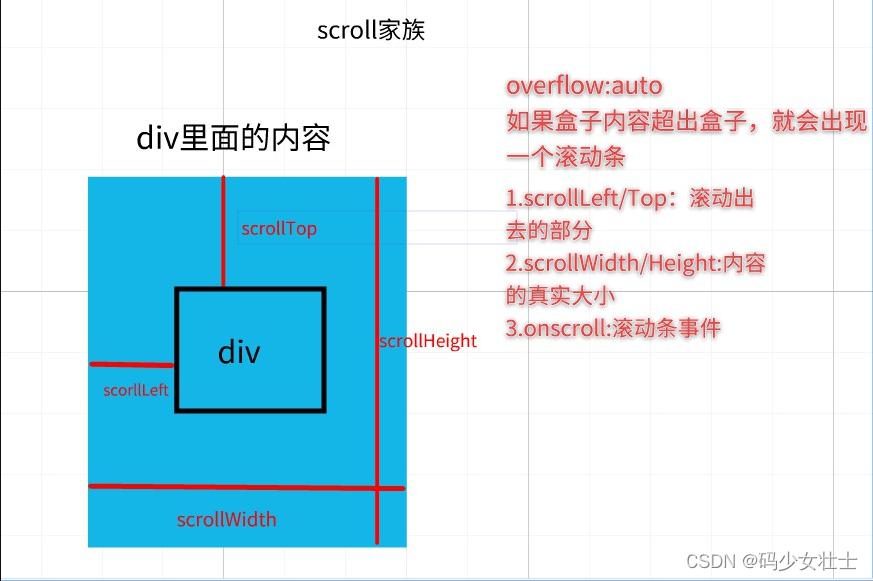
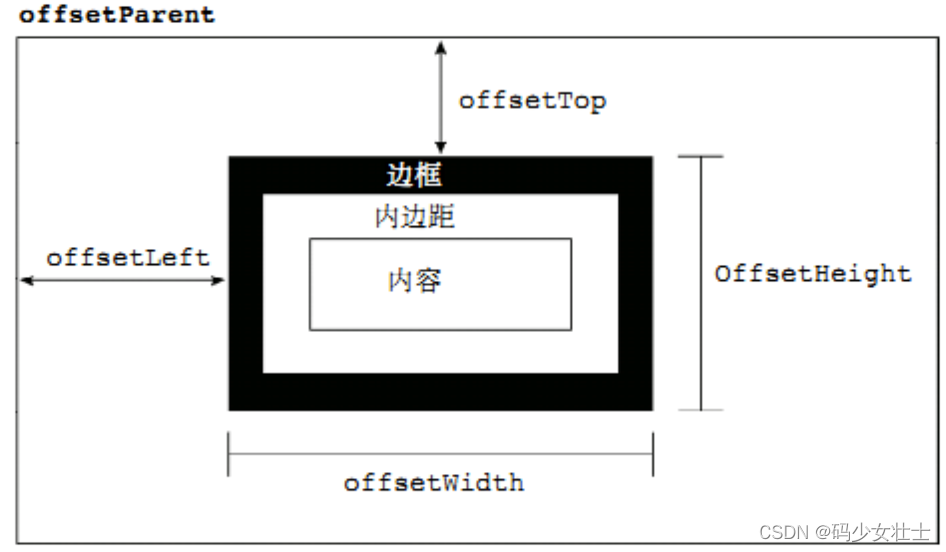
1.1-三大家族
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>标题</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 150px;
height: 150px;
background-color: pink;
overflow: auto;
padding: 10px;
border: 10px solid red;
margin: 100px;
}
</style>
</head>
<body>
<div class="box">
我有很多很多的内容哦 我有很多很多的内容哦 我有很多很多的内容哦
我有很多很多的内容哦 我有很多很多的内容哦 我有很多很多的内容哦
我有很多很多的内容哦 我有很多很多的内容哦 我有很多很多的内容哦
我有很多很多的内容哦 我有很多很多的内容哦 我有很多很多的内容哦
我有很多很多的内容哦 我有很多很多的内容哦
</div>
<script>
let box = document.querySelector('.box')
console.log(box.offsetWidth, box.offsetHeight)
console.log(box.offsetLeft, box.offsetTop)
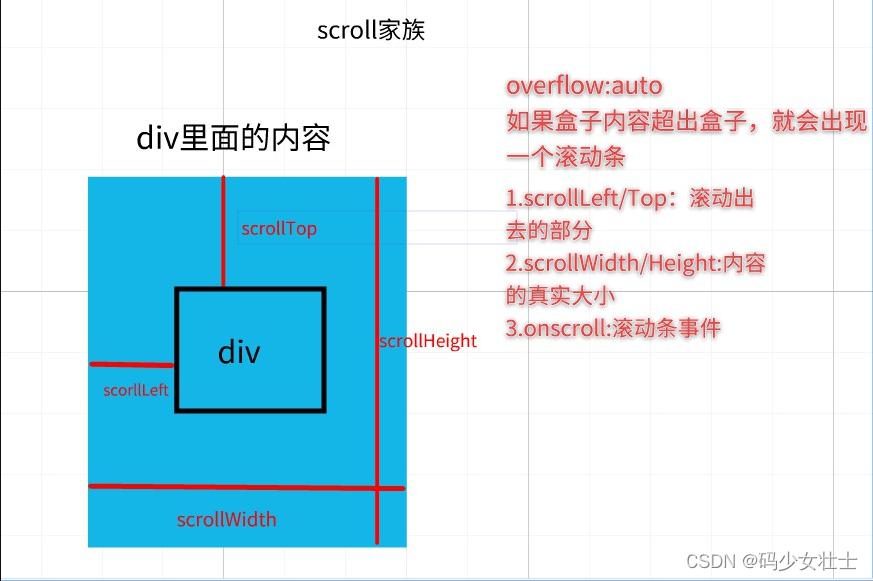
console.log(box.scrollWidth, box.scrollHeight)
console.log(box.scrollLeft, box.scrollTop)
console.log(box.clientWidth, box.clientHeight)
console.log(box.clientLeft, box.clientTop)
</script>
</body>
</html>
1.2-获取网页滚动距离
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
body{
width: 3000px;
height: 3000px;
}
</style>
</head>
<body>
<script>
window.onscroll = function(){
console.log( document.documentElement.scrollLeft,document.documentElement.scrollTop );
};
</script>
</body>
</html>
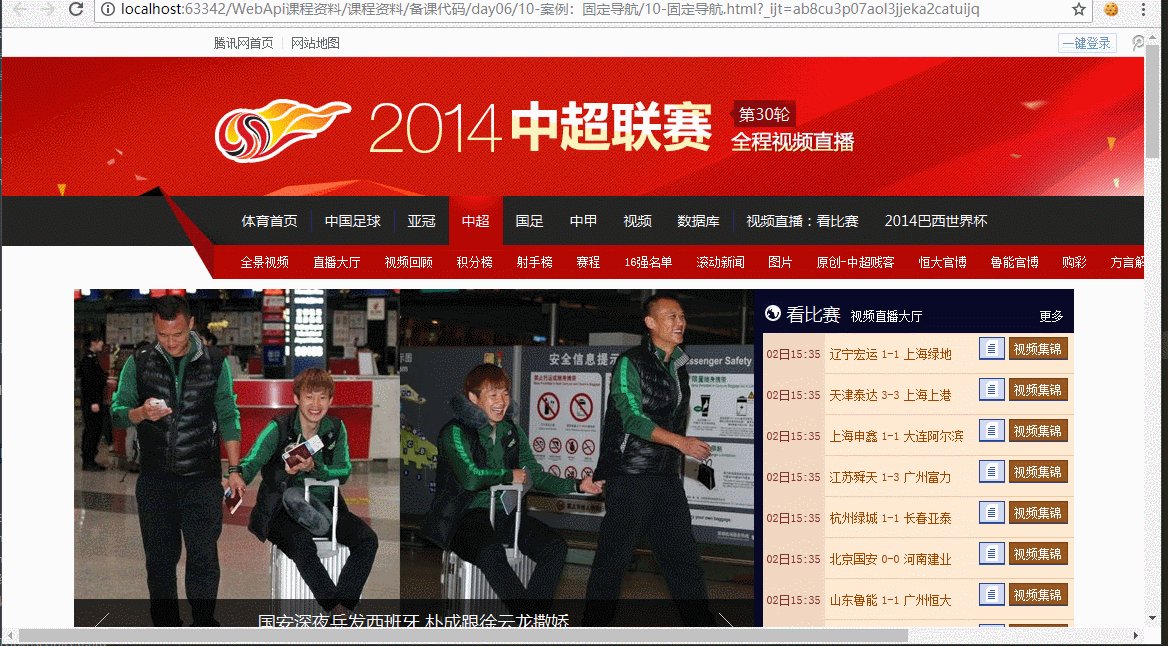
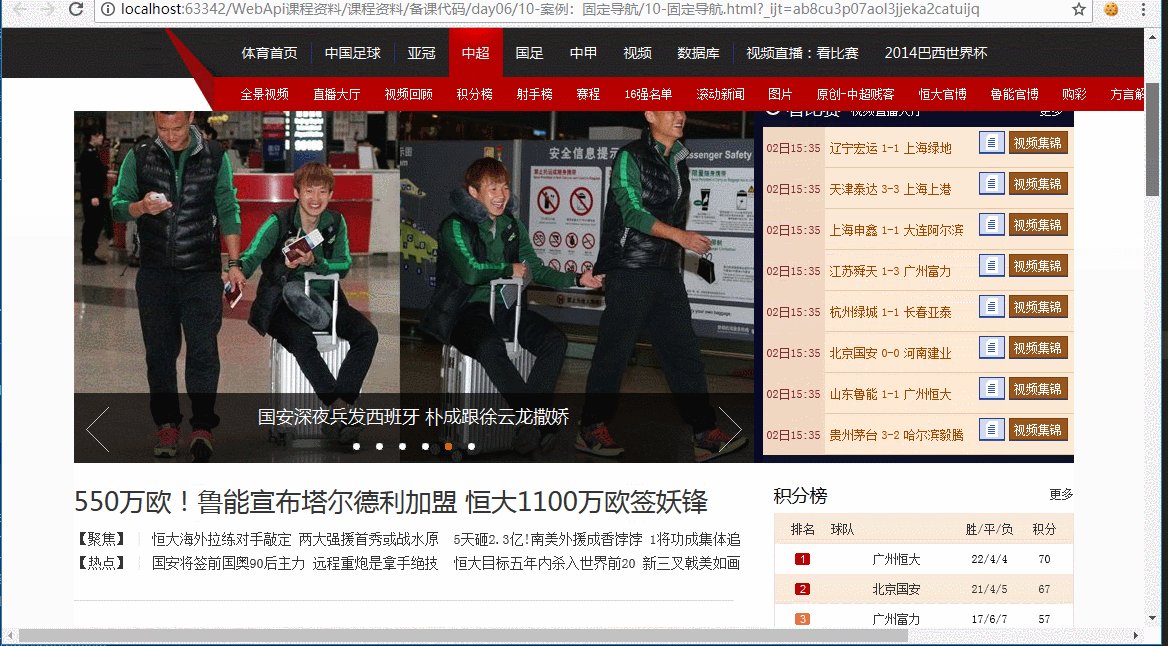
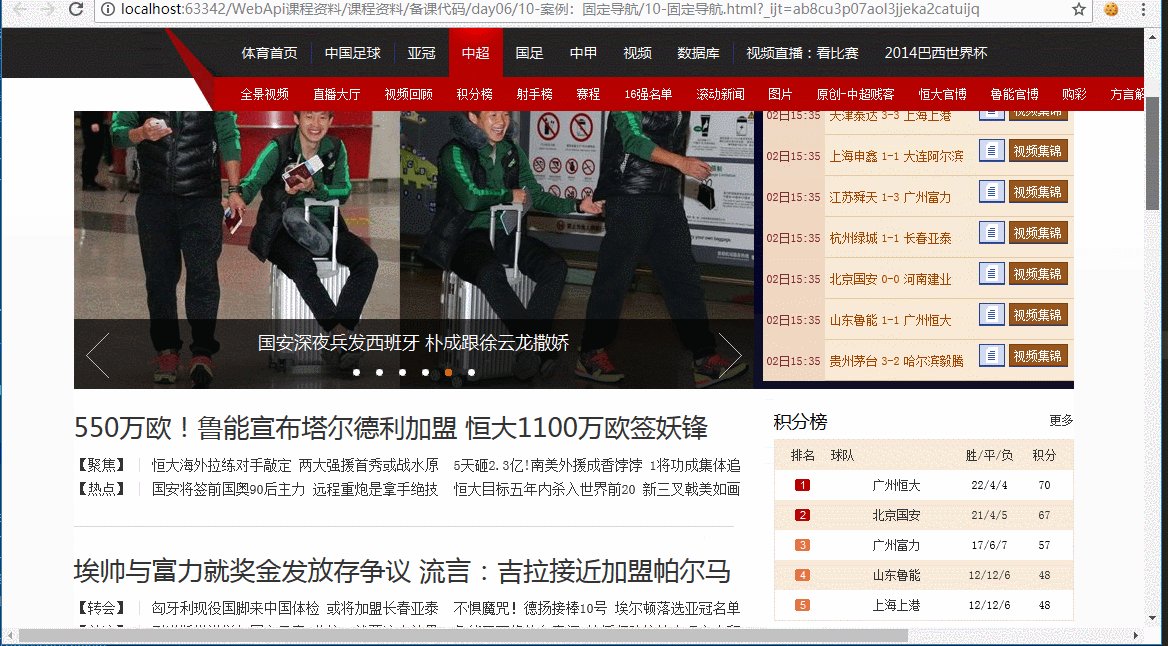
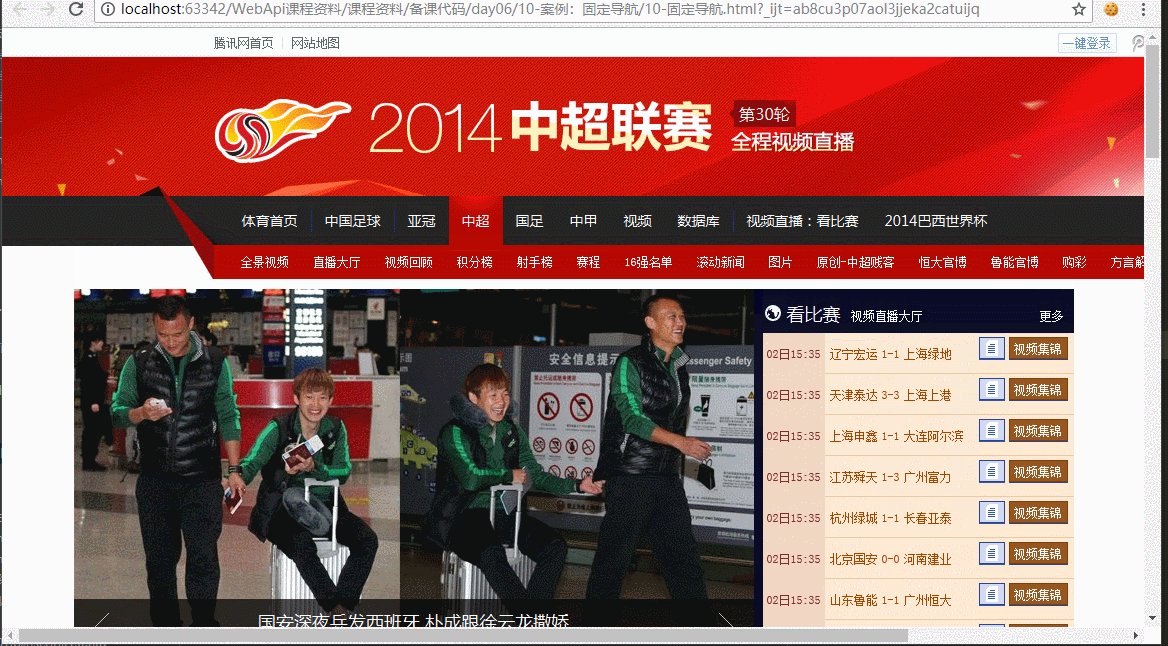
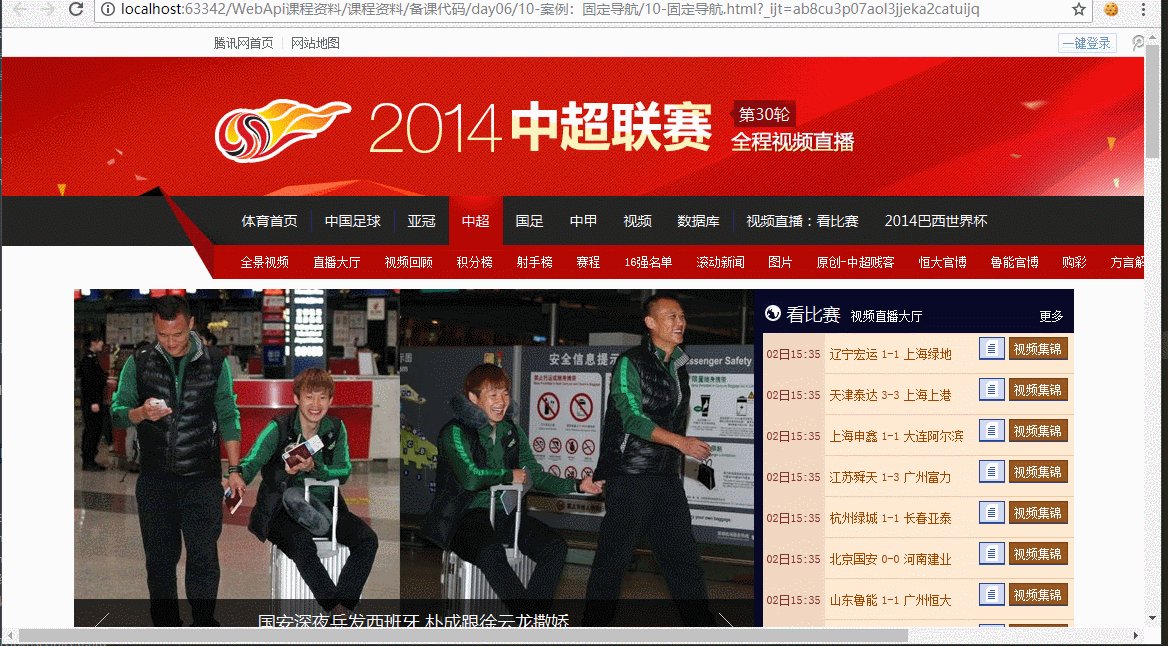
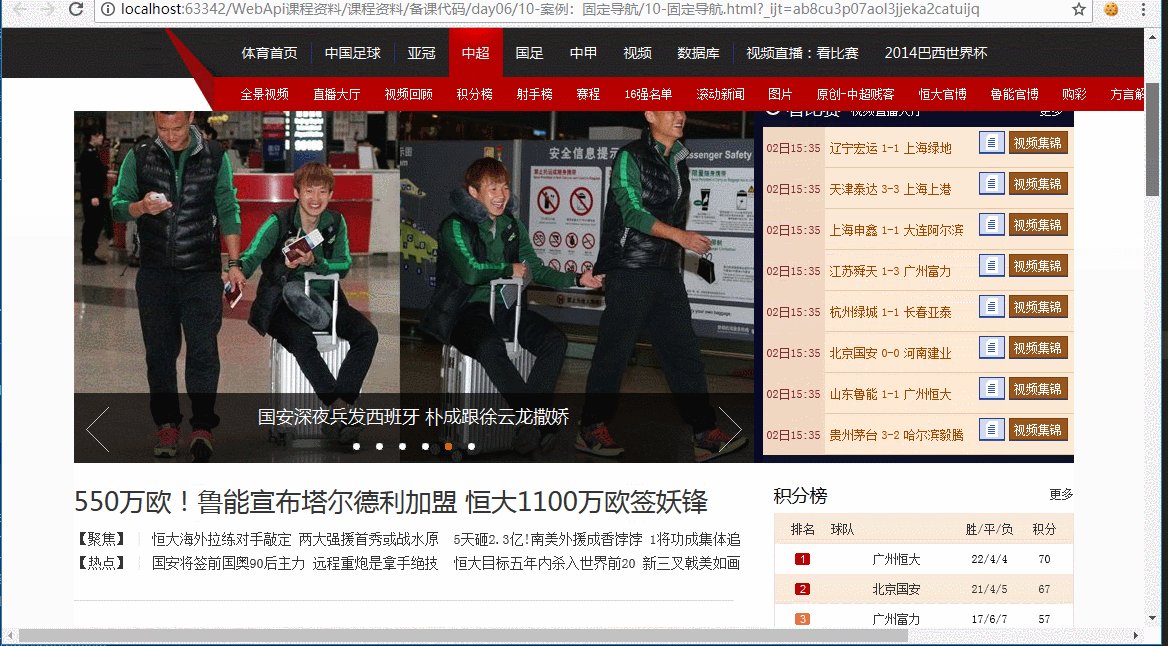
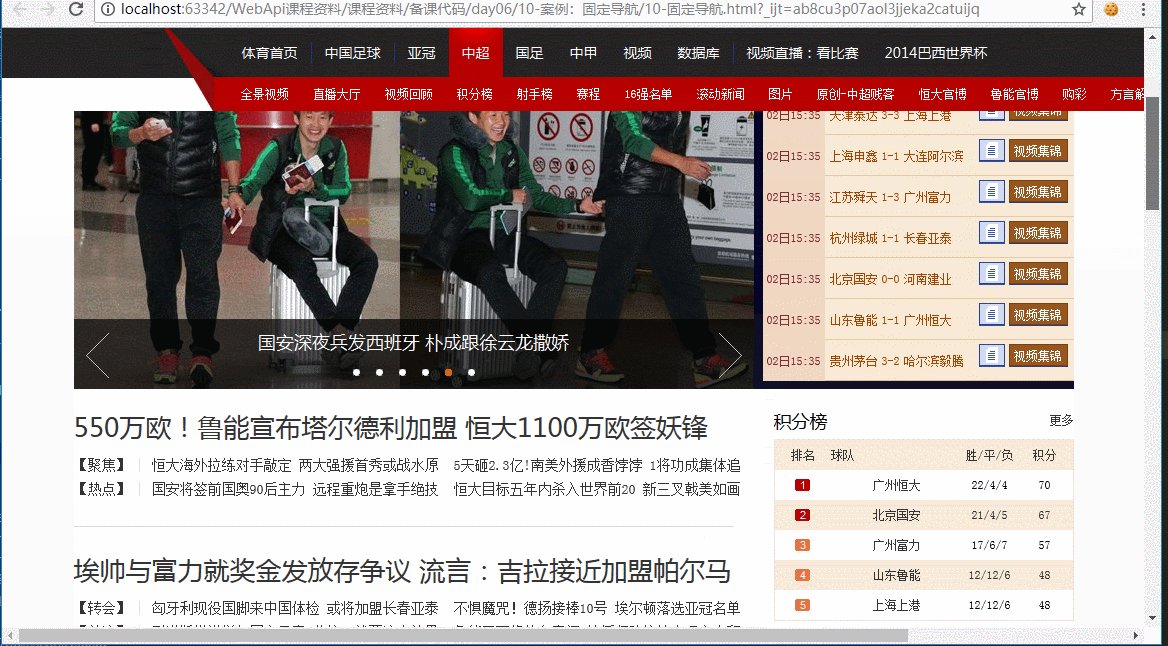
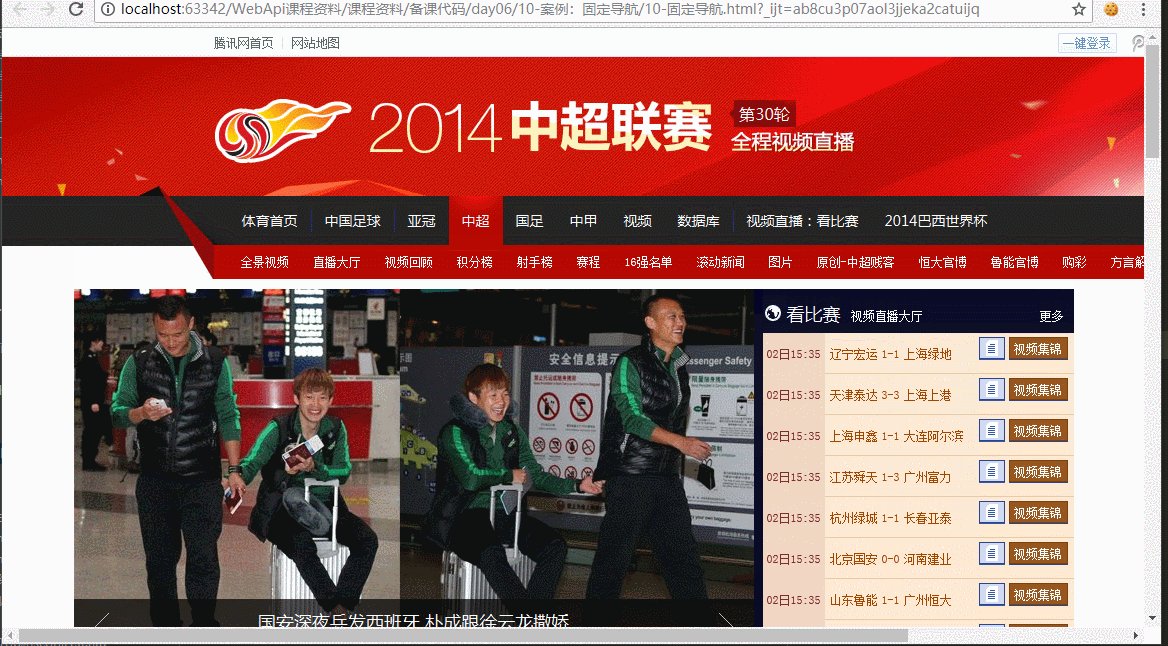
1.3-scroll案例:固定导航
- 需求分析:当页面的顶部区域滚动出去之后,页面的导航栏不再滚动,而是固定在顶部
- 思路分析:监听页面的滚动,当滚动距离超出顶部区域高度时,设置导航栏为fixed固定定位

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
img {
vertical-align: top;
}
.main {
margin: 0 auto;
width: 1000px;
margin-top: 10px;
}
.fixed {
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="top" id="topPart">
<img id="pic" src="images/top.png" alt=""/>
</div>
<div class="nav" id="navBar">
<img src="images/nav.png" alt=""/>
</div>
<div class="main" id="mainPart">
<img src="images/main.png" alt=""/>
</div>
<script>
let topPart = document.querySelector('#topPart');
let navBar = document.querySelector('#navBar');
let mainPart = document.querySelector('#mainPart');
window.onscroll = function(){
let y = document.documentElement.scrollTop;
if( y >= topPart.offsetHeight ){
navBar.style.position = 'fixed';
navBar.style.top = 0;
mainPart.style.marginTop = 10 + navBar.offsetHeight + 'px';
}else{
navBar.style.position = 'static';
mainPart.style.marginTop = '10px';
};
};
</script>
</body>
</html>
1.4-client案例:响应式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
window.onresize = function(){
let w = document.documentElement.clientWidth;
let h = document.documentElement.clientHeight;
console.log(w,h);
if( w >= 1200 ){
document.body.style.backgroundColor = 'red';
}else if( w > 992){
document.body.style.backgroundColor = 'orange';
}else if( w > 768 ){
document.body.style.backgroundColor = 'yellow';
}else{
document.body.style.backgroundColor = 'green';
};
if( w < h ){
alert('竖屏');
}else{
alert('横屏');
};
};
</script>
</body>
</html>
02-网页特效案例
1.1-电梯导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 3000px;
}
.aside {
position: fixed;
left: 0;
top: 50%;
transform: translateY(-50%);
}
.item {
height: 40px;
line-height: 40px;
text-align: center;
padding: 0 10px;
cursor: pointer;
}
.active {
background-color: red;
color: #fff;
}
.content {
width: 660px;
margin: 400px auto;
}
.neirong {
height: 300px;
margin-bottom: 20px;
color: #fff;
}
.content1 {
background-color: red;
}
.content2 {
background-color: blue;
}
.content3 {
background-color: orange;
}
.content4 {
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="aside">
<div class="item active">男装/女装</div>
<div class="item">儿童服装/游乐园</div>
<div class="item">电子产品</div>
<div class="item">电影/美食</div>
</div>
<div class="content">
<div class="neirong content1">男装/女装</div>
<div class="neirong content2">儿童服装/游乐园</div>
<div class="neirong content3">电子产品</div>
<div class="neirong content4">电影/美食</div>
</div>
<script>
let items = document.querySelectorAll('.item')
let neirongs = document.querySelectorAll('.neirong')
for (let i = 0; i < items.length; i++) {
items[i].onclick = function () {
document.querySelector('.aside .active').classList.remove('active')
this.classList.add('active')
document.documentElement.scrollTop = neirongs[i].offsetTop
}
}
</script>
</body>
</html>
1.2-手风琴
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2kDSvv9G-1640414831674)(day05.assets/1637085294051.png)]](https://i-blog.csdnimg.cn/blog_migrate/26166172993d28cefabebf9551b70b03.png)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>手风琴</title>
<style>
ul {
list-style: none;
}
* {
margin: 0;
padding: 0;
}
div {
width: 1200px;
height: 400px;
margin: 50px auto;
border: 1px solid red;
overflow: hidden;
}
div li {
width: 240px;
height: 400px;
float: left;
transition: all 500ms;
}
div ul {
width: 1200px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a href="#">
<img src="./images/1.jpg" alt="" />
</a>
</li>
<li>
<a href="#">
<img src="./images/2.jpg" alt="" />
</a>
</li>
<li>
<a href="#">
<img src="./images/3.jpg" alt="" />
</a>
</li>
<li>
<a href="#">
<img src="./images/4.jpg" alt="" />
</a>
</li>
<li>
<a href="#">
<img src="./images/5.jpg" alt="" />
</a>
</li>
</ul>
</div>
</body>
<script>
let liList = document.querySelectorAll('li')
for (let i = 0; i < liList.length; i++) {
liList[i].onmouseenter = function () {
for (let j = 0; j < liList.length; j++) {
if (i == j) {
liList[j].style.width = '800px'
} else {
liList[j].style.width = '100px'
}
}
}
liList[i].onmouseleave = function () {
for (let j = 0; j < liList.length; j++) {
liList[j].style.width = '240px'
}
}
}
</script>
</html>
03-综合案例:轮播图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-taA3Mxke-1640414831675)(day05.assets/1637085339187.png)]](https://i-blog.csdnimg.cn/blog_migrate/cfc66682c8b47b0cb8fd94a3d940de27.png)
1.1-思路分析
1.2-小图片移入事件
let liList = document.querySelectorAll('.indicator li')
let picList = document.querySelectorAll('.slides ul li')
let text = document.querySelector('.extra h3')
let next = document.querySelector('.next')
let prev = document.querySelector('.prev')
let main = document.querySelector('.main')
let index = 0
for (let i = 0; i < liList.length; i++) {
liList[i].onmouseenter = function () {
document
.querySelector('.indicator .active')
.classList.remove('active')
document
.querySelector('.slides ul .active')
.classList.remove('active')
liList[i].classList.add('active')
picList[i].classList.add('active')
text.innerHTML = `第${i + 1}张图的描述信息`
index = i
}
}
1.3-上一页下一页
next.onclick = function () {
if (index === liList.length - 1) {
index = 0
}else{
index++
}
document
.querySelector('.indicator .active')
.classList.remove('active')
document
.querySelector('.slides ul .active')
.classList.remove('active')
liList[index].classList.add('active')
picList[index].classList.add('active')
text.innerHTML = `第${index + 1}张图的描述信息`
}
prev.onclick = function () {
if (index == 0) {
index = liList.length - 1
}else{
index--
}
document
.querySelector('.indicator .active')
.classList.remove('active')
document
.querySelector('.slides ul .active')
.classList.remove('active')
liList[index].classList.add('active')
picList[index].classList.add('active')
text.innerHTML = `第${index + 1}张图的描述信息`
}
1.4-自动轮播
let timer = setInterval(function () {
next.click()
}, 1000)
main.onmouseenter = function () {
clearInterval(timer)
}
main.onmouseleave = function () {
timer = setInterval(function () {
next.click()
}, 1000)
}
1.5-完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>QQ音乐轮播图</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
.main {
width: 700px;
margin: auto;
background: #000;
}
.slides {
height: 320px;
position: relative;
}
.slides ul li {
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.3s;
}
.slides li.active {
opacity: 1;
}
.slides .extra {
width: 700px;
height: 53px;
line-height: 53px;
position: absolute;
bottom: 0px;
background-color: rgba(0, 0, 0, 0.8);
z-index: 10;
}
.slides .extra h3 {
width: 82%;
margin: 0;
margin-right: 20px;
padding-left: 20px;
color: #98e404;
font-size: 28px;
float: left;
font-weight: 500;
font-family: 'Microsoft Yahei', Tahoma, Geneva;
}
.slides .extra a {
width: 30px;
height: 29px;
display: block;
float: left;
margin-top: 12px;
margin-right: 3px;
background-image: url(./assets/icon_focus_switch.png);
}
.slides .extra .prev {
background-position: 0 0;
}
.slides .extra .prev:hover {
background-position: -30px 0;
}
.slides .extra .next {
background-position: -60px 0;
}
.slides .extra .next:hover {
background-position: -90px 0;
}
.indicator {
padding: 10px 0;
}
.indicator ul {
list-style-type: none;
margin: 0 0 0 4px;
padding: 0;
overflow: hidden;
}
.indicator ul li {
position: relative;
float: left;
width: 60px;
margin: 0 4px 0 5px;
text-align: center;
cursor: pointer;
}
.indicator li img {
display: block;
border: 0;
text-align: center;
width: 60px;
}
.indicator li .mask {
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.4);
}
.indicator li .border {
display: none;
width: 54px;
position: absolute;
bottom: 0;
left: 0;
z-index: 20;
border: 3px solid #98e404;
}
.indicator .active .mask {
display: none;
}
.indicator .active .border {
display: block;
}
</style>
</head>
<body>
<div class="main">
<div class="slides">
<ul>
<li class="active">
<a href="#"
><img src="./assets/b_01.jpg" alt="第1张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_02.jpg" alt="第2张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_03.jpg" alt="第3张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_04.jpg" alt="第4张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_05.jpg" alt="第5张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_06.jpg" alt="第6张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_07.jpg" alt="第7张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_08.jpg" alt="第8张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_09.jpg" alt="第9张图的描述信息"
/></a>
</li>
<li>
<a href="#"
><img src="./assets/b_10.jpg" alt="第9张图的描述信息"
/></a>
</li>
</ul>
<div class="extra">
<h3>第1张图的描述信息</h3>
<a class="prev" href="javascript:;"></a>
<a class="next" href="javascript:;"></a>
</div>
</div>
<div class="indicator">
<ul>
<li class="active">
<img src="assets/s_01.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_02.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_03.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_04.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_05.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_06.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_07.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_08.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_09.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
<li>
<img src="assets/s_10.jpg" />
<span class="mask"></span>
<span class="border"></span>
</li>
</ul>
</div>
</div>
<script>
let liList = document.querySelectorAll('.indicator li')
let picList = document.querySelectorAll('.slides ul li')
let text = document.querySelector('.extra h3')
let next = document.querySelector('.next')
let prev = document.querySelector('.prev')
let main = document.querySelector('.main')
let index = 0
for (let i = 0; i < liList.length; i++) {
liList[i].onmouseenter = function () {
document
.querySelector('.indicator .active')
.classList.remove('active')
document
.querySelector('.slides ul .active')
.classList.remove('active')
liList[i].classList.add('active')
picList[i].classList.add('active')
text.innerHTML = `第${i + 1}张图的描述信息`
index = i
}
}
next.onclick = function () {
if (index === liList.length - 1) {
index = 0
}else{
index++
}
document
.querySelector('.indicator .active')
.classList.remove('active')
document
.querySelector('.slides ul .active')
.classList.remove('active')
liList[index].classList.add('active')
picList[index].classList.add('active')
text.innerHTML = `第${index + 1}张图的描述信息`
}
prev.onclick = function () {
if (index == 0) {
index = liList.length - 1
}else{
index--
}
document
.querySelector('.indicator .active')
.classList.remove('active')
document
.querySelector('.slides ul .active')
.classList.remove('active')
liList[index].classList.add('active')
picList[index].classList.add('active')
text.innerHTML = `第${index + 1}张图的描述信息`
}
let timer = setInterval(function () {
next.click()
}, 1000)
main.onmouseenter = function () {
clearInterval(timer)
}
main.onmouseleave = function () {
timer = setInterval(funct
ion () {
next.click()
}, 1000)
}
</script>
</body>
</html>


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zw9ihXLj-1640414831672)(day05.assets/1554473815720-1637084942857.png)]](https://i-blog.csdnimg.cn/blog_migrate/502a6a37c4eb485743034d8be0f4bae3.png)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2kDSvv9G-1640414831674)(day05.assets/1637085294051.png)]](https://i-blog.csdnimg.cn/blog_migrate/26166172993d28cefabebf9551b70b03.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-taA3Mxke-1640414831675)(day05.assets/1637085339187.png)]](https://i-blog.csdnimg.cn/blog_migrate/cfc66682c8b47b0cb8fd94a3d940de27.png)







 本文详细介绍了网页布局中的offset、scroll和client家族,以及如何获取元素的宽高和位置。接着讨论了如何获取网页的滚动距离,并展示了如何实现固定导航栏和响应式布局。最后,通过电梯导航和手风琴效果的案例,深入探讨了网页交互的实现技巧,包括页面滚动跟随和元素展开收缩的动态效果。
本文详细介绍了网页布局中的offset、scroll和client家族,以及如何获取元素的宽高和位置。接着讨论了如何获取网页的滚动距离,并展示了如何实现固定导航栏和响应式布局。最后,通过电梯导航和手风琴效果的案例,深入探讨了网页交互的实现技巧,包括页面滚动跟随和元素展开收缩的动态效果。














 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








