目录
01-ref属性在元素和组件上的分别使用
Vue是基于MVVM设计模式进行实现的,视图与数据不直接进行通信,但是Vue并没有完全遵循这一原则,而是允许开发者直接进行原生DOM操作。
- 在Vue中可通过
ref属性来完成这一行为,通过给标签添加ref属性,然后再通过vm.$refs来获取DOM - 把
ref属性添加给组件,可以获取到组件的实例对象,间接地实现组件之间的通信
<template>
<div>
<h2>ref属性</h2>
<button @click="handleClick">点击</button>
<div ref="elem">aaaaaaaaa</div>
<div ref="elem2">bbbbbbbbb</div>
<my-head ref="elem3"></my-head>
</div>
</template>
<script>
import MyHead from '@/2_头部组件.vue'
export default {
methods: {
handleClick(){
// ref属性添加到元素身上,可以获取到当前元素的原生DOM
console.log( this.$refs.elem );
console.log( this.$refs.elem2 );
//ref属性添加到组件身上,可以获取到当前组件的vm对象(实例对象)
this.$refs.elem3.handleMessage('根组件的数据');
}
}
}
</script>
2_头部组件.vue文件:
<template>
<div>
hello myhead
</div>
</template>
<script>
export default {
data(){
return {
message: '头部组件的消息'
}
},
methods: {
handleMessage(data){
console.log(data);
}
}
}
</script>
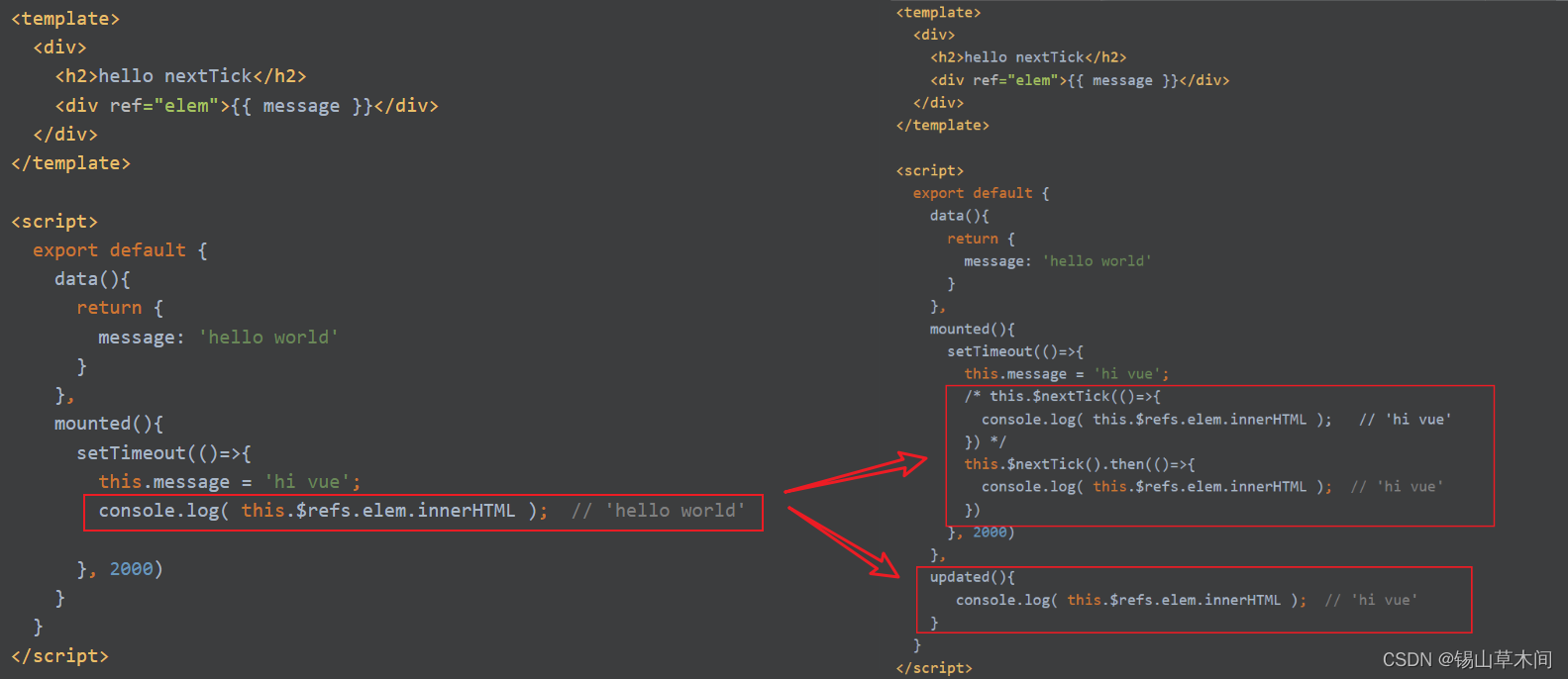
02-利用nextTick监听DOM更新后的情况
- 主要作用:将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它
- 默认情况下,数据的更新会产生一个很小的异步延迟,所以直接在数据改变后取获取DOM是得不到DOM更新后的结果,而得到的是DOM更新前的结果。
- 如何才能得到DOM更新后的结果呢,可以有两种方案:
- 第一种就是利用生命周期
updated这个钩子函数 - 第二种就是利用我们讲的
nextTick方法,支持两种风格即回调和promise。

- 第一种就是利用生命周期
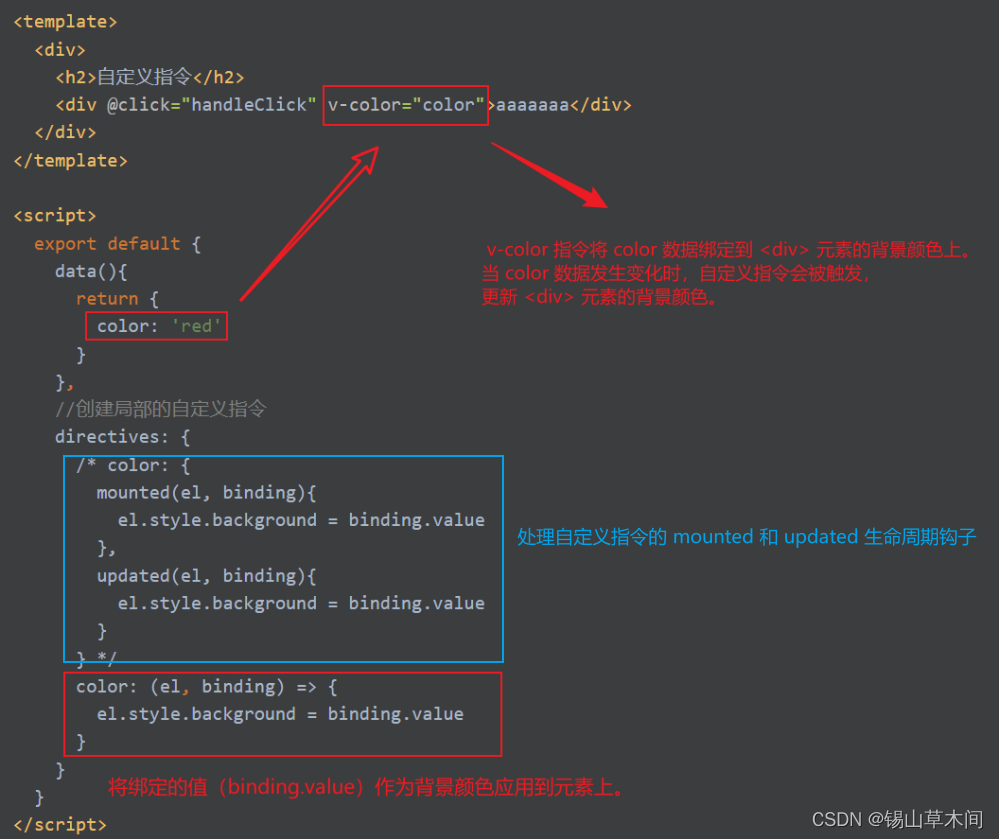
03-自定义指令与自定义全局属性及应用场景
- 除了核心功能默认内置的指令 (例如
v-model和v-show),Vue 也允许注册自定义指令,来实现一些封装功能。 - 自定义指令的实现
- 实现一个简单的
v-color指令,用于给元素添加背景色

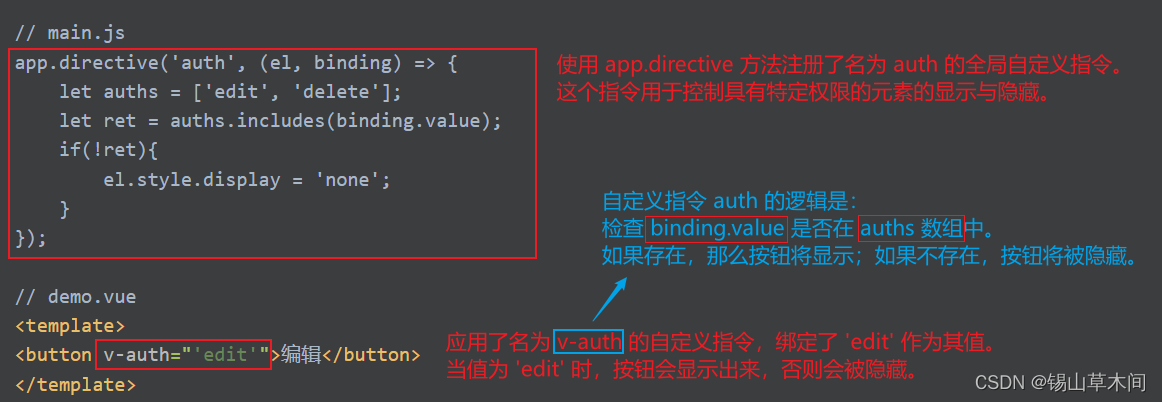
- 下面我们来完成一个实际可以应用的指令,按钮权限指令,一般情况下这种指令不会局部使用,而是全局使用,所以可以通过vue来实现一个全局的按钮权限指令

- 实现一个简单的
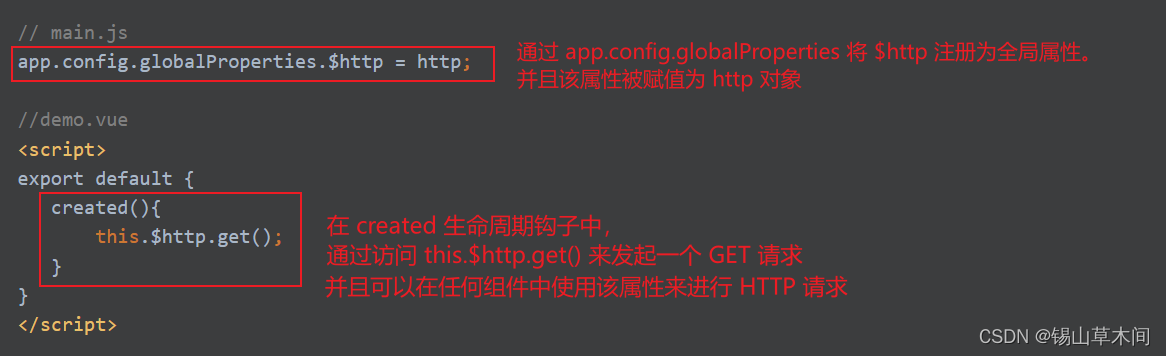
- 自定义全局属性
- 添加一个可以在应用的任何组件实例中访问的全局
property,这样在引入一些第三方模块的时候,就不用每一次进行import操作,而是直接通过this对象去访问全局属性即可,下面举一个例子,实现一个http的全局属性。

- 添加一个可以在应用的任何组件实例中访问的全局
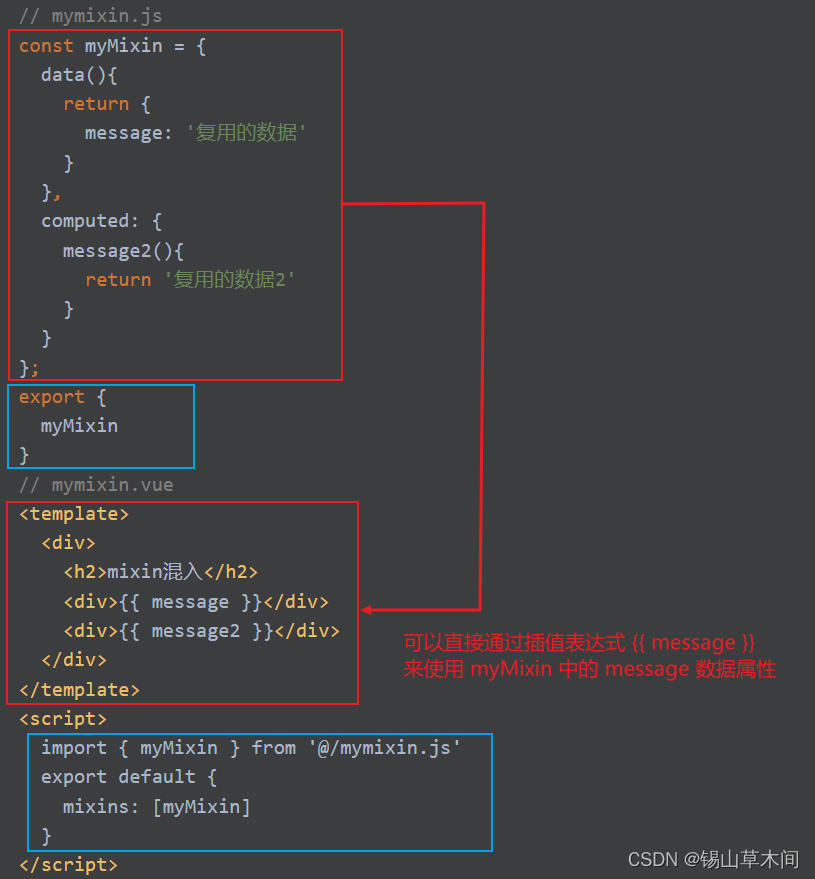
04-复用组件功能之Mixin混入
- 它是选项式API的一种复用代码的形式,通过混入
mixin的方式,我们可以将一些公共的数据、方法或计算属性复用到多个组件中,提高代码的可维护性和重用性.

- mixin存在的问题就是不够灵活,不支持传递参数,这样无法做到差异化的处理,所以目前比较推荐的复用操作还是选择使用组合式API中的use函数来完成复用的逻辑处理
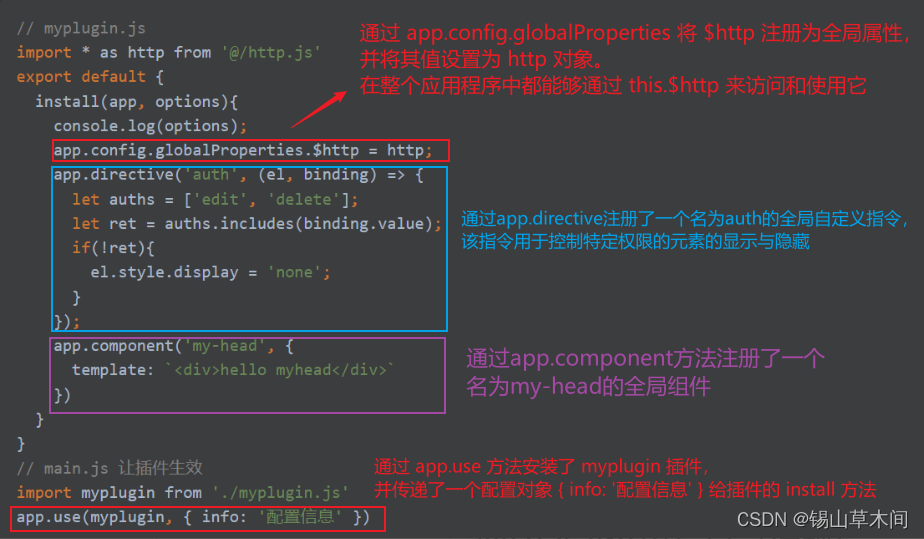
05-插件的概念及插件的实现
- 插件是自包含的代码,通常向 Vue 添加全局级功能。例如:全局方法、全局组件、全局指令、全局
mixin等等。基 - 于Vue的第三方模块都是需要通过插件的方式在Vue中进行生效的,比如:
Element Plus、Vue Router、Vuex等等。

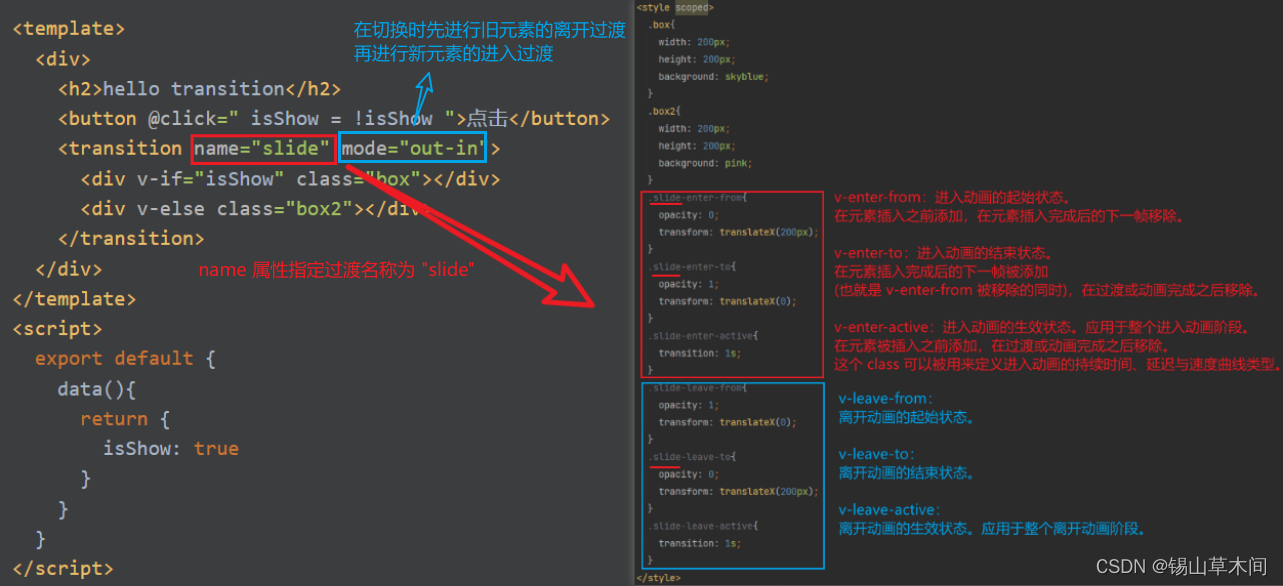
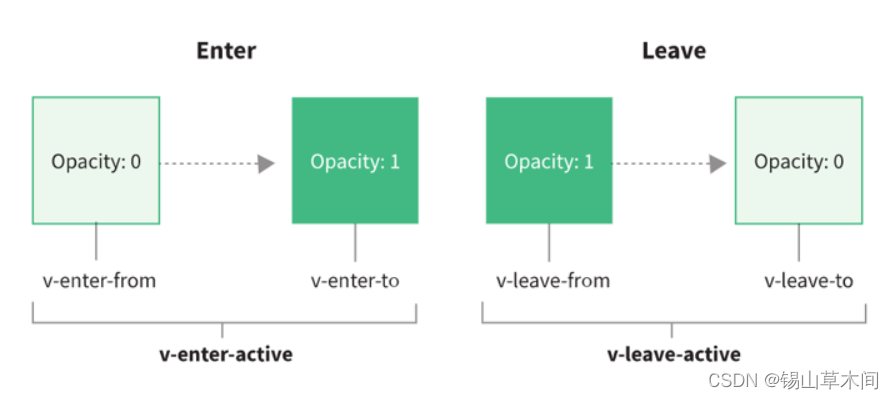
06-transition动画与过渡的实现
- Vue中通过两个内置的组件来实现动画与过渡效果,分别是:
<transition>和<transition-group>


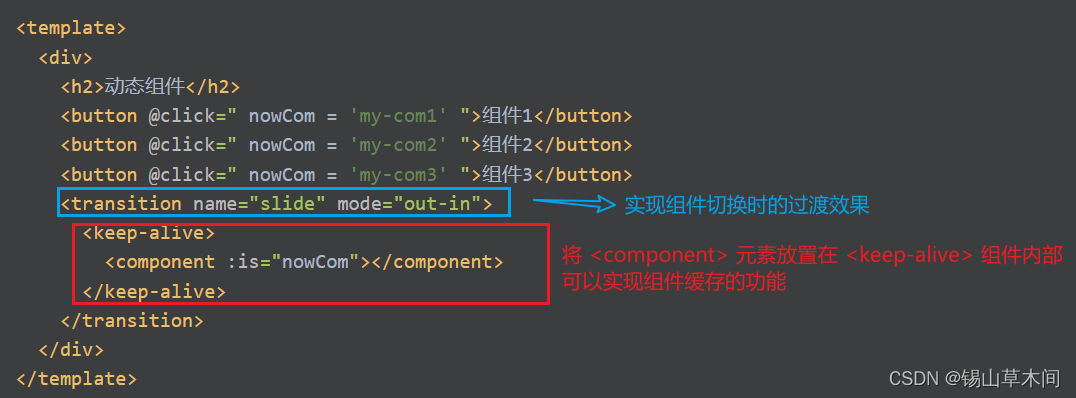
07-动态组件与keep-alive组件缓存
- 动态组件
- 动态组件可以实现在同一个容器内动态渲染不同的组件,依一个内置组件
<component>的is属性的值,来决定使用哪个组件进行渲染。

- 动态组件可以实现在同一个容器内动态渲染不同的组件,依一个内置组件
keep-alive组件
当我们点击的时候,就会进行组件的切换。在每次切换的过程中都会重新执行组件的渲染,这样组件操作的行为就会还原,而我们如何能够保证组件不变呢?可以利用<keep-alive>对组件进行缓存,这样不管如何切换,都会保持为初始的组件渲染,这样可以很好的保留之前组件的行为。
组件的切换也可以配合<transition>完成动画的切换。

08-异步组件与Suspense一起使用
- 异步组件
-
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块。
-
对于大型项目来说,如果能实现按需载入的话,那么势必会对性能有所提升,在Vue中主要就是利用
defineAsyncComponent来实现异步组件的。

-
Suspense组件- 由于异步组件是点击切换的时候才去加载的,所以可能会造成等待的时间,那么这个时候可以配合一个
loading效果,在Vue中提供了一个叫做<Suspense>的组件用来完成loading的处理。

- 由于异步组件是点击切换的时候才去加载的,所以可能会造成等待的时间,那么这个时候可以配合一个
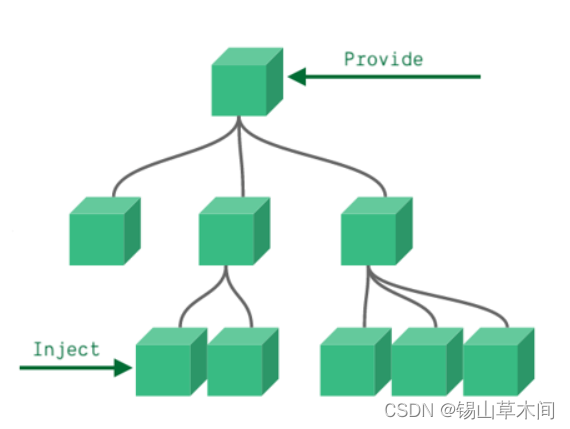
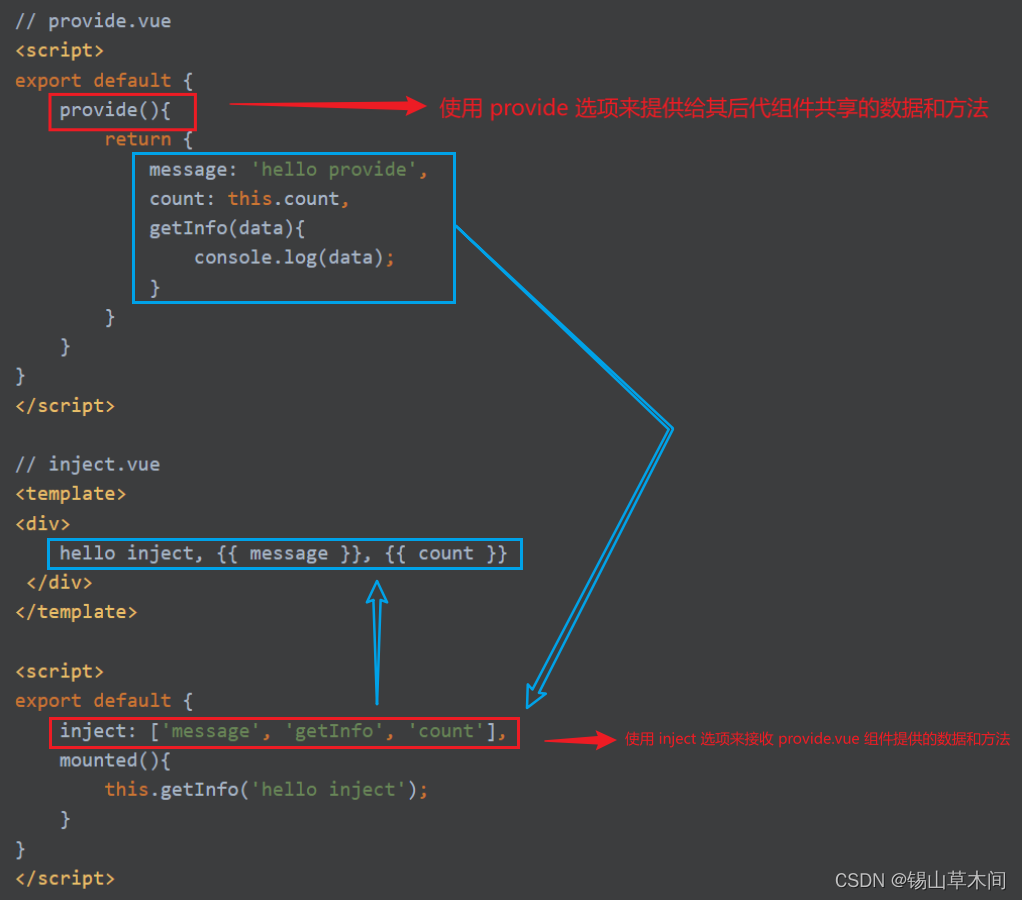
09-跨组件间通信方案 Provide_Inject
正常情况下,我们的组件通信是需要一级一级的进行传递,通过父子通信的形式,那么如果有多层嵌套的情况下,从最外层把数据传递给最内层的组件就非常的不方便,需要一级一级的传递下来,那么如何才能方便的做到跨组件通信呢?
可以采用Provide 和 inject 依赖注入的方式来完成需求


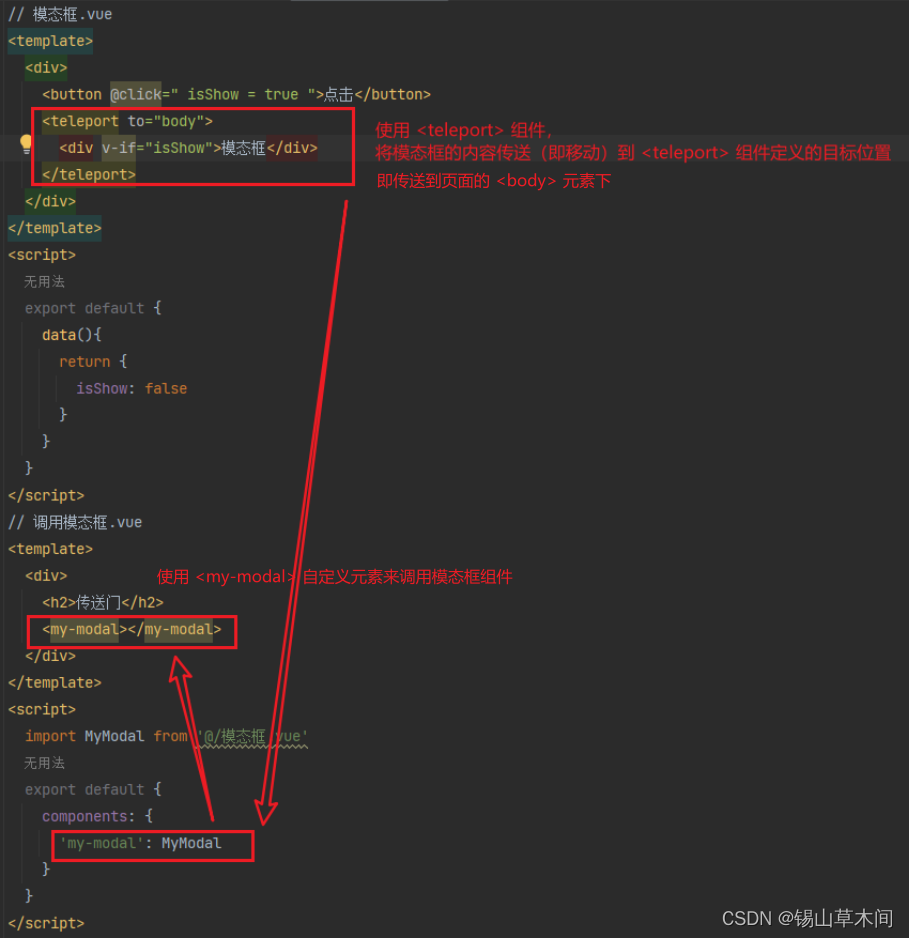
10-Teleport实现传送门功能
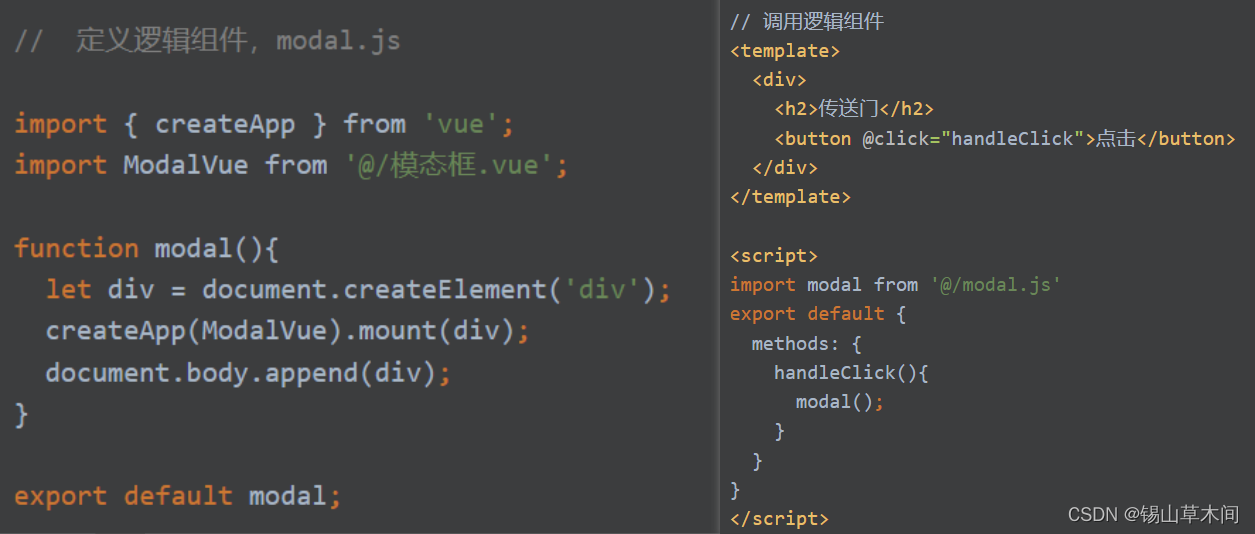
Teleport组件Teleport可以实现传送门功能,也就是说逻辑属于当前组件中,而结构需要在组件外进行渲染,例如:按钮模态框组件。

- 逻辑组件
- 但是往往我们需要的并不是普通组件的调用方式,而是逻辑组件的调用方式:

- 但是往往我们需要的并不是普通组件的调用方式,而是逻辑组件的调用方式:
11-虚拟DOM与render函数及Diff算法虚拟DOM
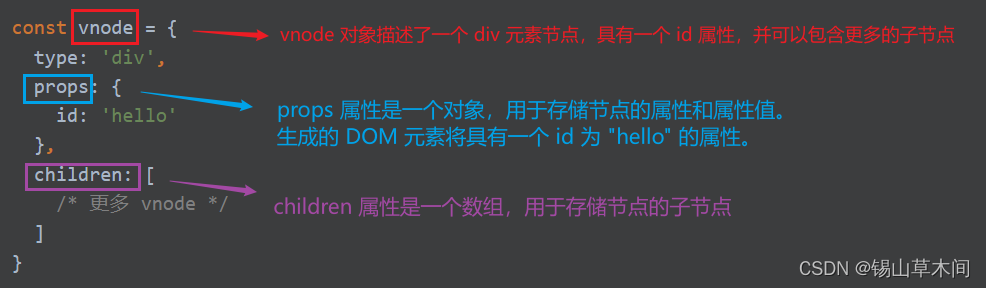
- 虚拟DOM
- Vue框架帮我们完成了大量的DOM操作,那么在底层Vue并没有直接操作真实的DOM,因为真实的DOM直接去操作是非常好性能的,所以最好在JS环境下进行操作,然后在一次性进行真实DOM的操作。

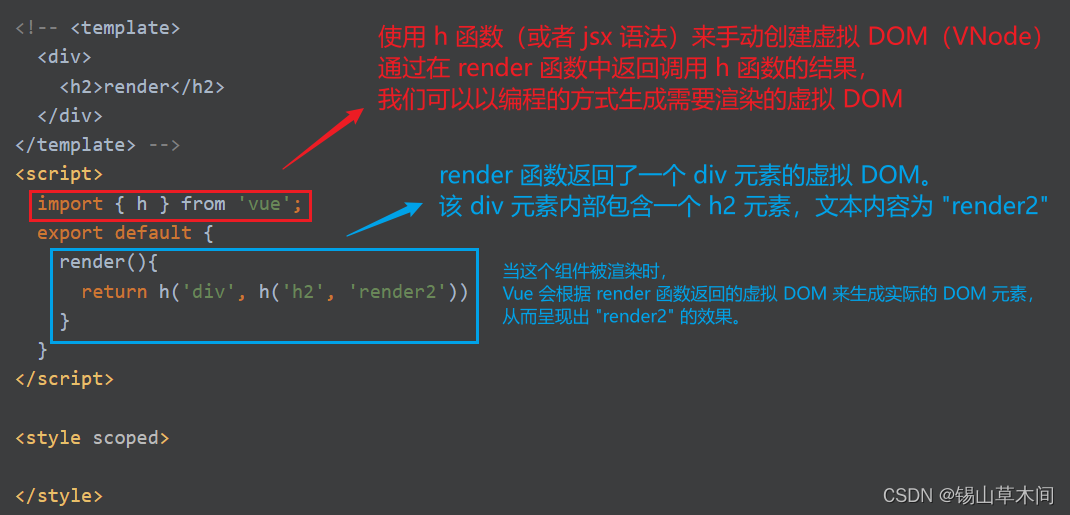
- 内置的
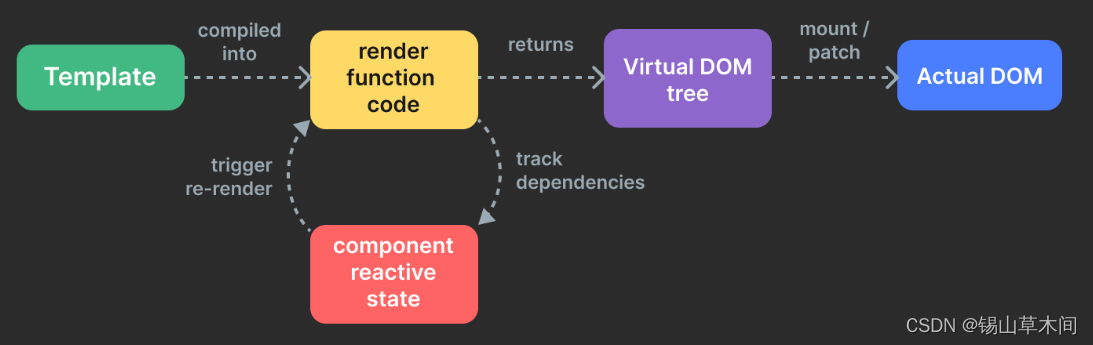
render函数可以把字符串转换成虚拟DOM。

- Vue框架帮我们完成了大量的DOM操作,那么在底层Vue并没有直接操作真实的DOM,因为真实的DOM直接去操作是非常好性能的,所以最好在JS环境下进行操作,然后在一次性进行真实DOM的操作。
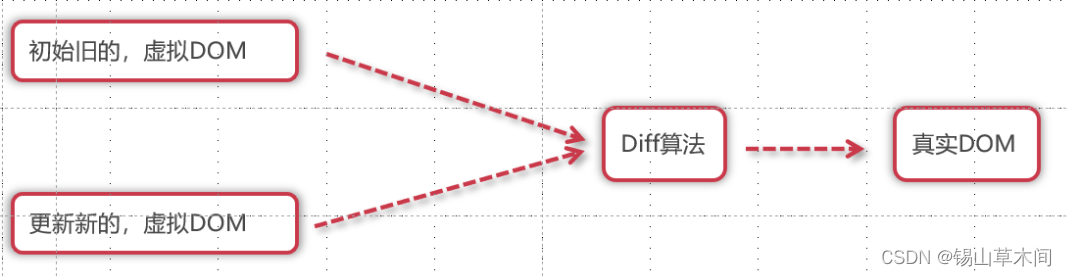
Diff算法-
当更新的时候,一个依赖发生变化后,副作用会重新运行,这时候会创建一个更新后的虚拟 DOM 树。运行时渲染器遍历这棵新树,将它与旧树进行比较,然后将必要的更新应用到真实 DOM 上去。
-
而两个虚拟DOM进行对比的时候,需要加入一些算法提高对比的速度,这个就是
Diff算法。

-
- 在脚手架下我们推荐使用:























 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










