起因
webpack默认只能打包处理js文件(模块),而非.js结尾的模块webpack处理不了,需要调用loader加载器才能正常打包,否则将会报错。
Loader加载器
loader加载器可以协助webpack打包处理特定的文件模块,比如:
less-loader可以打包处理.less相关的文件sass-loader可以打包处理.scss相关的文件url-loader可以打包处理css中与url相关的文件
loader调用过程

css-loader
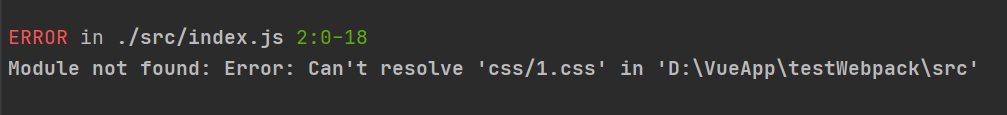
在index.js文件中引入css文件,发现报错

安装和配置
npm i style-loader css-loader -D
然后在webpack.config.js的module->rules数组 中,添加loader规则:
module: {
rules: [
{test: /\.css$/, use: ['style-loader', 'css-loader']}
]
}
其中test表示匹配的文件类型,use表示需要调用的loader
注:
use数组中指定的loader顺序是固定的- 多个
loader调用顺序:从后往前调用,即本示例中,先调用css-loader,处理完再交给style-loader
Less-loader
- 安装
npm i less-loader less -D
- 配置
在webpack.config.js文件中,新增rules规则
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
Sass-loader
- 安装
npm i sass-loader node-sass -D
- 配置
在webpack.config.js文件中,新增rules规则
{test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']},





















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








