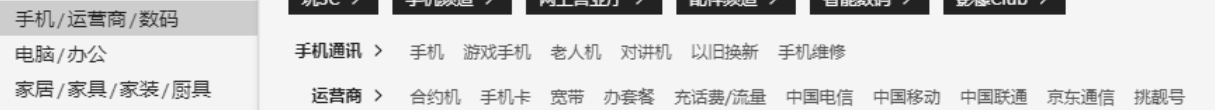
效果展示

数据表

步骤
1.找出所有分类
2.通过parent_cid=0的特点,filter出所有一级分类
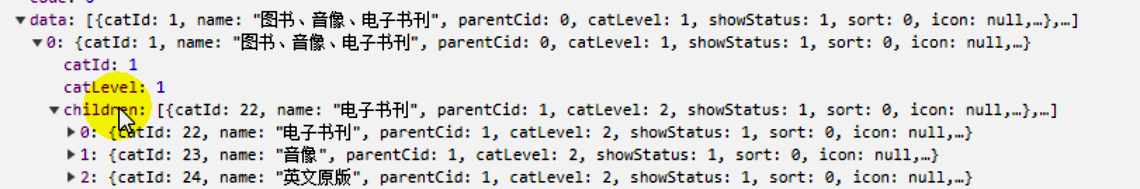
3.添加children属性,存储子分类list
4.通过map,将子分类list保存在一级分类的children属性中
5.单独写一个方法,负责找出某个菜单的子菜单list。找出所有parent_cid=给定值。
代码
@Override
public List<CategoryEntity> listWithTree() {
//1、查出所有分类
List<CategoryEntity> entities = baseMapper.selectList(null);
//2、组装成父子的树形结构
//2.1)、找到所有的一级分类
List<CategoryEntity> level1Menus = entities.stream().filter(categoryEntity ->
categoryEntity.getParentCid() == 0
).map((menu)->{
menu.setChildren(getChildrens(menu,entities));
return menu;
}).sorted((menu1,menu2)->{
return (menu1.getSort()==null?0:menu1.getSort()) - (menu2.getSort()==null?0:menu2.getSort());
}).collect(Collectors.toList());
return level1Menus;
}
//递归查找所有菜单的子菜单
private List<CategoryEntity> getChildrens(CategoryEntity root,List<CategoryEntity> all){
List<CategoryEntity> children = all.stream().filter(categoryEntity -> {
return categoryEntity.getParentCid() == root.getCatId();
}).map(categoryEntity -> {
//1、找到子菜单
categoryEntity.setChildren(getChildrens(categoryEntity,all));
return categoryEntity;
}).sorted((menu1,menu2)->{
//2、菜单的排序
return (menu1.getSort()==null?0:menu1.getSort()) - (menu2.getSort()==null?0:menu2.getSort());
}).collect(Collectors.toList());
return children;
}
展示



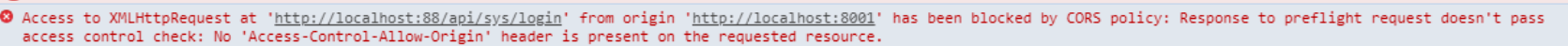
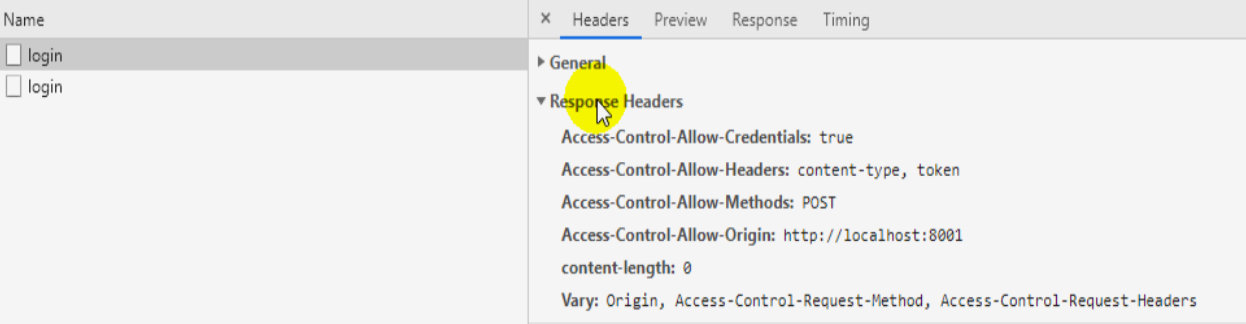
跨域

同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

精确的路由放在前面,模糊的放在后面






















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








