.length这个东西相信大家很熟悉吧?但是最近做笔试题,发现它突然变得很陌生了,比如:
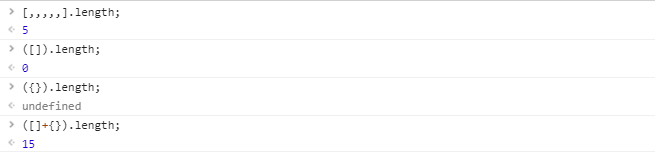
[, , , , , ].length;
([]).length;
({}).length;
({} +[]).length;

我忍不住按下了f12:


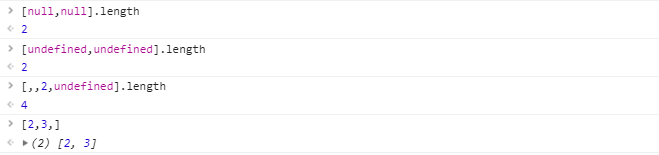
(1)[, , , , , ].length = 5; [2,3,].length = 2;
(2)([]).length = 0;
[]空数组的长度为0,所以.length的值为0;
(3)({}).length = undefined;
{}是一个空对象,空对象没有length属性和方法,所以返回undefined;
(4)({} +[]).length = 15;
这个表达式实际上调用了[]和{}的toString()方法,[]返回空字符串"",而{}返回"[object Object]",这两个字符串拼在一起刚好是15个字符的一个字符串。






















 4623
4623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








