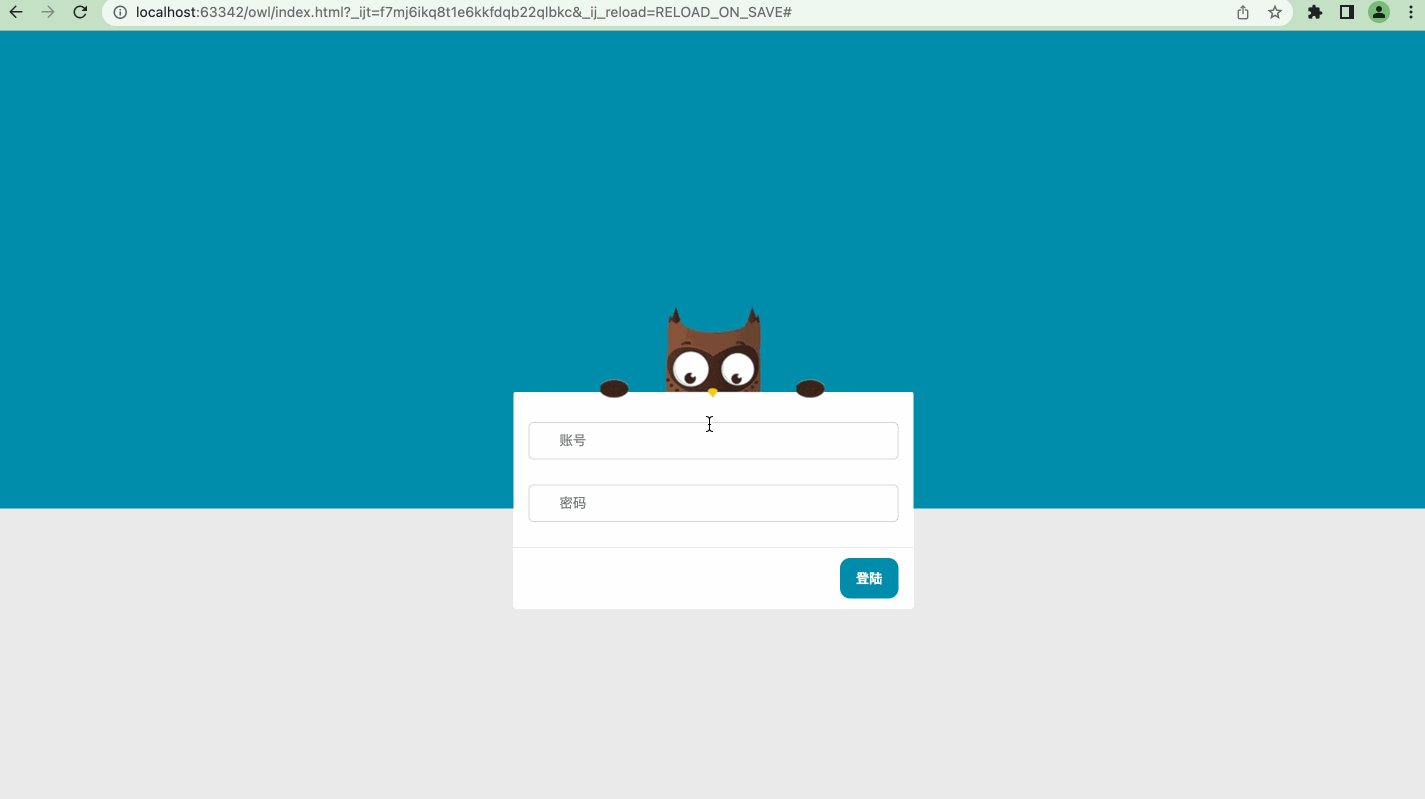
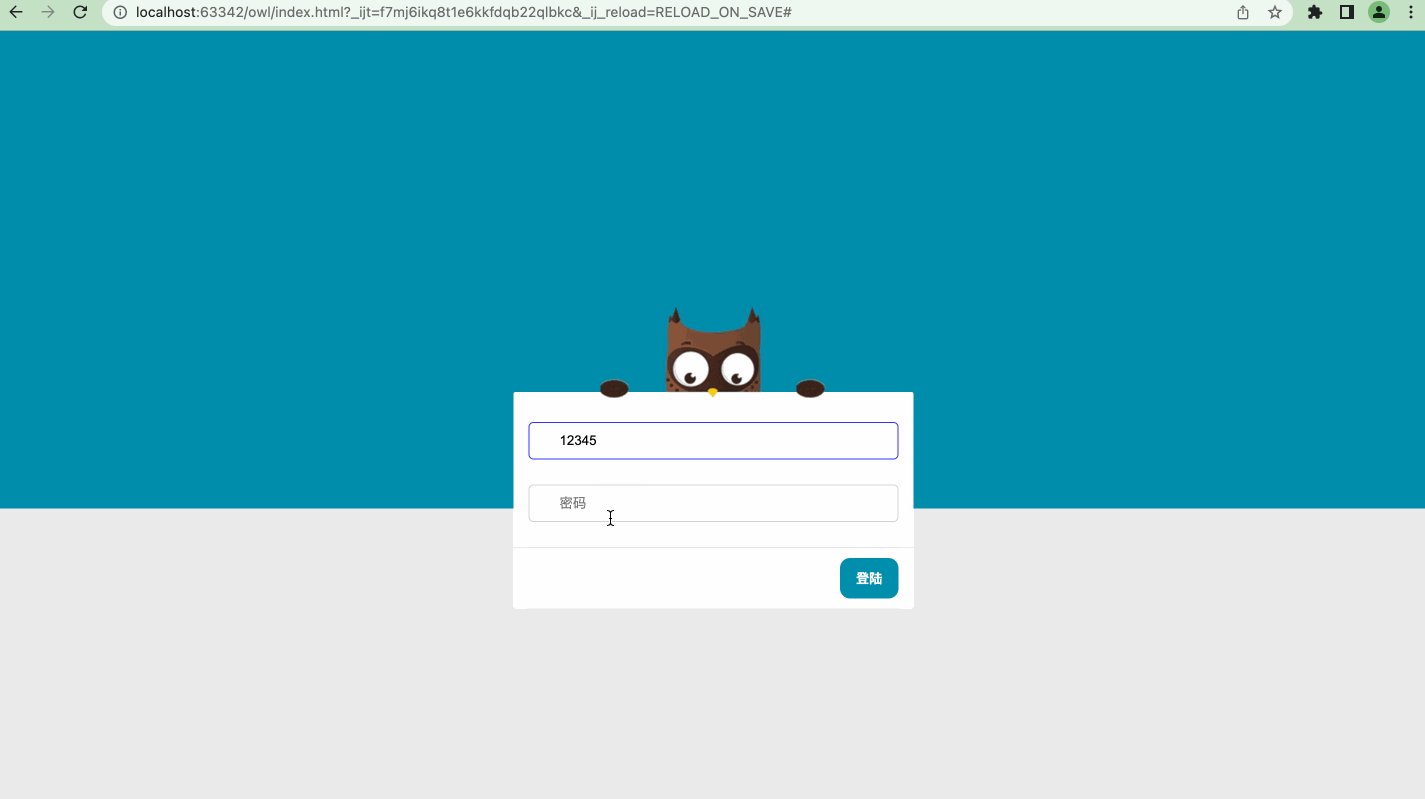
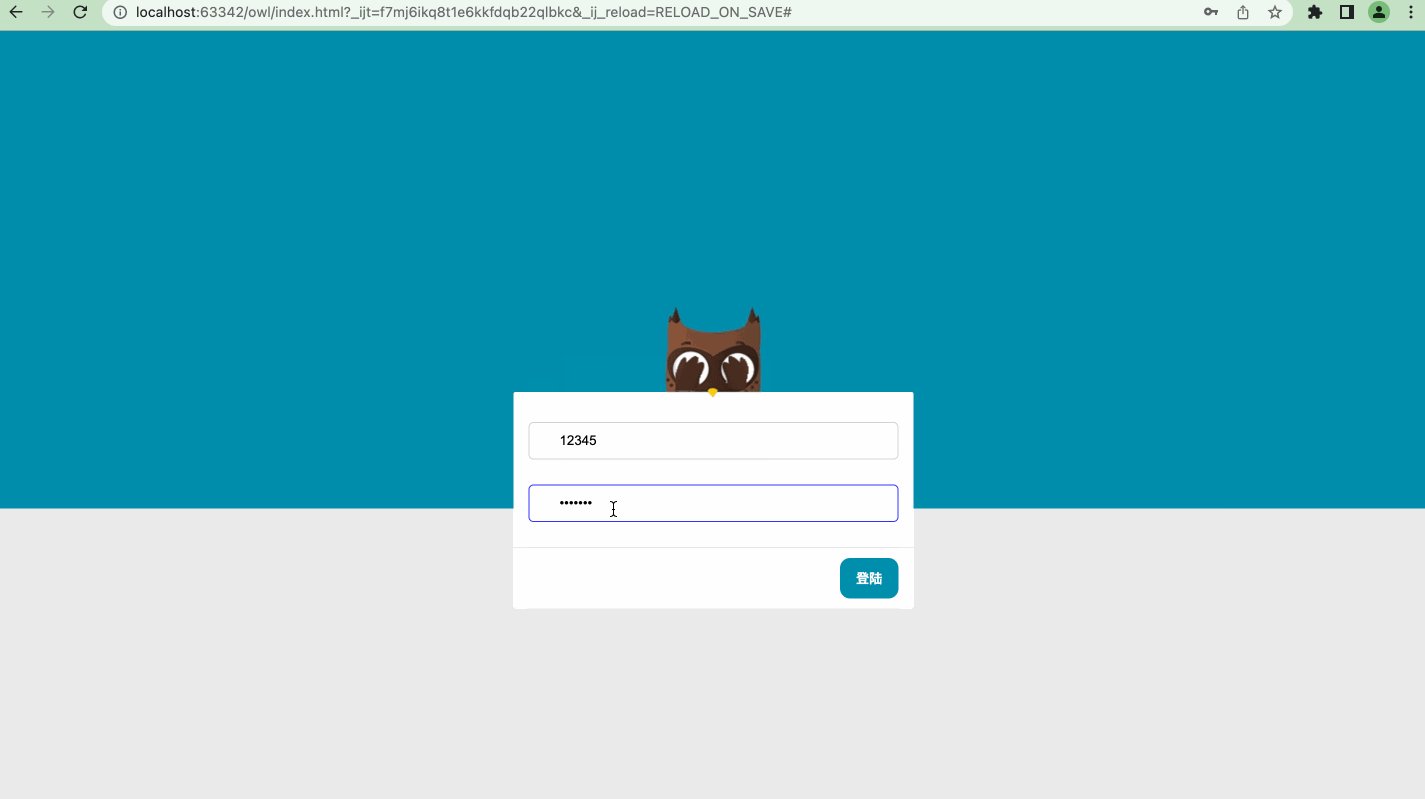
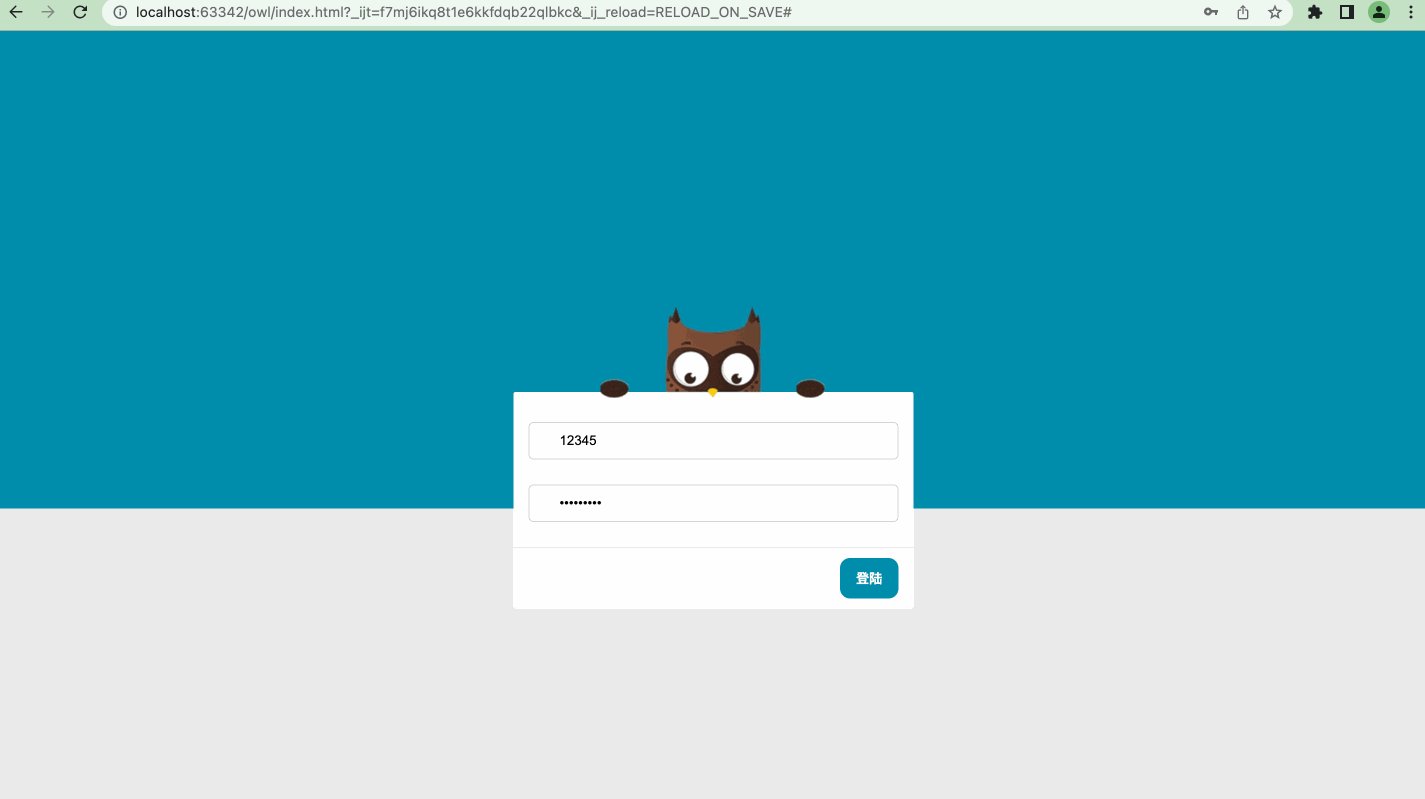
效果图:

源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>猫头鹰登录页面</title>
<style>
html {
background: #EBEBEB;
height: 100%;
font-size: 13px;
}
form, p {
margin: 0;
}
body {
position: relative;
margin: 0;
background: #008EAD;
height: 60%;
}
body > header {
padding-top: 100px;
}
body > section {
position: absolute;
bottom: -100px;
left: 0;
right: 0;
box-sizing: border-box;
width: 400px;
margin-left: auto;
margin-right: auto;
z-index: 1;
}
body > header > h1 {
margin: 0;
color: #fff;
font-size: 500%;
text-align: center;
}
.form-box {
background: white;
text-align: center;
border-radius: 2px;
}
input.icoTip {
border: 1px solid #D3D3D3;
border-radius: 5px;
padding: 10px 0 10px 30px;
background-repeat: no-repeat;
width: 100%;
box-sizing: border-box;
background-position: 5px center;
margin-bottom: 10px;
}
input.icoTip:focus {
border-color: #3333FF;
outline: 0;
}
.ico-account {
margin-top: 30px;
}
.form-fields {
padding-left: 15px;
padding-right: 15px;
}
.form-action {
border-top: 1px solid #E7E7E7;
padding: 10px 15px;
display: table;
width: 100%;
box-sizing: border-box;
vertical-align: middle;
}
.form-fields > p {
margin-top: 0;
margin-bottom: 15px;
}
.form-action > :last-child {
display: table-cell;
text-align: right;
}
button[type=submit] {
background: #008EAD;
border: 1px solid #008EaF;
color: #fff;
border-radius: 10px;
font-weight: bold;
padding: 10px 15px;
cursor: pointer;
}
button[type=submit]:hover {
background: #694530;
}
</style>
<style>
.eagel-box {
text-align: center;
position: relative;
bottom: -100px;
z-index: -1;
}
.sprt-eagle {
background-image: url(img/owl.png);
background-repeat: no-repeat;
display: inline-block;
vertical-align: bottom;
position: relative;
}
.sprt-eagle.head {
height: 91px;
width: 97px;
background-position: -30px 0;
z-index: 100;
}
.sprt-eagle.hand-left {
height: 20px;
width: 30px;
background-position: 0 -71px;
left: -30px;
z-index: 200;
}
.sprt-eagle.hand-left.hiding {
height: 20px;
background-position: 0 -37px;
}
.sprt-eagle.hand-left.hided {
height: 37px;
background-position: 0 0;
}
.sprt-eagle.hand-right {
height: 20px;
width: 30px;
background-position: 0 -71px;
left: 30px;
z-index: 200;
}
.sprt-eagle.hand-right.hiding {
height: 20px;
background-position: -127px -37px;
}
.sprt-eagle.hand-right.hided {
height: 37px;
background-position: -127px 0;
}
</style>
</head>
<body>
<header></header>
<section>
<div class="eagel-box">
<i class="sprt-eagle hand-left"></i>
<i class="sprt-eagle head"></i>
<i class="sprt-eagle hand-right"></i>
</div>
<div class="form-box">
<form action="#" method="post">
<div class="form-fields">
<p>
<input class="icoTip ico-account" type="text" name="account" placeholder="账号">
</p>
<p>
<input class="icoTip " name="password" type="password" placeholder="密码">
</p>
</div>
<div class="form-action">
<span>
<button type="submit" href="#">登陆</button>
</span>
</div>
</form>
</div>
</section>
<footer></footer>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script>
var eagleLeftHandEL = $(".hand-left");
var eagleRightHandEL = $(".hand-right");
var eagleHandHidedStatus = [{left: 45, bottom: 6}, {left: -45, bottom: 6}];
$("input[type=password]").focus(function () {
eagleLeftHandEL.animate(eagleHandHidedStatus[0], {
step: hidingStep,
duration: 500
});
eagleRightHandEL.animate(eagleHandHidedStatus[1], {
step: hidingStep,
duration: 500,
complete: function () {
setTimeout(eaglePeek, 1000);
}
});
}).blur(function () {
//立即结束动画
eagleRightHandEL.stop(true, true);
eagleLeftHandEL.stop(true, true);
eagleLeftHandEL[0].hideStatus = 0;
eagleLeftHandEL[0].className = "sprt-eagle hand-left";
eagleLeftHandEL[0].style = "";
eagleRightHandEL[0].hideStatus = 0;
eagleRightHandEL[0].className = "sprt-eagle hand-right";
eagleRightHandEL[0].style = "";
});
var eagleShow = function () {
$(".eagel-box").animate({
bottom: -6
}, 1000, function () {
this.style.zIndex = 100;
});
};
/**
* the hiding step control
* @param {Object} now
* @param {Object} fx
*/
var hidingStep = function (now, fx) {
if (fx.prop === "bottom") {
now = Math.floor(now);
if (now === 3 && this.hideStatus !== 1) {
this.classList.add("hiding");
this.hideStatus = 1;
} else if (now === 5 && this.hideStatus !== 2) {
this.classList.remove("hiding");
this.classList.add("hided");
this.hideStatus = 2;
}
}
};
/**
* the eagel peak
*/
var eaglePeek = function () {
if (eagleRightHandEL[0].hideStatus === 2) {
eagleRightHandEL.animate({
bottom: 3,
left: -25
}, 300, function () {
setTimeout(function () {
if (eagleRightHandEL[0].hideStatus === 2) {
eagleRightHandEL.animate(eagleHandHidedStatus[1], 200);
}
}, 500);
});
}
};
eagleShow();
</script>
</body>
</html>
源码下载:点我






















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










