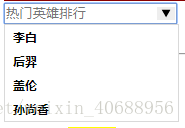
数据列表
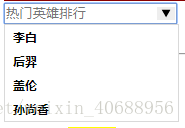
<input type="text" list="mydata" placeholder="热门英雄排行" />
<datalist id="mydata">
<option value="李白"></option>
<option value="后羿"></option>
<option value="盖伦"></option>
<option value="孙尚香"></option>
</datalist>

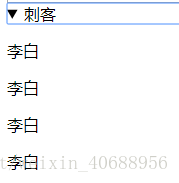
下拉数据
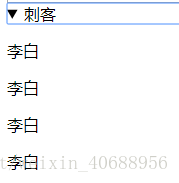
<details>
<summary>刺客</summary>
<p>李白</p>
<p>李白</p>
<p>李白</p>
<p>李白</p>
</details>

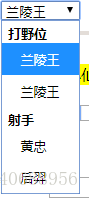
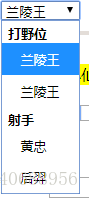
<select>
<optgroup label="打野位">
<option value="兰陵王">兰陵王</option>
<option value="兰陵王">兰陵王</option>
</optgroup>
<optgroup label="射手">
<option value="黄忠">黄忠</option>
<option value="后羿">后羿</option>
</optgroup>
</select>

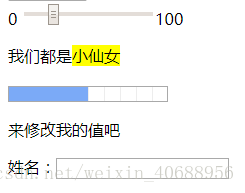
进度条
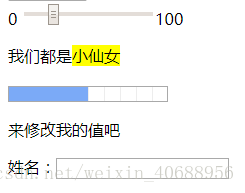
<form oninput="x.value=parseInt(a.value)">0
<input type="range" id="a" value="20"/>100
<output name="x" for="a"></output>
</form>
<p>我们都是<mark>小仙女</mark></p>
<progress value="50" max="100"></progress>
<p contenteditable="true">来修改我的值吧</p>
姓名:<input type="text" name="fname" spellcheck="true"/>



























 3727
3727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








