应用生成器
一: 应用生成器的架构:快速创建一个项目的骨架。

在cmd 命令行中,全局安装应用生成器

设置视图模板:

运行后,直接生成项目的骨架:

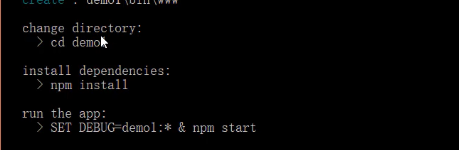
1.进入demo1(项目路径中):

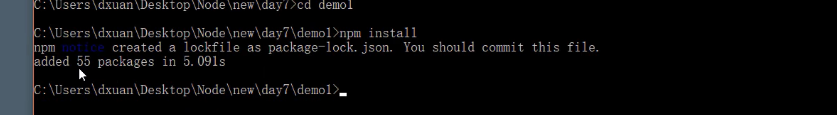
2.在项目的路径下,安装这个项目骨架的依赖程序:


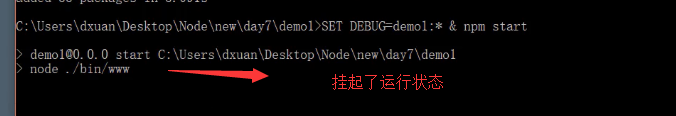
3. 运行express api


在客户端中显示:在浏览器中输入:localhost:3000 就把工程化结果跑起来了。

二.应用生成器的目录:

说明: 1.通过运行www 文件,也可以把项目启动起来。
2.public 存放静态资源文件
3.routes 存放路由文件
4.views 存放模板文件 ---页面
app.js :

app.js 分解说明:
1.包文件:

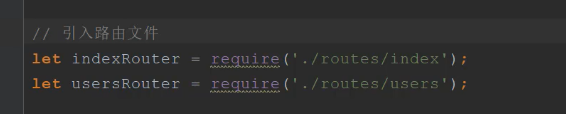
2. 路由说明:

3. 生成express 的实例

4.设置视图引擎:

5. 使用包

6. 让用户访问路由

7.错误的处理和处理机制:

8.向外暴露APP实例:























 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








