目录
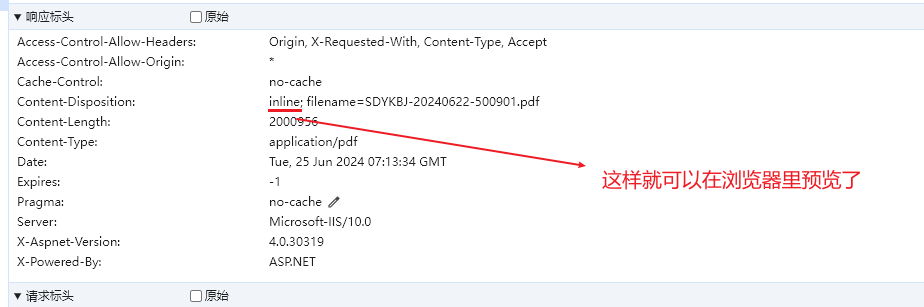
- Content-Disposition
- 文件下载
- 内联显示
- 代码示例
- 常见的媒体类型
- 文件上传
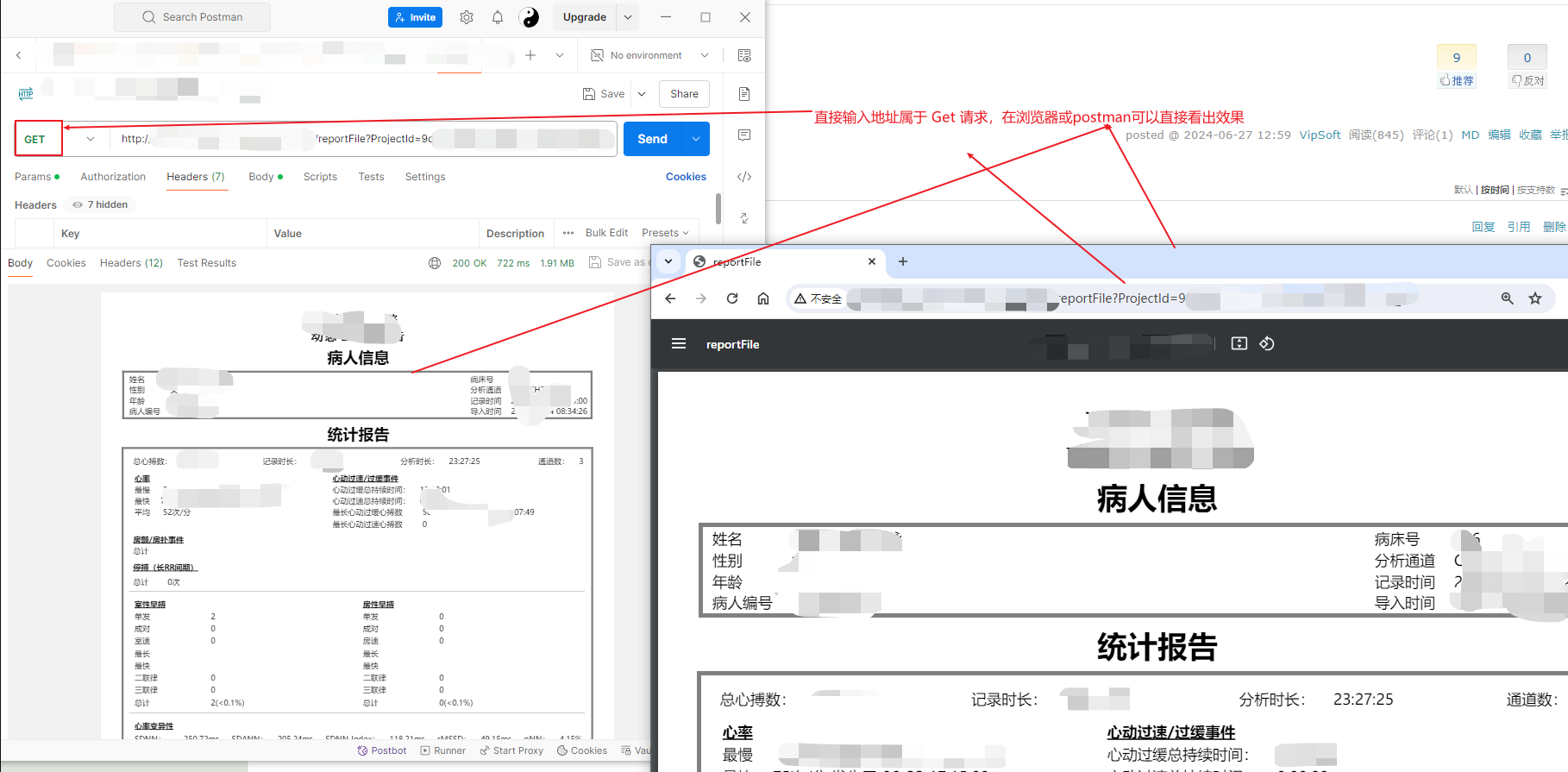
为什么浏览器中有些图片、PDF等文件点击后是预览,有些是下载,
出现图片、PDF不能预览的情况,主要是通过代码输出文件流的形式,非IIS、Nginx下直接访问资源的方式产生的
在HTTP中,用于文件下载的常见响应头(response headers)包括:Content-Disposition: 用于指示浏览器应该如何处理响应体。在文件下载中,通常设置为 attachment; filename="filename.jpg",其中 filename.jpg 是要下载的文件名。
Content-Type: 指示响应体的MIME类型,例如 image/jpeg 或 application/pdf。
Content-Length: 响应体的长度(以字节为单位)。
Cache-Control: 控制缓存的行为,通常可以设置为 no-cache 禁止缓存。
Expires: 指定响应的过期时间,与 Cache-Control 一起使用来控制缓存。
Pragma: 旧版本的HTTP使用的头部,现在基本不再使用,可以设置为 no-cache。
Content-Disposition
Content-Disposition 是一个HTTP响应头部,指示浏览器如何处理接收到的响应体内容。它可以让服务器指定一个文件名,或者指示浏览器直接显示内容(inline)或者将内容作为附件下载(attachment)。
- inline:浏览器尝试在页面内显示响应内容,通常用于非下载内容,如 PDF 在线预览。
- attachment:浏览器强制下载响应内容,并提示用户保存到本地。
文件下载
通常情况下,服务器会使用 Content-Disposition: attachment 头部来强制浏览器下载文件,而不是尝试在浏览器中打开它。例如:
内联显示
服务器可能希望浏览器直接在页面内显示内容,而不是下载它。例如,对于一些直接展示的文件类型(如图片、PDF等),可以使用

代码示例
SpringBoot 接口输出文件流
C# 伪代码

常见的媒体类型
- text/plain:纯文本。
- text/html:HTML 文档。
- application/json:JSON 数据。
- application/xml:XML 数据。
- image/jpeg、image/png:JPEG 或 PNG 图像。
- multipart/form-data:用于文件上传的表单数据。
文件上传
在使用表单上传文件时,通常会使用 multipart/form-data 媒体类型,并指定边界字符串。例如:
作者:VipSoft





















 2061
2061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








