今天在做一个项目时,就遇见了ie兼容性问题。
问题如下:
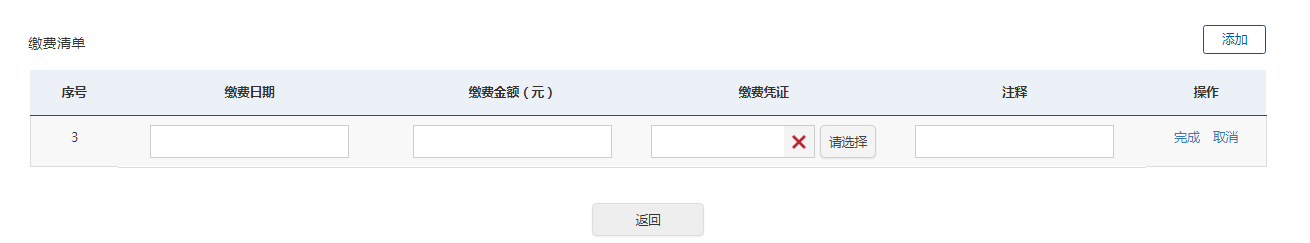
我们项目需求是要求做一个表格,点击”添加”按钮时,就会添加一行有序号,input输入框和“完成”以及“取消”按钮的元素。如果点击“取消”按钮时,整行元素就会删除。
html结构如下所示:
需求是删除“取消”所在元素的父元素的父元素。我一看这么简单,直接js就写为:
var _obj = $("#table-contractCreate");
_obj.on("click",".cancle",function(){
$(this).parents








 今天在做一个项目时,就遇见了ie兼容性问题。问题如下:我们项目需求是要求做一个表格,点击”添加”按钮时,就会添加一行有序号,input输入框和“完成”以及“取消”按钮的元素。如果点击“取消”按钮时,整行元素就会删除。html结构如下所示:需求是删除“取消”所在元素的父元素的父元素。我一看这么简单,直接js就写为:var _obj = $("#table-cont
今天在做一个项目时,就遇见了ie兼容性问题。问题如下:我们项目需求是要求做一个表格,点击”添加”按钮时,就会添加一行有序号,input输入框和“完成”以及“取消”按钮的元素。如果点击“取消”按钮时,整行元素就会删除。html结构如下所示:需求是删除“取消”所在元素的父元素的父元素。我一看这么简单,直接js就写为:var _obj = $("#table-cont


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2135
2135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








