CSS设计指南—CSS工作原理
教材: CSS设计指南
文档对象模型(DOM)
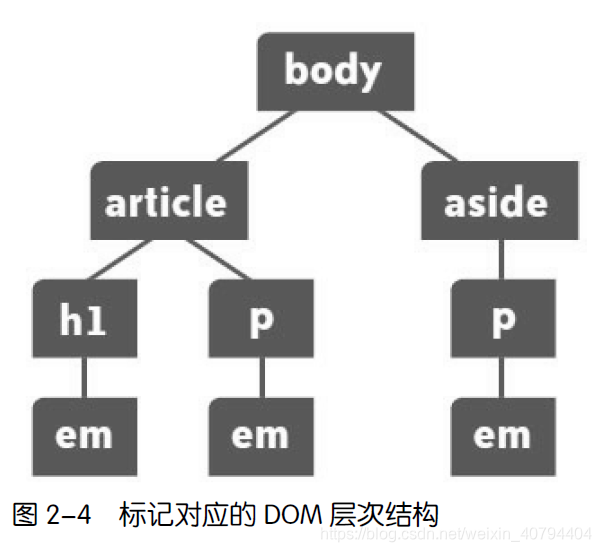
DOM 是从浏览器的视角来观察页面中的元素以及每个元素的属性,由此得出这些元素的一个家族树。通过DOM,可以确定元素之间的相互关系。在CSS 中引用DOM 中特定的位置,就可以选中相应的HTML 元素,并修改其样式属性。
例如
<body>
<article>
<h1>Contextual selectors are <em>very</em> selective</h1>
<p>This example shows how to target a <em>specific</em> tag.</p>
</article>
<aside>
<p>Contextual selectors are <em>very</em> useful!</p>
</aside>
</body>

文档添加样式
为文档添加样式的三种方法
- 行内样式(作为元素属性,在元素处操作,只能影响这一个元素)
- 嵌入样式(在
<head>里操作,只影响当前页面) - 链接样式(单独的CSS文件,多个HTML可以用同一个样式)
还有一种在样式表中链接其他样式表的方法,那就应用
@import 指令(是一种at 规则):
@import url(css/styles2.css)
要注意的是,@import 指令必须出现在样式表中其他样式之前,否则@import 引用的样式表
不会被加载。
选择符
所有用于选择特定元素的选择符又分三种
- 上下文选择符。基于祖先或同胞元素选择一个元素。
- ID 和类选择符。基于id 和class 属性的值(你自己设定)选择元素。
- 属性选择符。基于属性的有无和特征选择元素。
上下文选择符
标签1 标签2 {
声明}
选择祖先元素(不一定是父元素)为标签1的标签2,用空格作分隔符。
子选择符
标签1 > 标签2
选择父元素为标签1的标签2。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








